Google Analytics conforme al GDPR con Google Tag Manager, Iubenda e la Consent Mode
AGGIORNAMENTO: 22/08/2022. A seguito del provvedimento del Garante Italiano per la Privacy dello scorso 9 giugno, l’utilizzo di Google Universal Analytics (GA3) su un sito web è stato dichiarato ILLEGALE. Puoi comunque seguire questa guida per implementare il Tag del nuovo Google Analytics 4, come spiegato nell’ultimo capitolo.
Con questa guida imparerai ad installare Google Analytics in conformità alla GDPR grazie a Iubenda, Google Tag Manager e la nuova Google Consent Mode.
Negli ultimi anni abbiamo assistito a notevoli cambiamenti nelle modalità di acquisizione, conservazione e utilizzo dei dati degli utenti per fini di marketing. In questa guida ci siamo posti l’ambizioso obiettivo di fare il punto della situazione, descrivendo tutti gli adeguamenti necessari per attivare il tracciamento di Google Analitycs su un sito web, secondo la normativa vigente.
Attualmente la normativa prevede che l’utente debba dare una consenso esplicito al tracciamento per fini di marketing e che quest’ultimo debba essere granulare e nella lingua di visualizzazione del sito. Inoltre, modalità di raccolta del consenso come il Cookie Wall, e lo Scrolling non sono più valide.
In questa guida vedremo come effettuare il tracciamento degli utenti che visitano un qualsiasi sito web attraverso Google Analytics, nel pieno rispetto delle normative vigenti. Useremo diversi strumenti per semplificarci il lavoro: ci appoggeremo a Iubenda per acquisire il consenso granulare dagli utenti e a Google Tag Manager per non dover mettere mano ad alcun codice sorgente! Inoltre, sfrutteremo la Consent Mode di Google per semplificare ulteriormente la procedura.
L’idea è abbastanza semplice: registrare e gestire il consenso granulare all’installazione dei cookie di Google Analytics, utilizzando gli strumenti messi a disposizione da Iubenda; acquisire il consenso in Google Tag Manager, attraverso una variabile specifica che poi utilizzeremo per modificare il comportamento dei tag GTM che invieranno i cookie al browser.
Per completezza, la guida è scritta ipotizzando un sito multilingua (italiano e inglese nel nostro caso) ma la procedura si adatta perfettamente anche a siti monolingua.
La guida è divisa in 7 sezioni: la prima in cui vediamo le operazioni preliminari da effettuare come, ad esempio, la registrazione dei diversi account; la seconda in cui affrontiamo l’installazione del banner dei cookie di Iubenda per raccogliere il consenso granulare dell’utente all’installazione dei cookie di Google Analytics; una terza in cui analizzeremo il funzionamento del banner e vedremo come acquisire in Google Tag Manager il consenso fornito. Nelle successive tre vedremo, in ordine: cos’è la Consent Mode di Google e come sfruttarla per i nostri scopi, come impostare Google Analytics affinché operi in accordo con le normative vigenti e, infine, come configurare Google Tag Manager in modo che acquisisca il consenso e installi nel browser dell’utente i cookie corretti.
In ultimo, vedremo come effettuare il debug del nostro sistema per controllare che sia tutto configurato correttamente.
Sommario
- Prerequisiti
- Installiamo il Cookie Banner di Iubenda con Tag Manager
- Il Cookie di Iubenda, conosciamolo meglio
- Google Consent Mode
- Impostiamo bene Google Analytics
- Impostiamo il Tag di Google Analytics
- Verifica e debug
- Conclusioni
1) Prerequisiti
Per seguire questa guida avrai bisogno di un account Google Tag Manager, un account Google Analytics ed un account su Iubenda.
1.1) Google Tag Manager
Sia che tu stia utilizzando un sito su piattaforma CMS come WordPress, PrestaShop, Magento, Joomla od altre, dovrai necessariamente aver installato Google Tag Manager sul tuo sito.
Se non hai ancora installato Google Tag Manager sul tuo sito ed utilizzi una piattaforma CMS ecco alcuni plugin che puoi utilizzare:
- Plugin Google Tag Manager per Joomla!:
https://extensions.joomla.org/profile/extension/core-enhancements/coding-a-scriptsintegration/google-tag-manager/ - Plugin Google Tag Manager per WordPress e WooCommerce:
https://it.wordpress.org/plugins/duracelltomi-google-tag-manager/ - Plugin Google Tag Manager per Drupal:
https://www.drupal.org/project/google_tag - Modulo Google Tag Manager per Magento:
https://www.anowave.com/marketplace/magento-extensions/magento-google-tag-manager-enhanced-ecommerce-ua-tracking/ - Modulo Google Tag Manager per Magento 2:
https://www.anowave.com/marketplace/magento-2-extensions/magento-2-google-tag-manager-enhanced-ecommerce-ua-tracking/ - Modulo Google Tag Manager per Prestashop:
https://addons.prestashop.com/it/analytics-statistiche/17472-potente-integrazione-google-tag-manager-pronto-per-ga4.html - Modulo Google Tag Manager per Prestashop:
https://addons.prestashop.com/it/analytics-statistiche/23806-google-tag-manager-enhanced-ecommerce-ua-pro.html
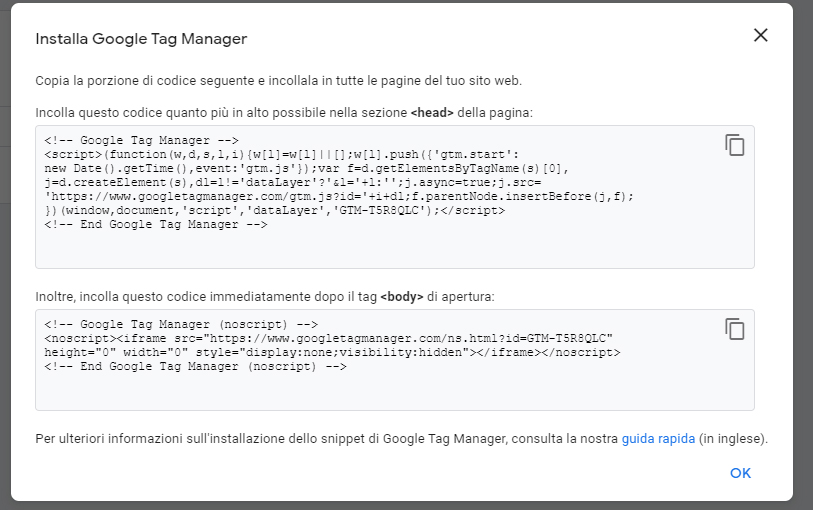
Se invece stai lavorando su un sito custom segui le istruzioni per installare il codice riportato in Google Tag Manager.

1.2) Iubenda
Prima di cominciare, assicurati di avere un account con Iubenda e di aver creato una Privacy e Cookie Policy. Se hai un sito multilingua assicurati inoltre di aver creato le policy in tutte le lingue utilizzate nel tuo sito.
Se non hai ancora Iubenda e stai pensando di sceglierla come Consent Management Platform puoi attivarla tramite questo link e ricevere uno sconto del 10% [SCONTO 10% IUBENDA].
1.3) Google Analytics
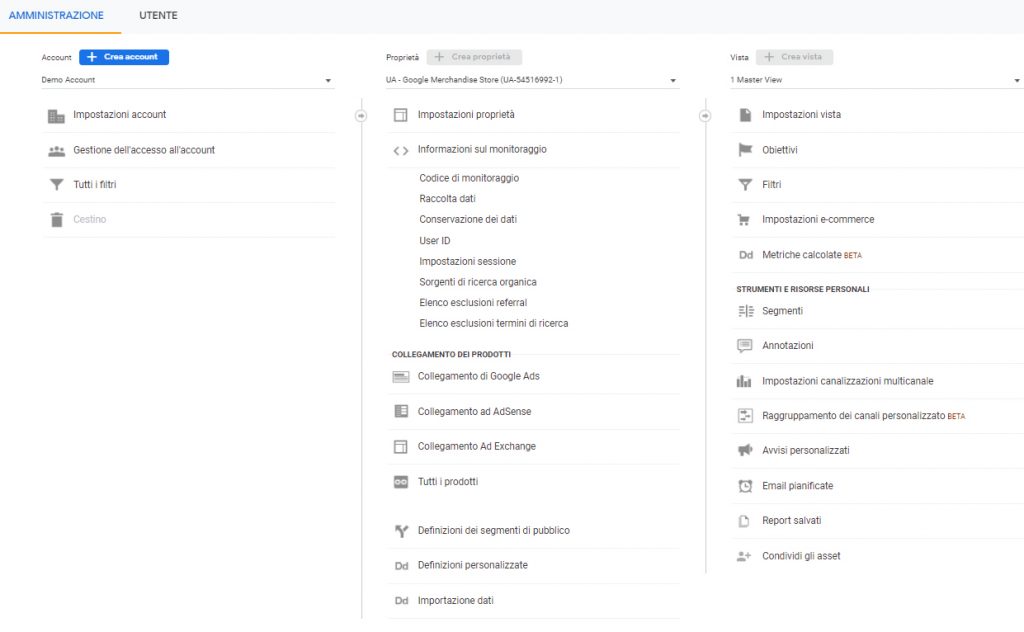
Avrai sicuramente bisogno del codice di monitoraggio di Google Analytics. Ti ricordo che puoi trovarlo andando in Google Analytics > Amministrazione > Informazioni sul monitoraggio > Codice di monitoraggio

2) Installazione del Cookie Banner di Iubenda con Google Tag Manager
La prima attività da fare per mettere a norma il tuo sito web è inserire il banner dei Cookie di Iubenda.
Per semplicità ipotizzeremo un sito in doppia lingua, italiano e inglese, ma la procedura è valida per qualsiasi numero di lingue. Anche una sola.
Iubenda fornisce uno script da integrare sul proprio sito web, per ognuna delle lingue configurate. Gli script sono praticamente identici, ad esclusione del valore di alcuni parametri.
In questa sezione vedremo come inserire lo script fornito da Iubenda, modificandone i parametri di configurazione in base alla lingua del sito. Lo faremo senza mettere mano al codice sorgente del sito, sfruttando solamente gli strumenti messi a disposizione da Google Tag Manager.
Prima ti aiuteremo a verificare di aver impostato tutti i banner nella tua dashboard di Iubenda poi a recuperare i valori dei parametri che gestiremo con Google Tag Manager.
Successivamente, creeremo in Google Tag Manager il nostro set di strumenti per gestire i parametri dello script. Nello specifico creeremo:
- una variabile Javascript che decodificherà la lingua in cui l’utente visualizza il sito;
- delle variabili per gestire i parametri dello script di iubenda;
- una variabile con lo script fornito da iubenda;
- tag e attivatori per gestire il banner.
Poi, vedremo le configurazioni necessarie per adeguare il banner all’attuale normativa sulla privacy e, infine, inseriremo il banner in Google Tag Manager insieme a tutte le sue personalizzazioni.
Pronto? Iniziamo!
2.1) Verifica script di Iubenda
Prima di cominciare, assicurati di avere creato con Iubenda le Cookie Policy in tutte le lingue utilizzate nel tuo sito.
Per trovarli accedi alla dashboard di Iubenda e seleziona il sito su cui vuoi implementare la policy.
Se non le hai create tutte procedi alla creazione di quelle mancanti.
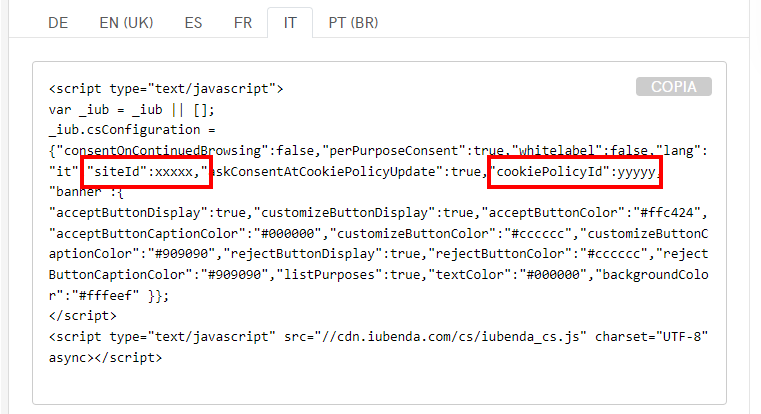
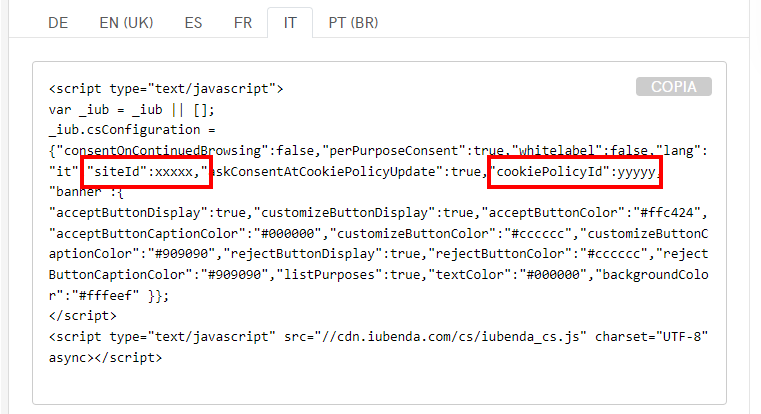
Ora recupera i valori dei parametri che dovremo gestire con Google Tag Manager: clicca il pulsante “Integra” sotto “Cookie Solution” e vai ad ispezionare il codice di ogni banner che hai creato.

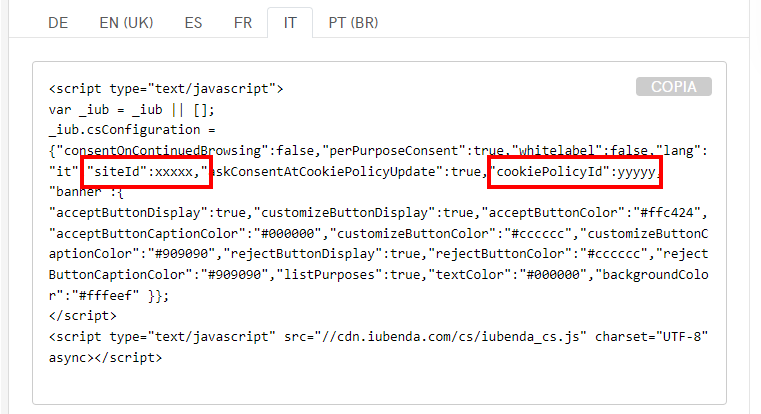
Trova i termini “siteId” e “cookiePolicyId” e appuntati sia il loro valore che la lingua corrispondente. SiteId, chiaramente, sarà uguale in ogni banner, mentre cookiePolicyId sarà diverso per ogni lingua.

Ottimo abbiamo tutto quello che ci serve!
2.2) Decodifica della lingua del sito
Come detto in apertura il banner dei Cookie e la Cookie policy devono essere nella lingua di visualizzazione del sito. Per questo sarà necessario capire in che lingua viene visualizzato il sito in apertura ed ogni volta in cui un utente visualizza il sito in una nuova lingua.
Per poter visualizzare il banner dei cookie nella lingua corretta dovremo, quindi, creare in Google Tag Manager una variabile che ci avvisi di quale lingua l’utente ha scelto per visualizzare il sito. Ci sono diversi modi per farlo, noi di solito andiamo a leggere il valore dell’attributo “lang” del tag “<html>”, con un semplice codice JavaScript.
La funzione restituirà un codice di due lettere corrispondente alla lingua in cui si sta visualizzando il sito. Nel nostro caso avremo:
- “it” per l’italiano
- “en” per l’inglese
No, non ti ho mentito! Non metteremo mano al codice del sito: gestiremo tutto tramite Google Tag Manager.
Per inserire lo script in Google Tag Manager vai su Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile. Nel menu, scegli come tipo di variabile “JavaScript Personalizzato”.

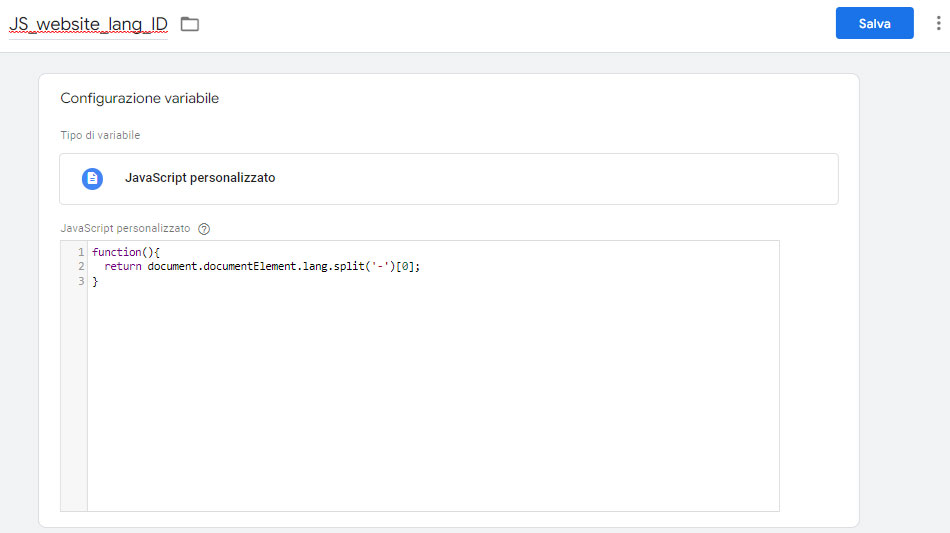
Configura la variabile in questo modo:
- nome: JS_website_lang_ID
- JavaScript personalizzato: inserisci il codice seguente
function(){ return document.documentElement.lang.split('-')[0]; } - Salva
Se hai fatto tutto correttamente, la tua variabile dovrebbe avere questo aspetto:

Salva la variabile e torna alla dashboard di Google Tag Manager.
Ottimo, il primo passo è completato: abbiamo messo nella pancia di Google Tag Manager il nostro script.
2.3) Gestione dei Parametri del banner di Iubenda in Google Tag Manager
Ora che abbiamo la nostra variabile JavaScript che legge la lingua di visualizzazione del sito è il momento di andare a gestire i parametri dello script fornito da Iubenda i cui valori variano in base alla lingua. Fortunatamente, ne bastano solo 4.
I 4 parametri da gestire con Google Tag Manager sono:
- lang: definisce la lingua in cui mostrare il contenuto presente all’interno del cookie banner (ad esempio, “it” per l’italiano, “en” per l’inglese, “es” per lo spagnolo ecc.).
- siteID: è il codice identificativo (ID) che iubenda assegna al tuo sito. Questo ID viene utilizzato per condividere la preferenza fra più cookie policy in lingue diverse che siano però riconducibili allo stesso sito/app.
- cookiePolicyID: è il codice identificativo (ID) della tua cookie policy.
- cookiePolicyURL: si tratta dell’URL della cookie policy linkata all’interno del banner e chiaramente può variare i base alla lingua visualizzata.
Vediamo come gestirli!
2.3.1) Parametro lang
Per la lingua devi creare una variabile che associ ad ogni valore che può assumere l’attributo “lang” del tag “<html>” il corrispondente valore assunto dal parametro “lang” di Iubenda.
Attualmente Iubenda supporta le seguenti lingue:
| Lingua | Valore del parametro lang |
|---|---|
| Italiano | it |
| Inglese (UK) | en-GB |
| Inglese (US) | en |
| Francese | fr |
| Tedesco | de |
| Spagnolo | es |
| Portoghese (BR) | pt-BR |
| Olandese | nl |
| Russo | ru |
Per la mappatura crea una nuova variabile di tipo “Tabella di ricerca”, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile. Nel menu, scegli come tipo di variabile “Tabella di ricerca”.
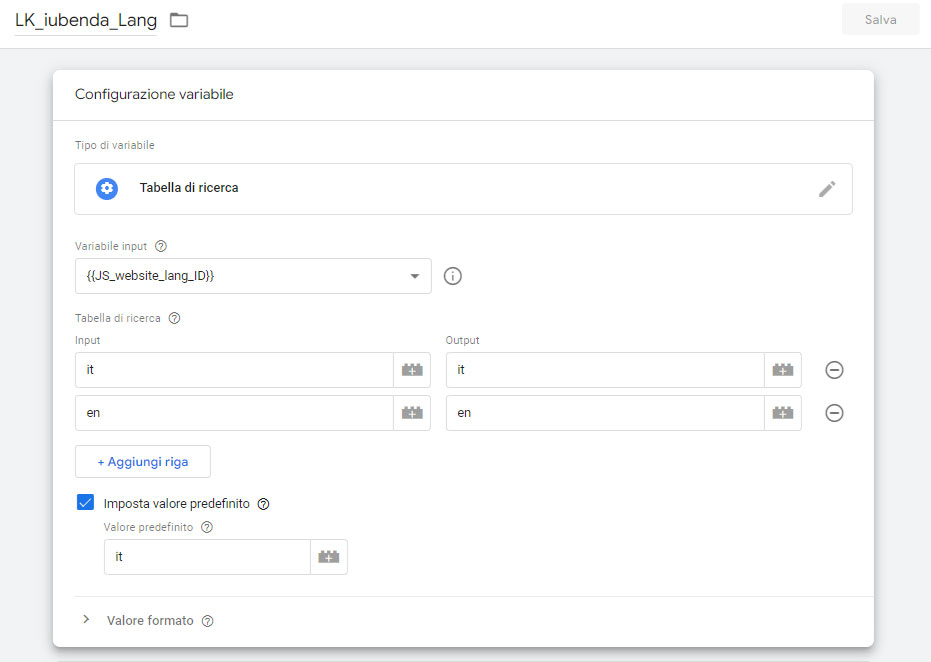
Configura la variabile in questo modo:
- nome: LK_iubenda_Lang
- Variabile di input: {{JS_website_lang_ID}}
- Tabella di ricerca:
Input Output it it en en - valore di default it e salva la nuova variabile.
In questo modo, quando verrà richiamata questa variabile, Tag Manager leggerà il valore di input ({{JS_website_lang_ID}}) e restituirà il valore di output della riga corrispondente, liberandoci dall’incombenza di gestire tutto via codice.
Se tutto è stato configurato correttamente la variabile dovrebbe avere questo aspetto:

Salva la variabile e torna alla dashboard di Google Tag Manager.
2.3.2) Parametro siteId
Per trovare il tuo siteId accedi alla dashboard di Iubenda e seleziona il sito su cui vuoi implementare la policy.
Clicca il pulsante “Integra” sotto “Cookie Solution” e vai ad ispezionare il codice del banner che hai creato.

Il valore di siteId sarà uguale per ogni lingua.

Adesso crea una variabile di tipo “Costante” (che fa sempre molto ridere), seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile. Nel menu, scegli come tipo di variabile “Costante”.
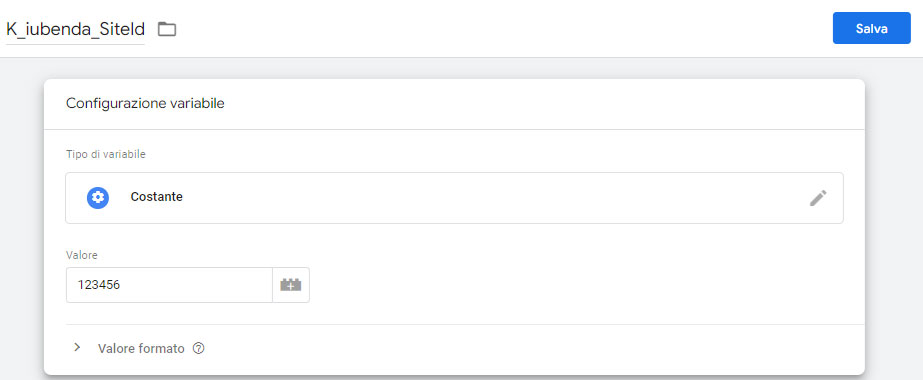
Configura la variabile in questo modo:
- nome: K_iubenda_SiteId
- valore: 123456
Naturalmente dovrai sostituire il valore 123456 con il tuo siteId visto sopra.
Se hai fatto tutto correttamente, la variabile dovrebbe avere questo aspetto:

Salva la variabile e torna alla dashboard di Google Tag Manager.
2.3.3) Parametro cookiePolicyId
In questo caso abbiamo a che fare con un contenuto che varia in base alla lingua del sito, per cui dovremo nuovamente ricorrere alla “Tabella di Ricerca“.
Iubenda, infatti, assegna in id univoco a ogni Cookie Policy che crei, uno per ogni lingua.
Per trovare i tuoi cookiePolicyId accedi alla dashboard di Iubenda e seleziona il sito su cui vuoi implementare la policy.
Clicca il pulsante “Integra” sotto “Cookie Solution” e vai ad ispezionare il codice di ogni banner che hai creato.

Trova i “cookiePolicyId” e appuntati sia il loro valore che la lingua corrispondente. Ricordati che cookiePolicyId sarà diverso per ogni lingua.

All’interno dello script, il parametro viene utilizzato per identificare la policy a cui reindirizzare i visitatori che cliccano sul link “Cookie Policy”, posto all’interno del banner.
Nel nostro caso, un utente inglese che clicca sul link dovrà atterrare sulla pagina della Cookie Policy in lingua inglese mentre un utente italiano su quella in lingua italiana. Ti consiglio di fare una verifica una volta completata tutta la configurazione.
Crea una nuova variabile di tipo “Tabella di ricerca“, seguendo sempre il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile. Nel menu, scegli come tipo di variabile “Tabella di ricerca”.
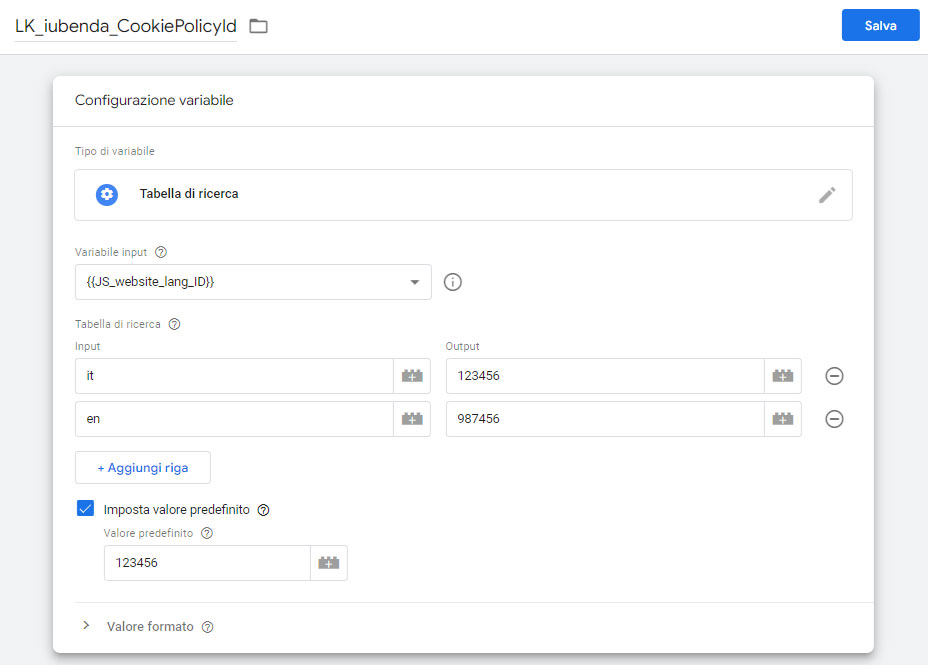
Configura la variabile in questo modo:
- nome: “LK_iubenda_CookiePolicyId“
- Variabile di input: JS_website_lang_ID
- Tabella di ricerca:
Input Output it xxxxx en yyyyy - valore di default: xxxxx
Naturalmente dovrai sostituire il valore xxxxx con il cookiePolicyId della tua policy in italiano e yyyyy con il cookiePolicyId della tua policy in inglese. Torna alla sezione prerequisiti per capire come trovare i tuoi cookiePolicyId.
Se tutto è stato configurato correttamente la variabile dovrebbe avere questo aspetto:

Salva la variabile e torna alla dashboard di Google Tag Manager.
2.3.4) Parametro cookiePolicyUrl
Come abbiamo già detto questo parametro identifica la URL della cookie policy linkata all’interno del banner e chiaramente può variare i base alla lingua visualizzata.
Per trovare i valori di questo parametro non devi far altro che visitare il tuo sito ed appuntarti le URL corrispondenti della pagina che contiene la tua Cookie Policy.
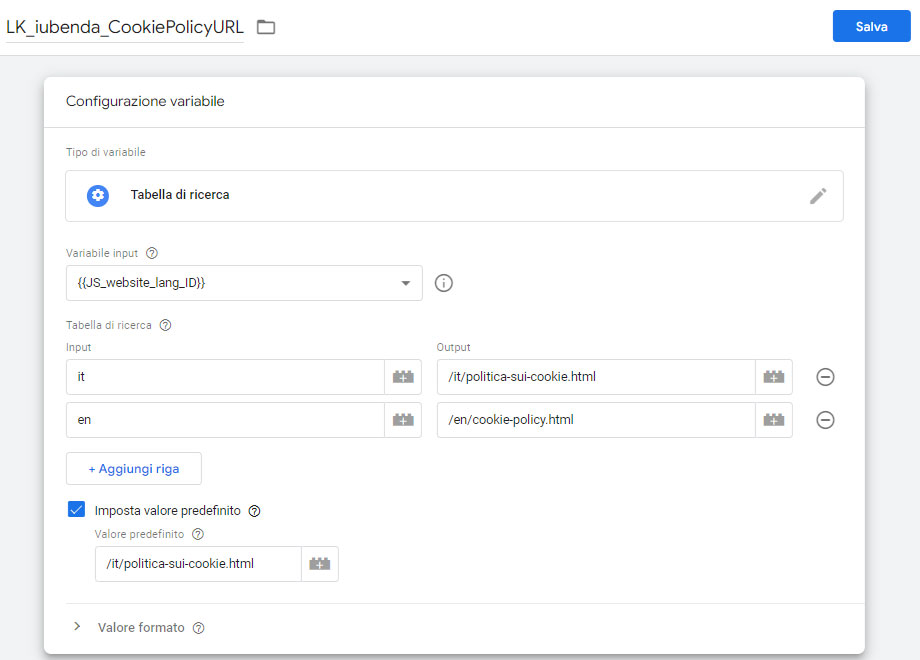
Crea una nuova variabile di tipo “Tabella di ricerca”, seguendo sempre il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e configura la variabile in questo modo:
- nome: “LK_iubenda_CookiePolicyURL“
- Variabile di input: JS_website_lang_ID
- Tabella di ricerca:
Input Output it /it/politica-sui-cookie.html en /en/cookie-policy.html - valore di default: /it/politica-sui-cookie.html
Naturalmente dovrai sostituire il valore /it/politica-sui-cookie.html con la URL della pagina dove hai inserito la tua cookie policy in italiano e /en/cookie-policy.html con la URL della pagina dove hai inserito la tua cookie policy in inglese.
Se tutto è stato configurato correttamente la variabile dovrebbe avere questo aspetto:

Salva la variabile e torna alla dashboard di Google Tag Manager.
2.4) Adeguamento del banner alla normativa vigente
Prima di procedere con la creazione dello script per visualizzare il cookie banner di Iubenda, vediamo nel dettaglio quali sono i parametri fondamentali, da inserire nello script, per far si che il tuo banner rispetti le nuove linee guida del Garante, in vigore dal 10 gennaio 2022. Più avanti troverai lo script completo con tutti i parametri elencati di seguito.
Attiva “Mostra pulsanti Accetta e Personalizza“
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
...
}
Attiva “Mostra pulsante Rifiuta” (e predisponi la configurazione della “x”)
"banner": {
"rejectButtonDisplay": true,
...
}
Qualora personalizzassi lo stile dei pulsanti, tieni presente che “Accetta” e “Rifiuta” devono avere uguali enfasi, dimensioni e colori.
Le linee guida richiedono inoltre di mostrare anche una “x” di chiusura banner con funzione di rifiuto.
"banner": {
"closeButtonDisplay": true,
"closeButtonRejects": true,
...
}
Disattiva “Consenso al proseguimento della navigazione”
In questo modo disattiverai il consenso allo scorrimento e all’interazione con la pagina (non più validi).
"consentOnContinuedBrowsing": false
Attiva “Elenca le finalità di trattamento nel banner”
"banner": {
"listPurposes": true,
...
}
Mostrerai le categorie dei cookie anche nel testo del banner.
Attiva “Menziona esplicitamente il diritto di revocare il consenso”
"banner": {
"explicitWithdrawal": true,
...
}
All’interno del banner verrà inserito anche questo testo: “Puoi liberamente prestare, rifiutare o revocare il tuo consenso, in qualsiasi momento.”
Attiva “Consenti un controllo specifico con il consenso per categoria”
"perPurposeConsent": true
Offrirai agli utenti la possibilità di scegliere a quali categorie di cookie acconsentire (consenso granulare).
Attiva il widget privacy
"floatingPreferencesButtonDisplay": true
In questo modo permetterai agli utenti di aggiornare le preferenze di consenso espresse in precedenza. In alternativa puoi settare questo parametro a false ma dovrai necessariamente inserire nel sito (possibilmente nel footer o comunque in una sezione che sia sempre ben visibile) un link che permetta agli utenti di aggiornare le preferenze di consenso espresse in precedenza. Se decidi di inserire un link devi inserire iubenda-cs-preferences-link come classe dell’elemento.
Esempio:
<a href="#" class="iubenda-cs-preferences-link" data-iub-enabled="1">Impostazioni di tracciamento</a>
Cliccando sul link i tuoi utenti potranno riaprire il cookie banner ed aggiornare le preferenze di consenso espresse in precedenza.
Attiva “Richiedi un nuovo consenso quando la preferenza non viene trovata”
"invalidateConsentWithoutLog": true
Una volta attivato il Registro Preferenze Cookie, in questo modo ti assicuri di chiedere un nuovo consenso quando la preferenza non viene trovata.
2.5) Inserimento Banner dei Cookie di Iubenda
Ora che conosciamo i parametri per il cookie banner di Iubenda non ci resta che inserirlo e lo faremo con un Tag di tipo HTML personalizzato. Daremo anche una priorità al Tag affinché si attivi prima di tutti gli altri.
Accedi alla dashboard del tuo contenitore Google Tag Manager e crea un nuovo Tag di tipo “HTML personalizzato“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “Personalizzati” e clicca su “HTML personalizzato“.
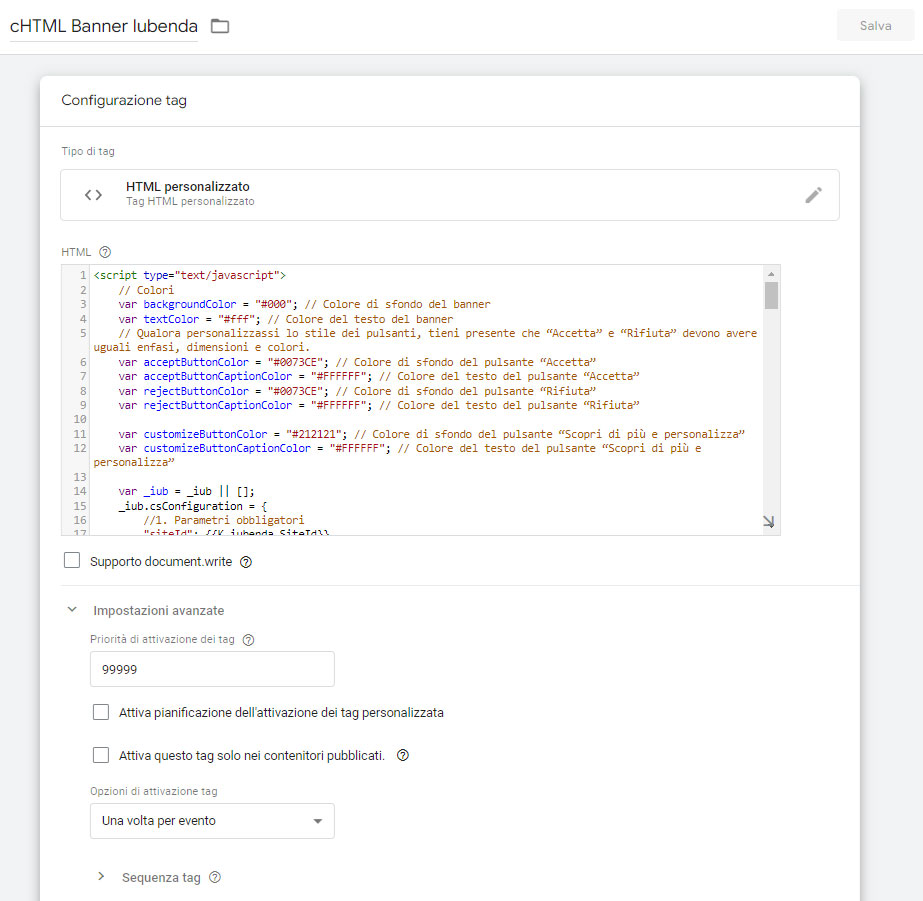
Configura il tag in questo modo:
- Nome del tag: “cHTML Banner Iubenda”
- Tipo di tag: “HTML personalizzato”
- HTML: imposta il codice seguente
<script type="text/javascript"> // Colori var backgroundColor = "#000"; // Colore di sfondo del banner var textColor = "#fff"; // Colore del testo del banner // Qualora personalizzassi lo stile dei pulsanti, tieni presente che “Accetta” e “Rifiuta” devono avere uguali enfasi, dimensioni e colori. var acceptButtonColor = "#0073CE"; // Colore di sfondo del pulsante “Accetta” var acceptButtonCaptionColor = "#FFFFFF"; // Colore del testo del pulsante “Accetta” var rejectButtonColor = "#0073CE"; // Colore di sfondo del pulsante “Rifiuta” var rejectButtonCaptionColor = "#FFFFFF"; // Colore del testo del pulsante “Rifiuta” var customizeButtonColor = "#212121"; // Colore di sfondo del pulsante “Scopri di più e personalizza” var customizeButtonCaptionColor = "#FFFFFF"; // Colore del testo del pulsante “Scopri di più e personalizza” var _iub = _iub || []; _iub.csConfiguration = { //1. Parametri obbligatori "siteId": {{K_iubenda_SiteId}}, "cookiePolicyId": {{LK_iubenda_CookiePolicyId}}, "lang": {{LK_iubenda_Lang}}, //2. Opzioni per la compliance //2.1 GDPR "enableGdpr": true, "gdprAppliesGlobally": true, //Consenso al proseguimento della navigazione, allo scorrimento, all’interazione con la pagina "consentOnContinuedBrowsing":false, "consentOnScroll": false, "consentOnHorizontalScroll": false, "consentOnLinkAndButton": false, "consentOnButton": false, "consentOnDocument": false, //Consenso per categoria "perPurposeConsent": true, //3. Stile e testo "banner": { //2.1 GDRP //Consenso per categoria "listPurposes":true, //3.1 Aspetto e posizione "position": "top", "backgroundOverlay": false, //3.2 Tema //Colori del banner "backgroundColor": backgroundColor, "textColor": textColor, //Pulsanti (accetta, personalizza, rifiuta, chiudi) "acceptButtonDisplay": true, "customizeButtonDisplay": true, "rejectButtonDisplay": true, "closeButtonDisplay": true, "closeButtonRejects": true, //Pulsanti "acceptButtonCaptionColor": acceptButtonCaptionColor, "acceptButtonColor": acceptButtonColor, "customizeButtonColor": customizeButtonColor, "customizeButtonCaptionColor": customizeButtonCaptionColor, "rejectButtonColor": rejectButtonColor, "rejectButtonCaptionColor": rejectButtonCaptionColor, //Opzioni avanzate "applyStyles": true, //3.3 Testo //Dimensione del font "fontSize": "", "explicitWithdrawal": true, //5. Opzioni avanzate //5.1 Impostazioni del banner "slideDown": false }, //3.4 Widget privacy "floatingPreferencesButtonDisplay": true, //4. Privacy e cookie policy "cookiePolicyUrl": {{LK_iubenda_CookiePolicyURL}}, "cookiePolicyInOtherWindow": true, //5.2 Opzioni per la raccolta del consenso //Opzioni per la raccolta del consenso "reloadOnConsent": false, "askConsentAtCookiePolicyUpdate": true, "priorConsent": true, "invalidateConsentWithoutLog": true, callback: { onPreferenceExpressedOrNotNeeded: function(preference) { dataLayer.push({ event: "cookie_consent_update" }); } } }; </script> <script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script> - In Impostazioni avanzate > Priorità di attivazione dei tag: “99999” in modo che il tag venga eseguito prima degli altri.
- Imposta l’attivatore del Tag su “All Pages“.
- Salva
Se hai configurato tutto correttamente il tag dovrebbe avere questo aspetto:

Salva il nuovo tag e torna alla dashboard di Google Tag Manager.
3) I cookie di Iubenda: “Consenso Granulare”
Come accennato in apertura, secondo la normativa vigente l’accettazione della Cookie Policy deve essere esplicita, granulare e nella lingua di visualizzazione del sito. In questa sezione ci concentriamo sul concetto di “granularità” del consenso: l’utente deve avere la possibilità di acconsentire esplicitamente all’utilizzo dei singoli cookie o, al massimo, dare il consenso a gruppi di cookie organizzati secondo la funzione che svolgono.
In questa sezione vedremo quali gruppi, o categorie, di cookie ha predisposto Iubenda e come leggere con Google Tag Manager il tipo di consenso espresso dall’utente. Per farlo, utilizzeremo la variabile di tipo Cookie Proprietario di Google Tag Manager.
3.1) Le 5 categorie di Iubenda
Iubenda raggruppa i cookie in 5 categorie ben distinte:
(id 1) Strettamente necessari
Finalità incluse:
- Salvataggio e gestione di backup
- Hosting ed infrastruttura backend
- Gestione di landing page e pagine di invito
- Servizi di piattaforma e hosting
- Protezione dallo SPAM
- Ottimizzazione e distribuzione del traffico
- Monitoraggio dell’infrastruttura
- Gestione dei pagamenti
(id 2) Interazioni e funzionalità semplici
Finalità incluse:
- Contattare l’Utente
- Interazione con le piattaforme di live chat
- Gestione di conferenze web e telefonia online
- Gestione delle richieste di supporto e contatto
- Interazione con le piattaforme di supporto e di feedback
- Gestione dei tag
- Registrazione ed autenticazione
- Gestione dei database di Utenti
(id 3) Miglioramento dell’esperienza
Finalità incluse:
- Commento dei contenuti
- Interazione con piattaforme di raccolta dati e altre terze parti
- Visualizzazione di contenuti da piattaforme esterne
- Interazione con social network e piattaforme esterne
- Interazione con le piattaforme per sondaggi online
- Gestione dei feed RSS
- Funzionalità sociali
(id 4) Misurazione
Finalità incluse:
- Statistica
- Beta testing
- Test di performance di contenuti e funzionalità (A/B testing)
- Heat mapping e registrazione sessioni
- Gestione della raccolta dati e dei sondaggi online
(id 5) Targeting e pubblicità
Finalità incluse:
- Pubblicità
- Infrastruttura al servizio pubblicitario
- Affiliazione commerciale
- Gestione contatti e invio di messaggi
- Remarketing e behavioral targeting
Il banner di Iubenda popolerà in automatico il banner con l’elenco delle categorie, in base alla configurazione della policy sul tuo account, sia nel banner che nella finestra modale delle categorie.
Ad esempio, se nella tua Privacy Policy hai inserito il servizio “Google Analytics”, verrà mostrata anche la categoria n. 4 (Misurazione); se nella tua privacy policy hai incluso il servizio di “Remarketing con Google Ads”, verrà mostrata anche la categoria n. 5 (Targeting e Pubblicità).
3.2) La variabile Tag Manager di tipo Cookie Proprietario
Una volta che l’utente avrà dato il suo consenso dovremo capire quali categorie di cookie sono state accettate e rilasciare i cookie in base alle preferenze fornite. Per farlo useremo il trucchetto suggerito da Matteo Zambon nella sua “Guida Avanzata: GDPR Gestire il Consenso di Categoria Granulare di Iubenda con Google Tag Manager“: sappiamo che Iubenda salverà il consenso dell’utente in un cookie e farà apparire nuovamente il banner solo nel caso in cui siano state effettuate delle modifiche alla policy rispetto all’ultima visita dell’utente.
Sfruttando gli strumenti messi a disposizione da Google Tag Manager possiamo andare a leggere il cookie rilasciato nel browser da Iubenda e scoprire per quali categorie è stato espresso il consenso.
Il cookie di Iubenda è fatto in questo modo:
_iub_cs-XXX
Dove XXX indica la cookie policy ID che abbiamo visto precedentemente.
Non dobbiamo far altro che creare una variabile di tipo “Cookie proprietario” per leggere il valore del cookie.
Dalla dashboard di Google Tag Manager, dal menù di sinistra, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “Cookie proprietario”.
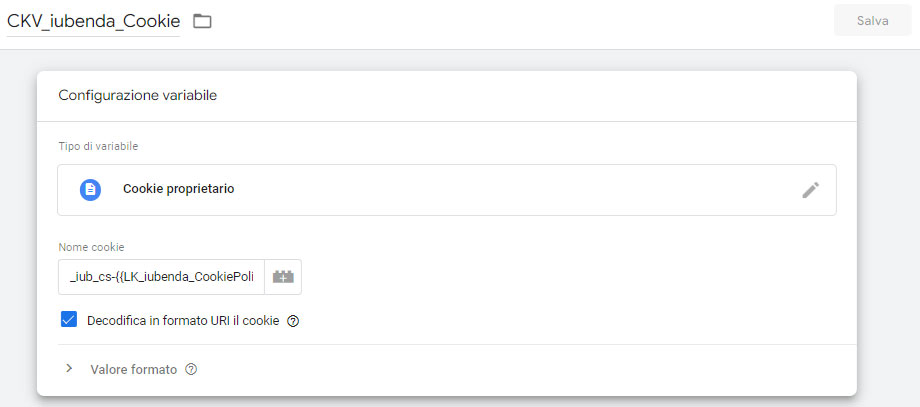
Configura la variabile in questo modo:
- nome: CKV_iubenda_Cookie
- Nome cookie: _iub_cs-{{LK_iubenda_CookiePolicyId}}
- Flagga la voce: Decodifica in formato URI il cookie.
- Salva la variabile.
Se hai fatto tutto correttamente la variabile dovrebbe avere questo aspetto:

In questo modo, quando verrà richiamata questa variabile, Tag Manager assegnerà a {{LK_iubenda_CookiePolicyId}} l’ID della Cookie Policy nella lingua di visualizzazione del sito. Concatenando _iub_cs- con l’ID della Cookie Policy otterrai il nome esatto del cookie che Iubenda installerà sul tuo sito. Ad esempio il nome del cookie risulterà essere _iub_cs-12456 per l’italiano oppure _iub_cs-987654 per l’inglese.
3.3) Salvataggio delle preferenze
Le preferenze andranno salvate in Google Tag Manager all’interno di 5 variabili, una per ogni categoria di cookie, in modo da poter impostare la nostra strategia di tracciamento in base al tipo di consenso fornito dall’utente, inviando al browser solo i cookie per cui è stato dato il consenso.
Crea le 5 variabili procedendo in questo modo: dalla dashboard di Google Tag Manager, dal menù di sinistra, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “Tabella delle espressioni regolari”
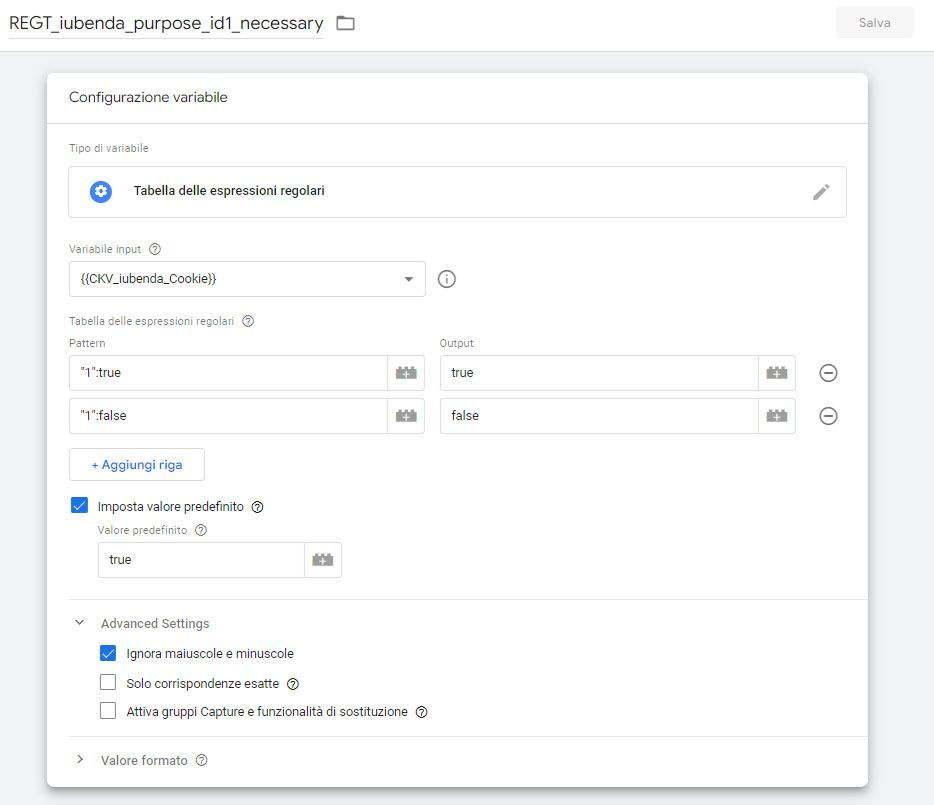
Configura la variabile in questo modo:
- nome: REGT_iubenda_purpose_id1_necessary
- Variabile di input: {{CKV_iubenda_Cookie}}
- Tabella delle espressioni regolari:
Input Output “1”:true true “1”:false false - Spunta la voce: Imposta valore predefinito
- Valore predefinito: true
- In Advanced Settings spunta solo la voce Ignora maiuscole e minuscole
- Salva la variabile.
Se hai fatto tutto correttamente la variabile dovrebbe avere questo aspetto:

Nota: solo ed esclusivamente per questa prima variabile puoi impostare il valore predefinito a true perché si tratta della scelta di preferenza per i cookie tecnici strettamente necessari che, come sappiamo, possono essere installati sempre e senza il consenso preventivo dell’utente. Per tutte le altre dovrai impostare come valore di default false.
Procediamo con la creazione delle restanti quattro variabili.
Dalla dashboard di Google Tag Manager, dal menù di sinistra, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “Tabella delle espressioni regolari”
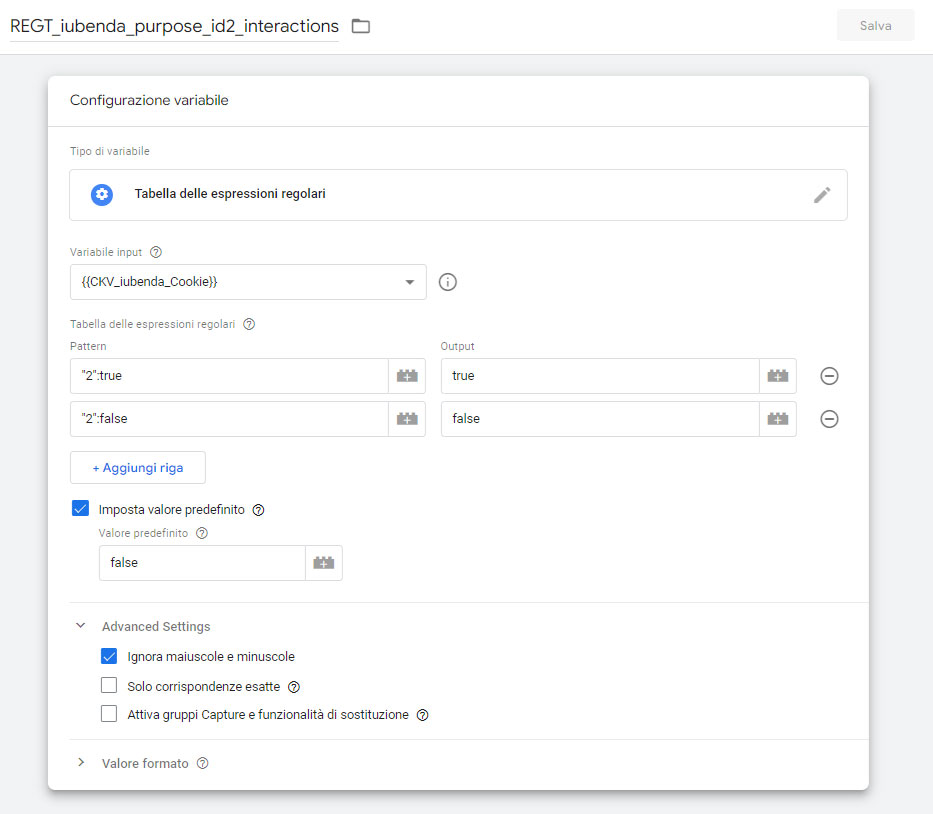
Configura la variabile in questo modo:
- nome: REGT_iubenda_purpose_id2_interactions
- Variabile di input: {{CKV_iubenda_Cookie}}
- Tabella delle espressioni regolari:
Input Output “2”:true true “2”:false false - Spunta la voce: Imposta valore predefinito
- Valore predefinito: false
- In Advanced Settings spunta solo la voce Ignora maiuscole e minuscole
- Salva la variabile.

Dalla dashboard di Google Tag Manager, dal menù di sinistra, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “Tabella delle espressioni regolari”
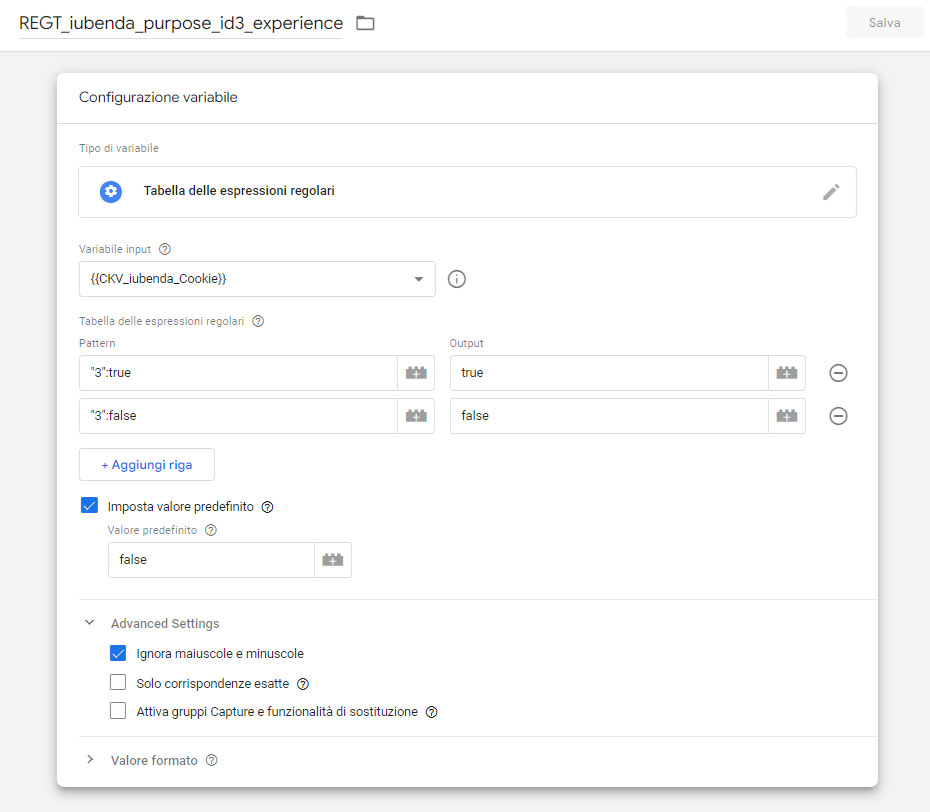
Configura la variabile in questo modo:
- nome: REGT_iubenda_purpose_id3_experience
- Variabile di input: {{CKV_iubenda_Cookie}}
- Tabella delle espressioni regolari:
Input Output “3”:true true “3”:false false - Spunta la voce: Imposta valore predefinito
- Valore predefinito: false
- In Advanced Settings spunta solo la voce Ignora maiuscole e minuscole
- Salva la variabile.

Dalla dashboard di Google Tag Manager, dal menù di sinistra, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “Tabella delle espressioni regolari”
Configura la variabile in questo modo:
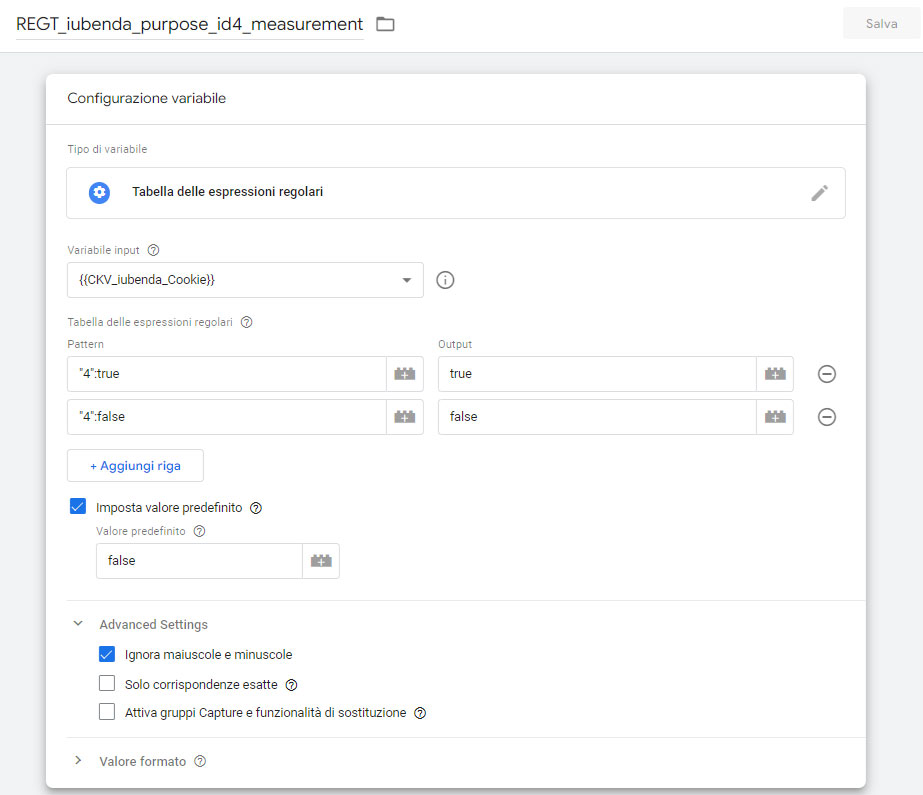
- nome: REGT_iubenda_purpose_id4_measurement
- Variabile di input: {{CKV_iubenda_Cookie}}
- Tabella delle espressioni regolari:
Input Output “4”:true true “4”:false false - Spunta la voce: Imposta valore predefinito
- Valore predefinito: false
- In Advanced Settings spunta solo la voce Ignora maiuscole e minuscole
- Salva la variabile.

Dalla dashboard di Google Tag Manager, dal menù di sinistra, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “Tabella delle espressioni regolari”
Configura la variabile in questo modo:
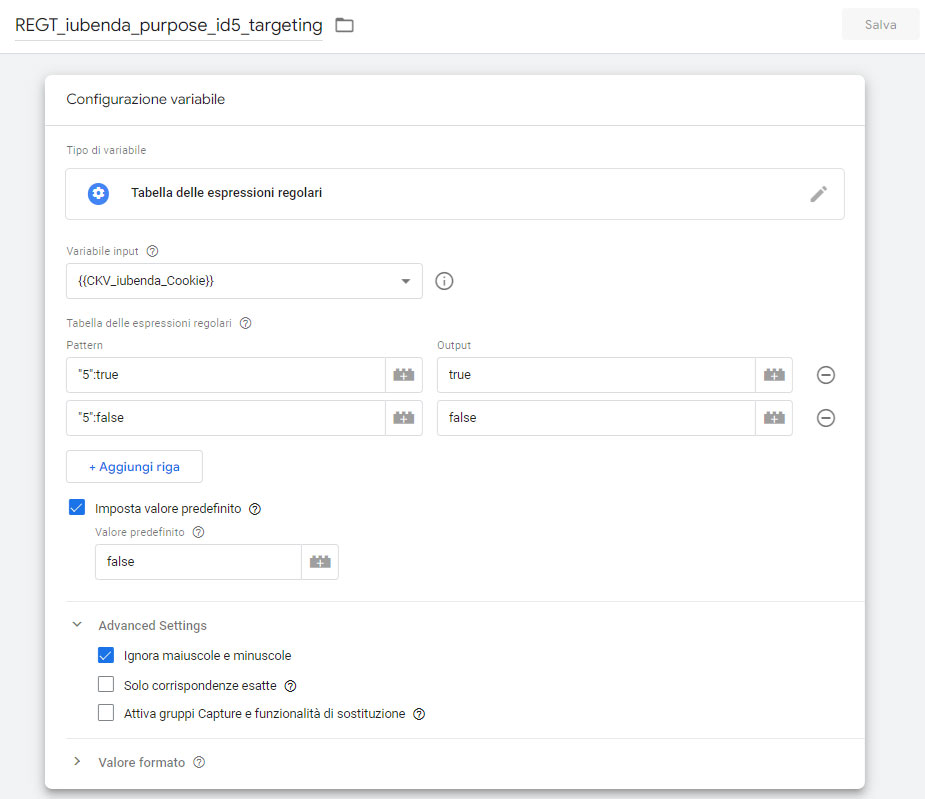
- nome: REGT_iubenda_purpose_id5_targeting
- Variabile di input: {{CKV_iubenda_Cookie}}
- Tabella delle espressioni regolari:
Input Output “5”:true true “5”:false false - Spunta la voce: Imposta valore predefinito
- Valore predefinito: false
- In Advanced Settings spunta solo la voce Ignora maiuscole e minuscole
- Salva la variabile.

Queste variabili, grazie all’espressione regolare, non faranno altro che andare a leggere il cookie di Iubenda che sappiamo essere in questo formato:
{"timestamp":"2021-12-28T18:48:26.883Z","version":"1.20.6","purposes":{"1":true,"2":false,"3":false,"4":false,"5":false},"id":XXXXXXXX}
Grazie alle espressioni regolari ci restituiranno il true o false a seconda delle preferenze espresse dall’utente.
In questa guida utilizzeremo solamente due delle cinque variabili appena create (REGT_iubenda_purpose_id4_measurement e REGT_iubenda_purpose_id5_targeting). È bene crearle comunque tutte e cinque perché potrebbero servirti in futuro per gestire l’attivazione di altri tipi di Tag.
4) Google Consent Mode
La Consent Mode di Google permette di gestire in modo automatico il comportamento dei tag di Google Tag Manager, in base al consenso granulare fornito dagli utenti. Una volta attivati, i tag inietteranno il loro cookie nel browser o compiranno le azioni per cui sono stati programmati.
Purtroppo, attualmente solo i tag nativi di Google supportano pienamente la Consent Mode: Google Ads – sia remarketing che conversioni, Google Analytics – sia Universal Analytics che GA4 – e Floodlight).
Negli altri come, ad esempio, il Pixel di Facebook, viene semplicemente creato un “interruttore” acceso/spento: sarai tu a dover gestire il consenso granulare e l’attivazione del tag in base alle preferenze espresse dall’utente.
Di fatto, è possibile gestire tutti i tipi di Tag con la Consent Mode, anche quelli non di Google, senza dover ricorrere ad attivatori negativi di eccezione.
Non ti preoccupare se questa parte non ti è chiara, il concetto importante è che, in un modo o nell’altro, è possibile gestire tutti i tipi di tag con la Consent Mode di Google.
In questa sezione di occuperemo di utilizzare la Consent Mode di Google per i tag di Google Analytics
4.1) Attivazione della Consent Mode in Google Tag Manager
Attivare la Google Consent Mode in Google Tag Manager è semplicissimo, devi solo seguire questi passaggi:
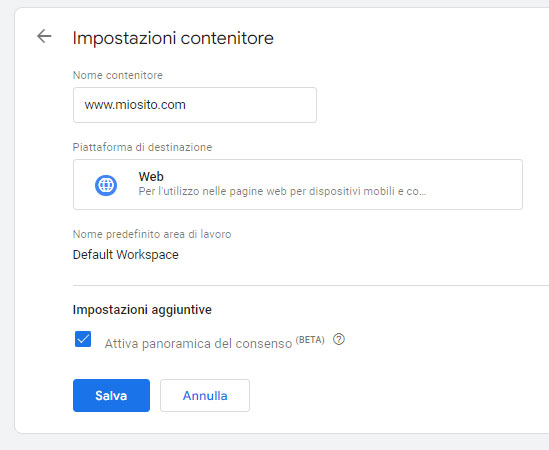
- Dalla dashboard di Google Tag Manager clicca su Amministrazione
- Nel riquadro di destra (“Contenitore”), clicca su “Impostazioni contenitore”;
- In “Impostazioni aggiuntive” flagga la voce “Attiva panoramica del consenso”
- Salva

Come hai visto è piuttosto semplice.
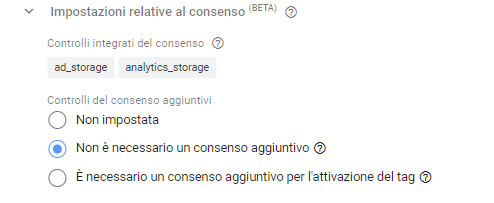
Dopo aver attivato la Consent Mode tutti i Tag presenti di Google Tag Manager presenteranno una sezione aggiuntiva denominata “Impostazioni relative al consenso” all’interno della sezione “Impostazioni avanzate”. Da questa sezione sarà possibile gestire 5 parametri relativi al consenso:
- ad_storage: consente l’archiviazione di informazioni (ad esempio i cookie) correlate alla pubblicità
- analytics_storage: consente l’archiviazione di informazioni (ad esempio i cookie) correlate all’analisi, come la durata della visita
- functionality_storage: consente l’archiviazione di informazioni che supportano la funzionalità del sito web o dell’app, ad esempio le impostazioni relative alla lingua
- personalization_storage: consente l’archiviazione di informazioni correlate alla personalizzazione, ad esempio i consigli sui video
- security_storage: consente l’archiviazione di informazioni relative alla sicurezza, ad esempio la funzionalità di autenticazione, la prevenzione delle frodi e altre protezioni per gli utenti
Non è lo scopo di questa guida spiegare nel dettaglio il funzionamento della Consent Mode di Google. Per approfondimenti puoi sempre leggere la guida ufficiale di Google a questo link: https://support.google.com/analytics/answer/9976101?hl=it
Noi ci soffermeremo solamente su ad_storage ed analytics_storage. Il nostro obiettivo, infatti, è quello di gestire dinamicamente il valore di questi parametri così da poter attivare sempre il Tag di Google Analytics, a prescindere dalle preferenze cookie espresse dall’utente.
4.2) Impostazione dinamica dei parametri
4.2.1) analityics_storage
Il parametro analityics_storage regola il comportamento dei tag che scrivono cookie di misurazione (o statistici) e può assumere due valori: granted o denied. Con il valore denied i cookie di Analytics proprietari non vengono né letti e né scritti. Verrà trasmesso a Google Analytics solo un ping senza cookie per scopi di misurazione e definizione di modelli futuri. Con il valore granted viceversa il tag verrà elaborato con il suo comportamento predefinito.
Dobbiamo fare in modo che il tag di Google Analytics si attivi con il parametro analytics_storage impostato a granted solo ed esclusivamente se l’utente ha prestato il consenso per i cookie di misurazione oppure se l’utente è italiano (ti ricordo che vale solo per l’Italia, ovvero solo se la tua azienda ha sede legale in Italia e ti stati rivolgendo ad un pubblico italiano).
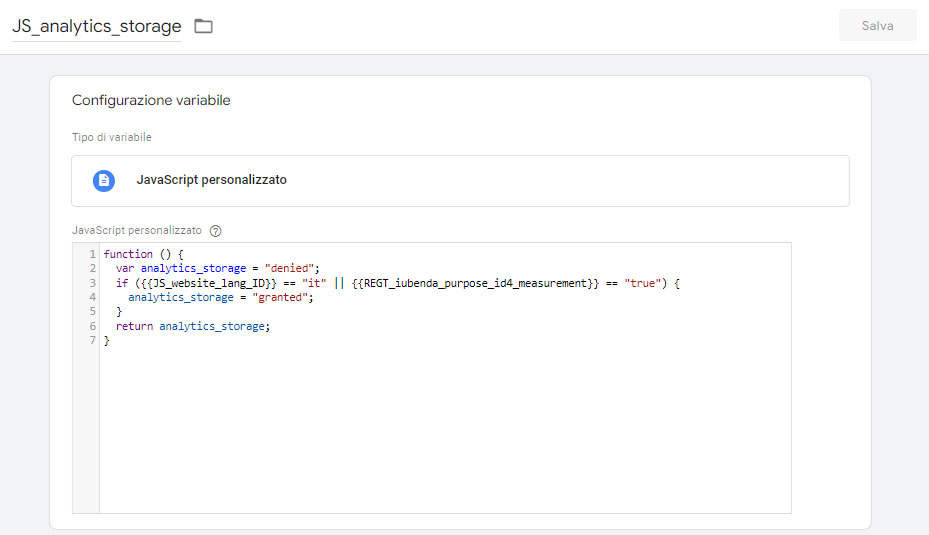
Dalla dashboard di Google Tag Manager, dal menù di sinistra, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “JavaScript personalizzato”
Configura la variabile in questo modo:
- Nome: JS_analytics_storage
- JavaScript personalizzato: inserisci questo codice
function () { var analytics_storage = 'denied'; if (({{JS_website_lang_ID}} == 'it') || ({{REGT_iubenda_purpose_id4_measurement}} == true)) { analytics_storage = 'granted'; } return analytics_storage; } - Salva

La variabile restituirà il valore granted se l’utente sta visualizzando il sito il lingua italiana OPPURE se l’utente ha accettato i cookie di misurazione, altrimenti restituirà il valore denied.
4.2.2) ad_storage
Il parametro ad_storage regola il comportamento dei tag che scrivono cookie pubblicitari e può assumere due valori: granted o denied.
Seguiremo una procedura analoga a quella vista sopra. Questa volta però utilizzeremo la “Tabella delle espressioni regolari”.
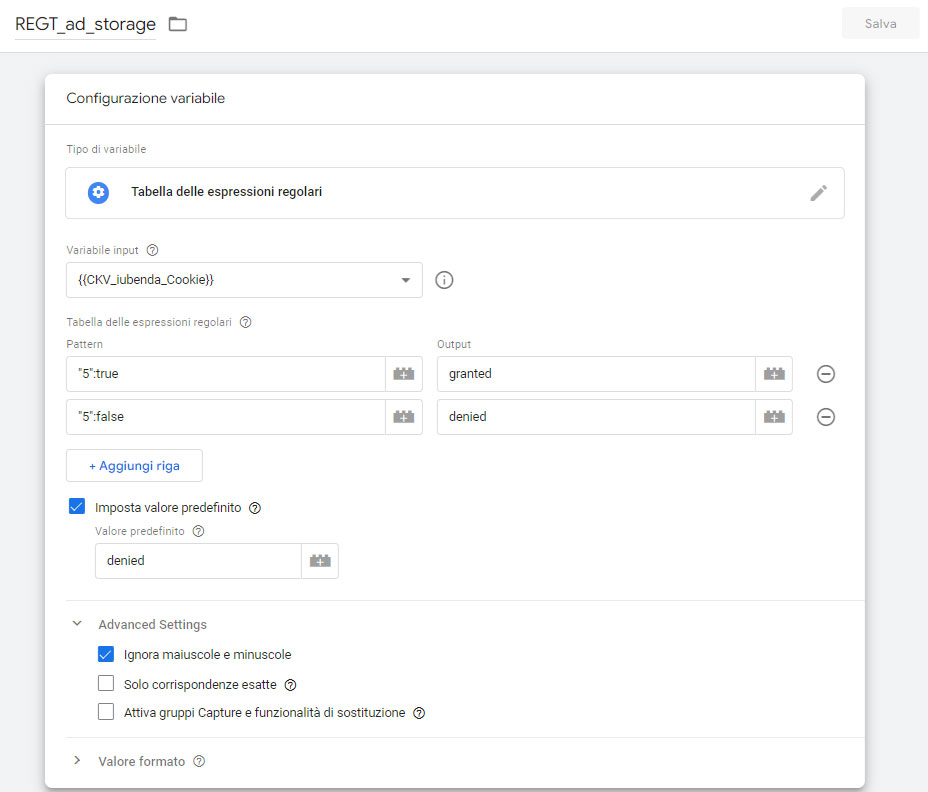
Dalla dashboard di Google Tag Manager, dal menù di sinistra, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “Tabella delle espressioni regolari”
Configura la variabile in questo modo:
-
- Nome: REGT_ad_storage
- Variabile input: {{CKV_iubenda_Cookie}}
- Tabella delle espressioni regolari
Input Output “5”:true granted “5”:false denied
- Spunta la voce: Imposta valore predefinito
- Valore predefinito: denied
- Salva

Questa variabile restituirà il valore granted se l’utente ha accettato i cookie pubblicitari (Categoria n. 5 di Iubenda), altrimenti restituirà il valore denied.
4.2.3) personalization_storage
Con la stessa logica possiamo gestire dinamicamente anche gli altri parametri della Consent Mode. In questa guida non li utilizzeremo ma vogliamo mostrarti comunque come gestire ad esempio il parametro personalization_storage.
Il parametro della Google Consent Mode: personalization_storage regola il comportamento dei tag che scrivono cookie relativi al miglioramento dell’esperienza (Categoria n. 3 di Iubenda). Possiamo gestire dinamicamente anche questo parametro.
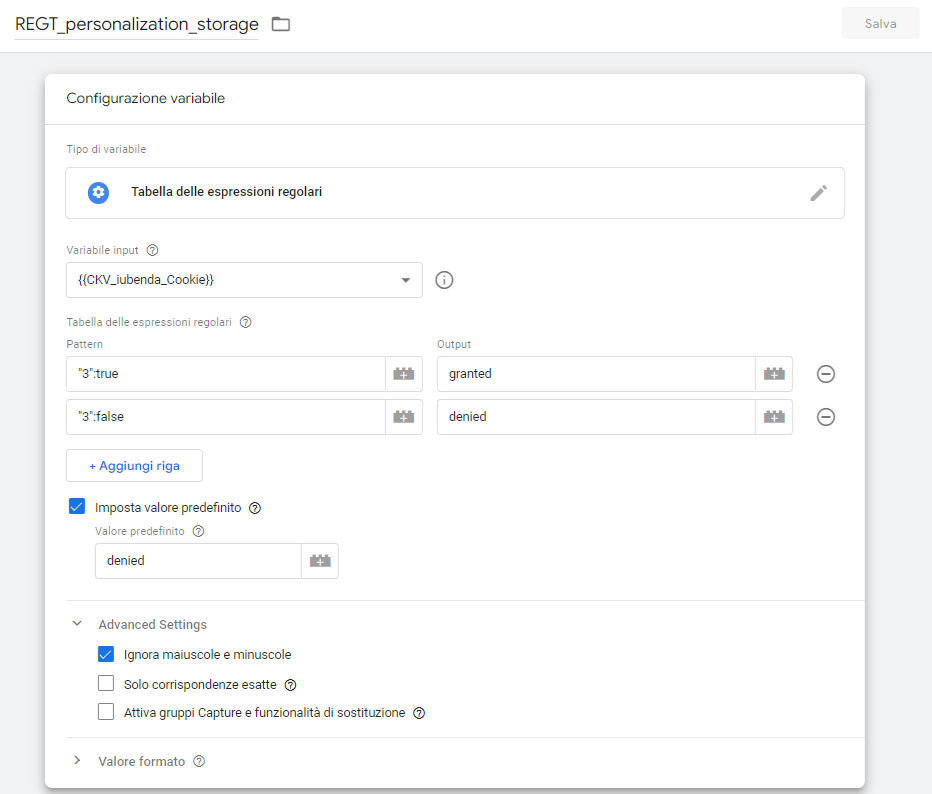
Dalla dashboard di Google Tag Manager, dal menù di sinistra, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “Tabella delle espressioni regolari”
Configura la variabile in questo modo:
-
- Nome: REGT_personalization_storage
- Variabile input: {{CKV_iubenda_Cookie}}
- Tabella delle espressioni regolari
Input Output “3”:true granted “3”:false denied
- Spunta la voce: Imposta valore predefinito
- Valore predefinito: denied
- Salva

Questa variabile restituirà il valore granted se l’utente ha accettato i cookie relativi al miglioramento dell’esperienza (Categoria n. 3 di Iubenda), altrimenti restituirà il valore denied.
Con la stessa logica puoi gestire i restanti parametri della Consent Mode: functionality_storage e security_storage.
4.3) Gestione delle preferenze di consenso dell’utente
Ora che abbiamo impostato dinamicamente i parametri della Google Consent Mode (analytics_storage, ad_storage e personalization_storage) dobbiamo fare in modo che si aggiornino automaticamente al primo caricamento del banner dei cookie, ad ogni cambio pagina e quando l’utente modifica le preferenze di consenso attraverso la finestra modale di iubenda (quella che si aprirà cliccando sul link “Impostazioni di tracciamento” che abbiamo visto sopra).
4.3.1) Il tag di Simo Ahava
Per fare questo ci viene incontro Simo Ahava che ha realizzato un particolare Tag, ma dobbiamo prima scaricarlo dalla libreria ufficiale di Tag Manager.
Procedi in questo modo.
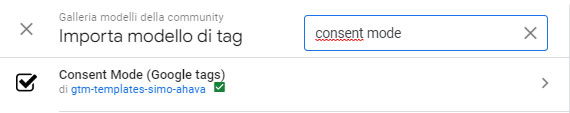
- Dal menù di sinistra della Dashboard di Tag Manager clicca su Modelli.
- In Modelli di Tag clicca su “Galleria di ricerca”
- Nella casella di ricerca che comparirà in alto a destra scrivi “consent mode”.
- Tra i risultati di ricerca troverai sicuramente “Consent Mode (Google tags) di gtm-templates-simo-ahava”. Cliccaci sopra
- Clicca sul pulsante “Aggiungi all’area di lavoro”. Si aprirà un pop up con degli avvisi
- Clicca su “Aggiungi”.

Così facendo hai importato correttamente il modello di Tag realizzato da Simo Ahava. Ora vediamo come impostarlo.
Dobbiamo creare due Tag di tipo “Consent Mode (Google tags)”, uno di default che verrà attivato ad ogni nuova apertura di pagina ed uno di aggiornamento (update) che verrà attivato ogni qualvolta l’utente aggiornerà le preferenze cookie.
4.3.2) Consent Mode – Default
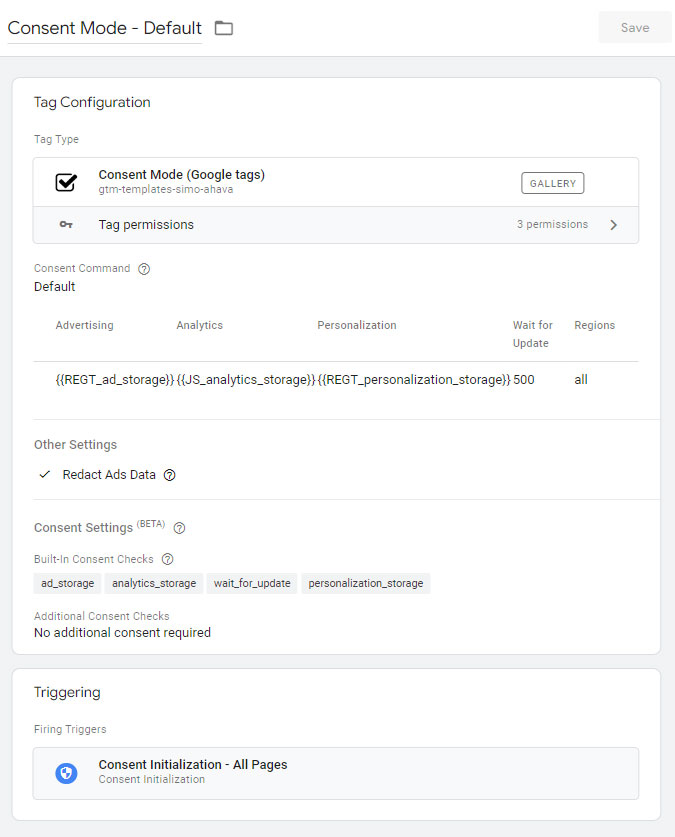
Dalla dashboard di Google Tag Manager, crea un nuovo Tag di tipo “Consent Mode (Google tags)”: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “Personalizzati” e clicca su “Consent Mode (Google tags)” (è esattamente il nuovo tipo di Tag che hai scaricato dalla libreria nel passaggio precedente).
Configura il tag in questo modo:
- Nome del tag: “Consent Mode – Default”.
- Consent Command: seleziona “Deafult”.
- Clicca su Add Settings ed imposta in questo modo:
-
- Advertising: {{REGT_ad_storage}}
- Analytics: {{JS_analytics_storage}}
- Personalization: {{REGT_personalization_storage}}
- Wait for Update: 500
- Regions: All
- Other Settings: flagga la voce “Redact Ads Data”;
- Impostazioni avanzate -> Impostazioni relative al consenso: “Non è necessario un consenso aggiuntivo”;
- Attivazione: Consent Initialization – All Pages
- Clicca su Salva.

Questo tag si attiverà prima di qualsiasi altro tag ed assegnerà ai parametri analytics_storage, ad_storage e personalization_storage i valori presi dal cookie di Iubenda se questo è stato già installato altrimenti metterà tutto a denied (eccetto analytics_storage solo per l’Italia).
4.3.3) Consent Mode – Update
Adesso dovrai creare il tag da attivare all’aggiornamento delle preferenze cookie. Prima di creare il Tag però dobbiamo creare un attivatore che dirà al Tag di attivarsi in corrispondenza di un certo evento. Procedi in questo modo:
Dalla dashboard di Google Tag Manager, crea un nuovo Attivatore di tipo “Evento personalizzato”: clicca su Attivatori > Nuovo > Configurazione attivatore. Nel menu trova la sezione “Altro” e clicca su “Evento personalizzato”.
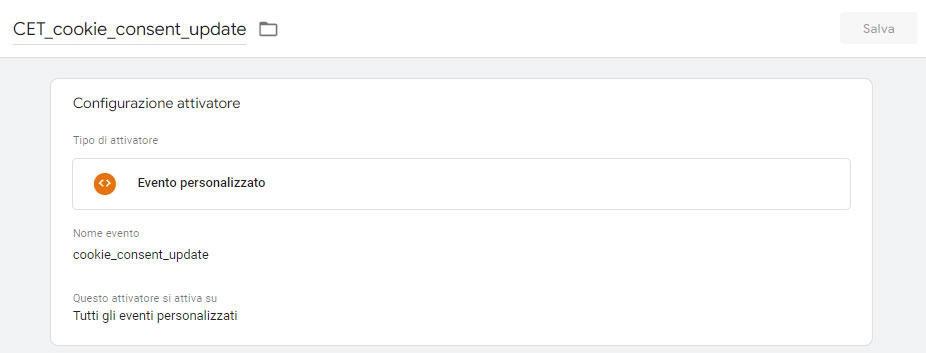
Configura l’attivatore in questo modo:
- Nome dell’attivatore: “CET_cookie_consent_update”.
- Nome evento: cookie_consent_update.
- Questo attivatore si attiva su: Tutti gli eventi personalizzati
- Salva

L’evento cookie_consent_update lo abbiamo inserito nel Tag HTML di iubenda e verrà pushato nel dataLayer ogni volta che l’utente aggiornerà le proprie preferenze sui cookie.
Adesso dalla dashboard di Google Tag Manager, crea un nuovo Tag di tipo “Consent Mode (Google tags)”: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “Personalizzati” e clicca su “Consent Mode (Google tags)” (è esattamente il nuovo tipo di Tag che abbiamo scaricato dalla libreria nel passaggio precedente).
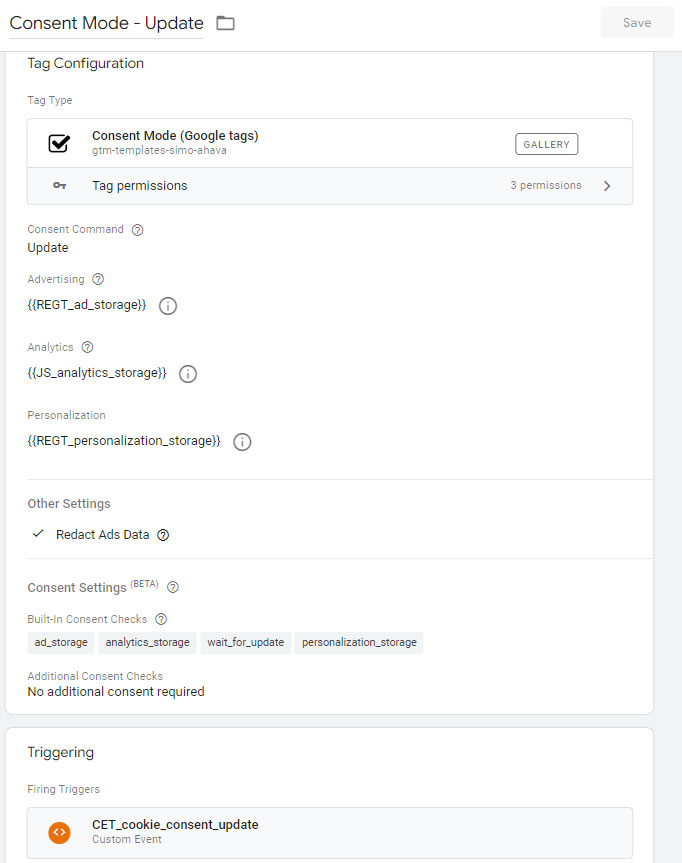
Configura il tag in questo modo:
- Nome del tag: “Consent Mode – Update”.
- Consent Command: seleziona “Update”.
- Nella sezione “Update Consent Settings” imposta in questo modo:
- Advertising: {{REGT_ad_storage}}
- Analytics: {{JS_analytics_storage}}
- Personalization: {{REGT_personalization_storage}}
- Other Settings: flagga la voce “Redact Ads Data”;
- Impostazioni avanzate -> Impostazioni relative al consenso: “Non è necessario un consenso aggiuntivo”;
- Attivazione: imposta l’attivatore creato prima CET_cookie_consent_update
- Clicca su Salva.
Se hai fatto tutto bene il tag dovrebbe avere un aspetto simile a questo:
 Ogni volta che verranno modificate le preferenze cookie verrà pushato nel datalayer l’evento cookie_consent_update (che abbiamo inserito nel Tag HTML del banner di iubenda) e farà attivare il Tag “Consent Mode – Update” aggiornando i valori dei parametri analytics_storage, ad_storage e personalization_storage.
Ogni volta che verranno modificate le preferenze cookie verrà pushato nel datalayer l’evento cookie_consent_update (che abbiamo inserito nel Tag HTML del banner di iubenda) e farà attivare il Tag “Consent Mode – Update” aggiornando i valori dei parametri analytics_storage, ad_storage e personalization_storage.
5) Configurazione Tag di Google Analytics
Ora che conosciamo il valore delle preferenze dell’utente e che siamo in grado di gestire dinamicamente i parametri della Google Consent Mode, possiamo finalmente impostare il Tag di Google Analytics. Ma per essere a norma con la GDRP dobbiamo ancora impostare correttamente alcuni parametri che configureremo nel Tag di Analytics.
Ci sono alcuni parametri booleani (true/false) nel Tag di Google Analytics che dobbiamo impostare sempre in base alle preferenze di consenso espresse dall’utente. Il nostro obiettivo è di configurare in maniera dinamica questi parametri. I parametri in questione sono i seguenti:
- anonymizeIp
- allowAdFeatures
- allowAdPersonalizationSignals
Capiamo bene cosa sono questi parametri, a cosa servono e soprattutto come settarli dinamicamente per far si che siano correttamente impostati in conformità con le scelte dell’utente ed a norma di GDRP.
5.1) anonymizeIp
Come riportato nel testo delle “Linee guida cookie e altri strumenti di tracciamento – 10 giugno 2021” i cookie di Google Analytics sono equiparabili ai cookie tecnici solamente se:
- vengono utilizzati unicamente per produrre statistiche aggregate e in relazione ad un singolo sito o una sola applicazione mobile;
- viene mascherata, per quelli di terze parti, almeno la quarta componente dell’indirizzo IP;
- le terze parti si astengono dal combinare i cookie analytics, così minimizzati, con altre elaborazioni (file dei clienti o statistiche di visite ad altri siti, ad esempio) o dal trasmetterli ad ulteriori terzi.
È tuttavia consentita alle terze parti la produzione di statistiche con dati relativi a più domini, siti web o app che siano riconducibili al medesimo publisher o gruppo imprenditoriale.
(fonte Allegato n. 1 al provvedimento del Garante per la protezione dei dati personali n. 231 del 10 giugno 2021 “Linee guida cookie e altri strumenti di tracciamento”)
In sostanza il Garante ci dice che se rendiamo anonimo l’indirizzo IP del visitatore allora il cookie di Google Analytics è equiparabile ad un cookie tecnico e pertanto possiamo salvarlo senza richiedere preventivamente il consenso all’utente.
ATTENZIONE: questa regola vale solo per l’Italia. Infatti solo il garante italiano ha sancito che i cookie di analytics con IP anonimizzato sono equiparabili ai cookie tecnici e quindi posso essere scritti senza il consenso preventivo. Ricordati inoltre che per essere a norma con la GDPR oltre ad anonimizzare gli indirizzi IP (se l’utente non ha accettato i cookie di misurazione chiaramente) devi anche evitare la condivisione dei dati. Questo vincolo è stato richiesto dal Garante per far sì che i cookie di Google Analytics non siano soggetti a requisiti legali supplementari. In altre parole, è la procedura per impedire a Google di “incrociare” le informazioni di Analytics con altri dati in suo possesso.
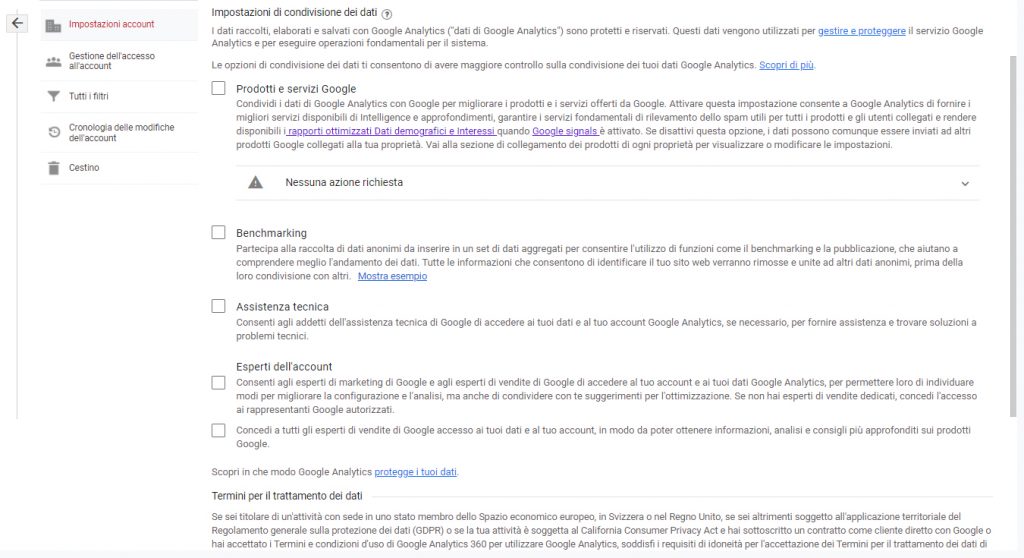
Per rispettare questo vincolo, oltre alle impostazioni che vedremo di seguito, è necessario modificare le impostazioni all’interno del proprio account Google Analytics disattivando le autorizzazioni relative a “Prodotti e servizi Google“, “Benchmarking“, “Assistenza tecnica” e “Esperti dell’account“.
Ecco come fare:
- Accedi al tuo account Google Analytics
- Clicca su Amministratore > Amministrazione
- Se gestisci più account Analytics, scegli quello di tuo interesse dal menu a tendina nella colonna di sinistra (Account)
- Clicca su Impostazioni account
- Deseleziona le impostazioni di condivisione dei dati come indicato nell’immagine in basso:

Tornando a Google Tag Manager vediamo come gestire dinamicamente questo parametro utilizzando una variabile di tipo Javascript personalizzato che andrà a leggere il valore della variabile {{iubenda_purposes_id4_measurement}} e restituirà:
- true se l’utente NON HA prestato il consenso per i cookie di misurazione (l’indirizzo IP deve essere anonimizzato);
- false se l’utente HA prestato il consenso per i cookie di misurazione (l’indirizzo IP NON deve essere anonimizzato).
Procedi in questo modo. Dalla dashboard di Google Tag Manager, dal menù di sinistra, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “JavaScript personalizzato”
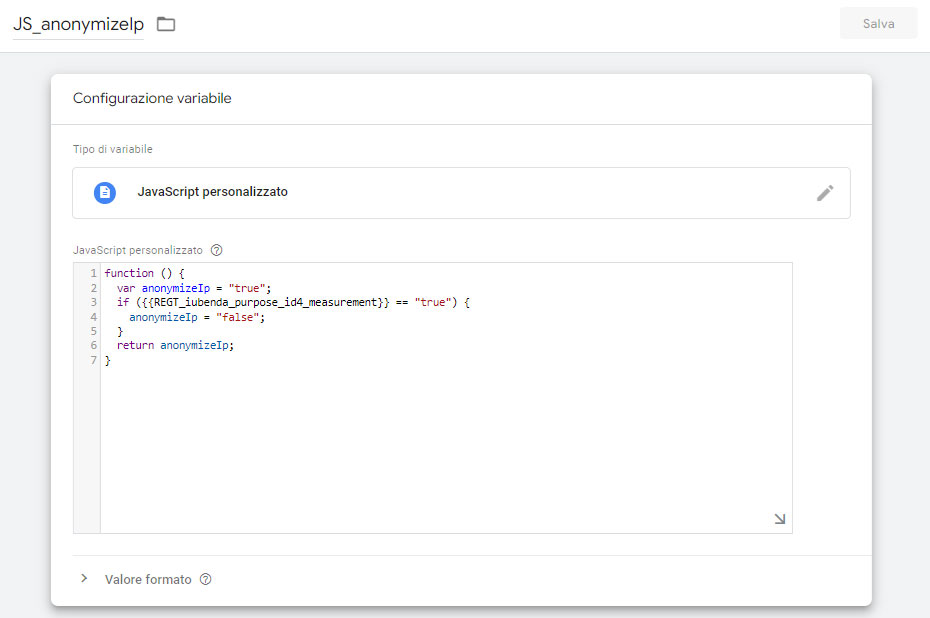
Configura la variabile in questo modo:
- Nome: JS_anonymizeIp
- JavaScript personalizzato: inserisci questo codice:
function () { var anonymizeIp = 'true'; if ({{REGT_iubenda_purpose_id4_measurement}} == 'true') { anonymizeIp = 'false'; } return anonymizeIp; } - Salva la variabile

Più avanti vedremo come utilizzare questa variabile.
5.2) allowAdFeatures
Con la stessa logica vista sopra imposteremo anche il parametro per attivare la Funzione dei Rapporti per la Pubblicità.
Grazie al parametro allowAdFeatures saremo in grado di attivare dinamicamente la Funzione dei Rapporti per la Pubblicità a seconda che l’utente abbia accettato o meno sia i cookie di misurazione che i cookie di marketing. Questo parametro può essere impostato a true oppure a false.
Dalla guida ufficiale di Google (https://support.google.com/analytics/answer/2700409) sappiamo che le funzioni pubblicitarie di Google Analytics includono:
- Remarketing con Google Analytics (Categoria n. 5 di Iubenda – Targeting e pubblicità)
- Rapporti sulle impressioni della Rete Display di Google (Categoria n. 4 di Iubenda – Misurazione)
- Rapporti sui dati demografici e sugli interessi di Google Analytics (Categoria n. 4 di Iubenda – Misurazione)
- Servizi integrati che richiedono Google Analytics per la raccolta di dati a fini pubblicitari, inclusa quella eseguita tramite identificatori e cookie per la pubblicità (Categoria n. 5 di Iubenda – Targeting e pubblicità)
Ne consegue che per attivare questa funzionalità dovremo controllare che l’utente abbia espresso consenso favorevole sia per i cookie di “Misurazione” (Categoria 4 di Iubenda) che per quelli di “Targeting e Pubblicità” (Categoria 5 di Iubenda).
Chiaramente dovrai prima attivare queste funzioni sul tuo account Google Analytics in questo modo:
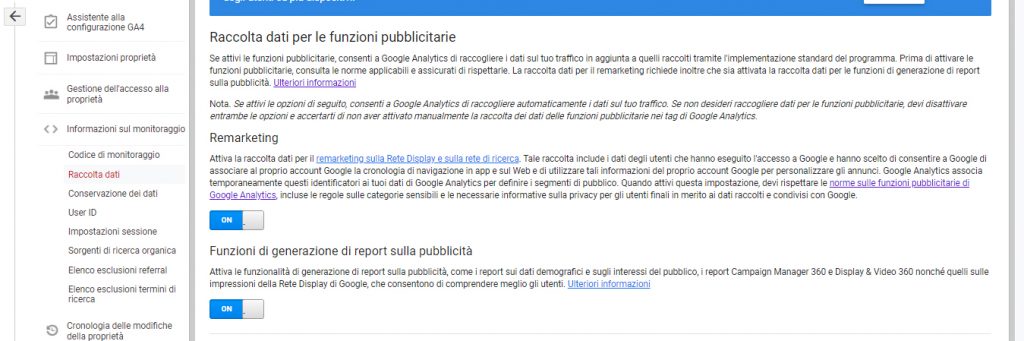
Vai su Google Analytics > Amministrazione > Informazioni sul monitoraggio > Raccolta dati

Dovrai attivare sia “Remarketing” che “Funzioni di generazione di report sulla pubblicità“.
Adesso vediamo in che modo impostarlo dinamicamente con Google Tag Manager affinché sia possibile trasmettere questi dati supplementari a Google Analytics.
Creiamo una variabile su Tag Manager tenendo presente che in questo caso dobbiamo controllare che l’utente abbia accettato o meno sia i cookie di Misurazione che quelli relativi al Targeting e Pubblicità e conoscendo a priori queste informazioni, possiamo gestire dinamicamente anche questo parametro. Vediamo come.
Dalla dashboard di Google Tag Manager, dal menù di sinistra, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “JavaScript personalizzato”
Configura la variabile in questo modo:
-
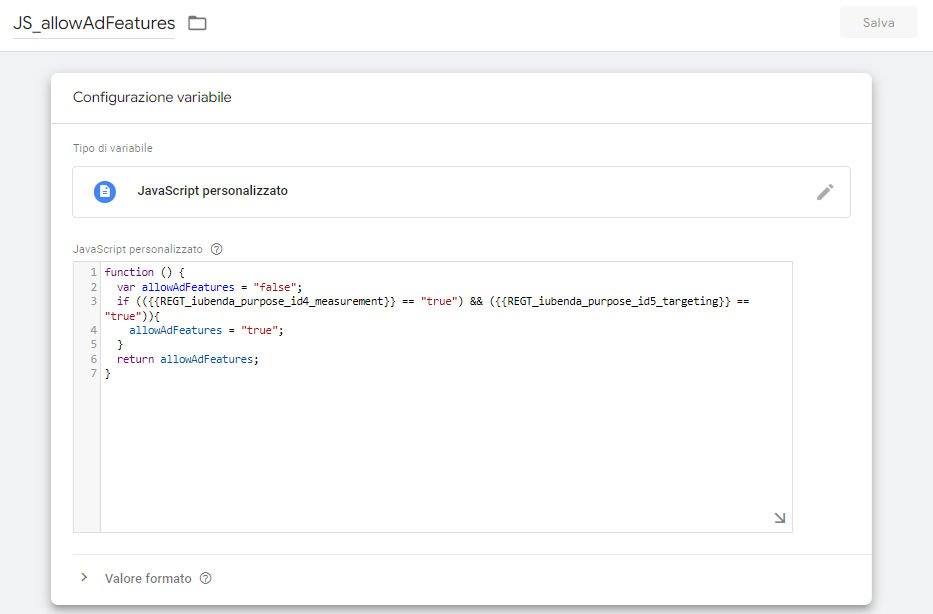
- Nome: JS_allowAdFeatures
- JavaScript personalizzato: inserisci questo codice
function () { var allowAdFeatures = false; if (({{REGT_iubenda_purpose_id4_measurement}} == 'true') && ({{REGT_iubenda_purpose_id5_targeting}} == 'true')){ allowAdFeatures = true; } return allowAdFeatures; } - Salva la variabile.

Più avanti vedremo come utilizzare questa variabile.
5.3) allowAdPersonalizationSignals
Con la stessa logica vista sopra imposteremo anche il parametro per attivare Google Signals. A proposito, se ancora non lo hai fatto ti suggeriamo vivamente di attivare Google Signals sul tuo account Google Analytics.
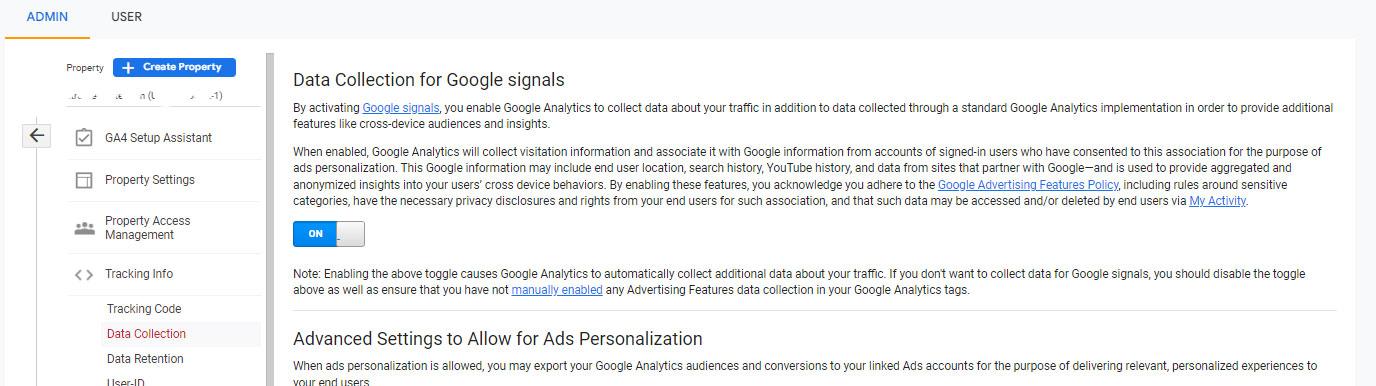
Vai su Google Analytics > Amministrazione > Informazioni sul monitoraggio > Raccolta dati

Dovrai semplicemente attivare “Data Collection for Google Signals“.
Adesso vediamo in che modo impostarlo dinamicamente con Google Tag Manager affinché sia possibile trasmettere questi dati supplementari a Google Analytics.
Creiamo una variabile su Tag Manager tenendo presente che in questo caso dobbiamo controllare che l’utente abbia accettato o meno i cookie relativi a Targeting e Pubblicità (Categoria 5 di Iubenda) e conoscendo a priori questa informazione, possiamo gestire dinamicamente anche questo parametro. Vediamo come.
Dalla dashboard di Google Tag Manager, dal menù di sinistra, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “JavaScript personalizzato”
Configura la variabile in questo modo:
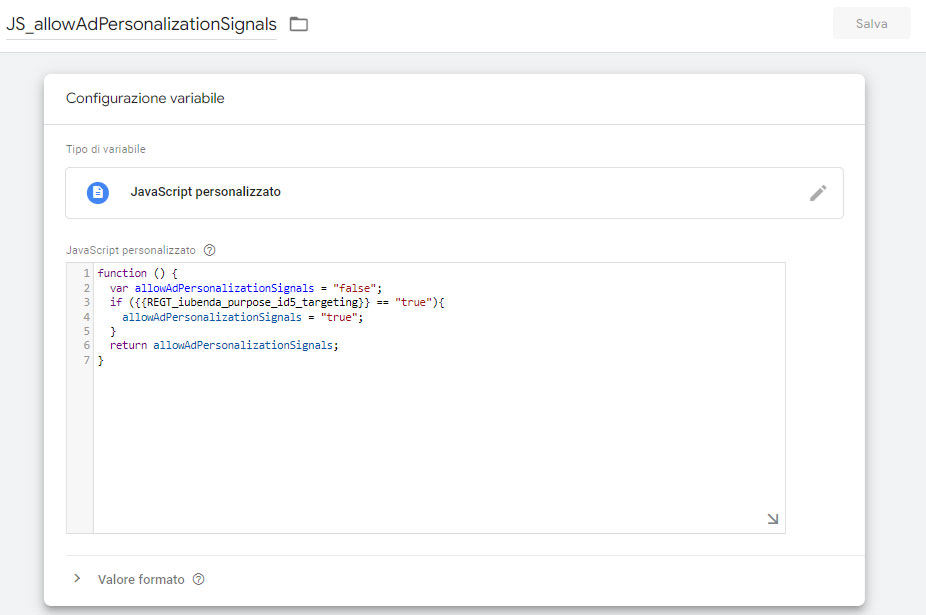
- Nome: JS_allowAdPersonalizationSignals
- JavaScript personalizzato: inserisci questo codice
function () { var JS_allowAdPersonalizationSignals = false; if ({{REGT_iubenda_purpose_id5_targeting}} == 'true'){ JS_allowAdPersonalizationSignals = true; } return JS_allowAdPersonalizationSignals; } - Salva la variabile.

Tra poco vedremo come utilizzare questa variabile.
6) Configurazione Tag di Google Analytics
Ora non ci resta che impostare il Tag per attivare Google Analytics. Ma prima creeremo due variabili, la prima per memorizzare l’ID di monitoraggio e la seconda per impostare i parametri di Google Analytics.
6.1) Costante con ID di monitoraggio
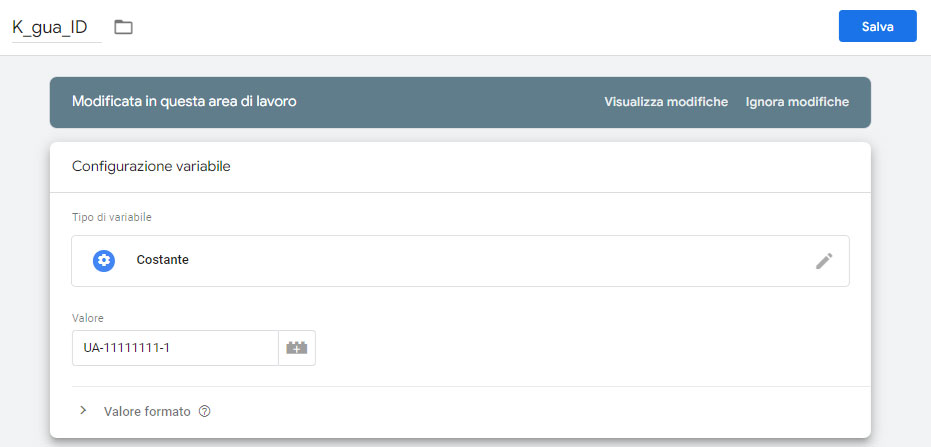
Per prima cosa dovrai creare una costante dove memorizzare il codice di monitoraggio nel formato UA-XXXXXX-X così da non dovertelo ricordare ogni volta. Ecco i passaggi che devi seguire.
Dalla dashboard del tuo contenitore Google Tag Manager e crea una nuova “Variabile” di tipo “Costante“: clicca su Variabili > Nuova > Scegli il tipo di variabile. Nel menu trova la sezione “Utilità” e clicca su “Costante“.
Configura la variabile in questo modo:
-
- Nome della variabile: K_gua_ID;
- Valore: inserisci il tuo codice di monitoraggio;
- Salva
Se tutto è stato configurato correttamente la variabile dovrebbe avere questo aspetto:

6.2) Variabile di “Impostazioni di Google Analytics”
Adesso dovrai creare una variabile che contenga tutte le impostazioni di Google Analytics. Per fare questo Google Tag Manager ci viene incontro con la cosiddetta Variabile delle Impostazione di Google Analytics. Vediamola subito dal vivo per comprendere meglio come funziona.
Dalla dashboard del tuo contenitore Google Tag Manager crea una nuova “Variabile” di tipo “Impostazione di Google Analytics“.
Clicca su Variabili > Nuova > Scegli il tipo di variabile. Nel menu trova la sezione “Utilità” e clicca su “Impostazione di Google Analytics“.
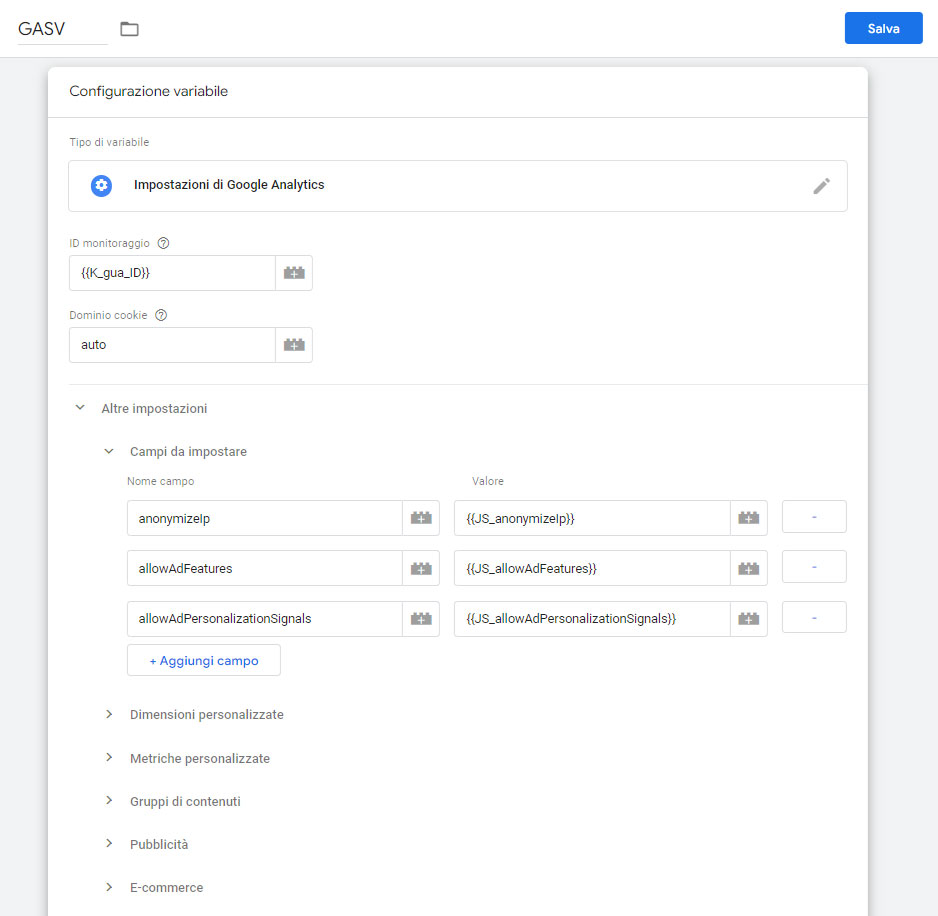
Configura la variabile in questo modo:
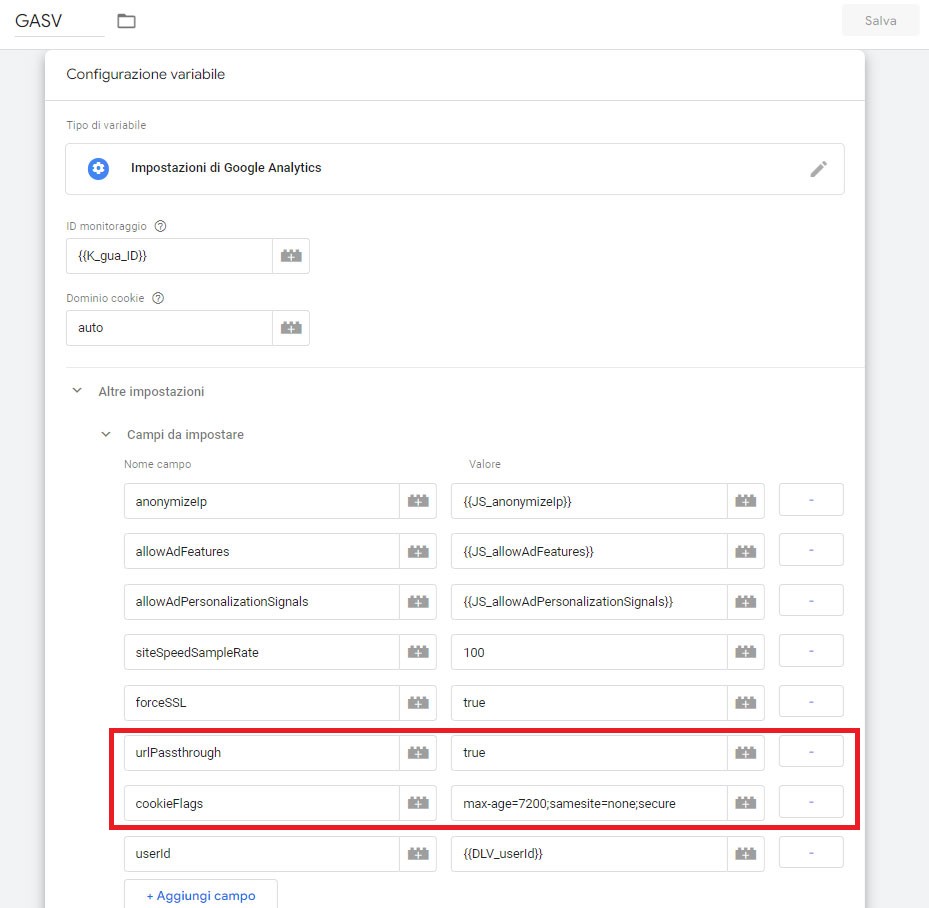
- Nome della variabile: GASV (sta per Google Analytics Settings Variable);
- ID monitoraggio: {{K_gua_ID}};
- Clicca su Altre impostazioni > Campi da impostare
- Clicca su Aggiungi Campo
- Nome campo: anonymizeIp
- Valore: {{JS_anonymizeIp}}
- Clicca su Aggiungi Campo
- Nome campo: allowAdFeatures
- Valore: {{JS_allowAdFeatures}}
- Clicca su Aggiungi Campo
- Nome campo: allowAdPersonalizationSignals
- Valore: {{JS_allowAdPersonalizationSignals}}
- Salva
Se tutto è stato configurato correttamente la variabile dovrebbe avere questo aspetto:

In questo modo abbiamo associato l’ID di monitoraggio di Google Analytics alla Variabile delle Impostazione di Google Analytics.
Inoltre verrà letto il valore della variabile JS_anonymizeIp. La variabile restituirà il valore true (indirizzo IP anonimo) se l’utente non ha accettato i cookie di misurazione oppure false se viceversa li ha accettati.
Poiché utilizzerai sia “Google Analytics” che “Google Analytics con IP anonimizzato” non dimenticarti di aggiornare la tua privacy policy su Iubenda inserendo entrambi questi servizi:
- Google Analytics
- Google Analytics con IP anonimizzato
Per quanto riguarda invece le Funzioni pubblicitarie verrà impostato il valore restituito dalla variabile JS_allowAdFeatures che potrà essere true (Attiva le Funzioni Pubblicitarie) se l’utente ha accettato sia i cookie di “Misurazione” che quelli relativi a “Targenting e pubblicità” oppure false se viceversa non li ha accettati.
Discorso analogo per quanto riguarda Google Signals: la variabile JS_allowAdPersonalizationSignals restituirà true (Attiva Google Signals) se l’utente ha accettato i cookie relativi a “Targenting e pubblicità” oppure false se viceversa non li ha accettati.
Non dimenticarti di controllare che la tua privacy policy su Iubenda contenga i seguenti servizi:
- Remarketing con Google Analytics
- Funzionalità di generazione dei rapporti sulla pubblicità in Google Analytics
- Google Signals
Inoltre se colleghi il tuo account Google Analytics con il tuo account Google Ads ed esporti le conversioni ed i segmenti di pubblico di Google Analytics negli account Google Ads collegati, dovrai inserire anche i seguenti servizi di Iubenda:
- Remarketing Google Ads
Ti suggerisco infine, già che stai gestendo tutto in maniera dinamica, di attivare su Analytics anche i “Report sui dati demografici e sugli interessi” e naturalmente di aggiungere il servizio “Rapporti sui dati demografici e sugli interessi di Google Analytics” nella tua privacy policy su Iubenda.
Ecco come attivare i “Report sui dati demografici e sugli interessi”:
- Accedi all’account Analytics.
- Fai clic su Admin.
- Accedi all’account e alla proprietà in cui desideri utilizzare i dati demografici e sugli interessi.
- Nella colonna PROPRIETÀ fai clic su Impostazioni proprietà.
- In Attiva funzioni pubblicità imposta Attiva report Dati demografici e Interessi su ON.
- Fai clic su Salva.
Se vuoi approfondire ecco il link alla guida ufficiale di Iubenda
https://www.iubenda.com/it/help/12726-privacy-policy-google-analytics-funzioni-pubblicitarie
6.3) Gli altri parametri di Analytics che è bene configurare
Vediamo qualche altro parametro opzionale che è possibile impostare per Google Analytics e capiremo più avanti come impostarli.
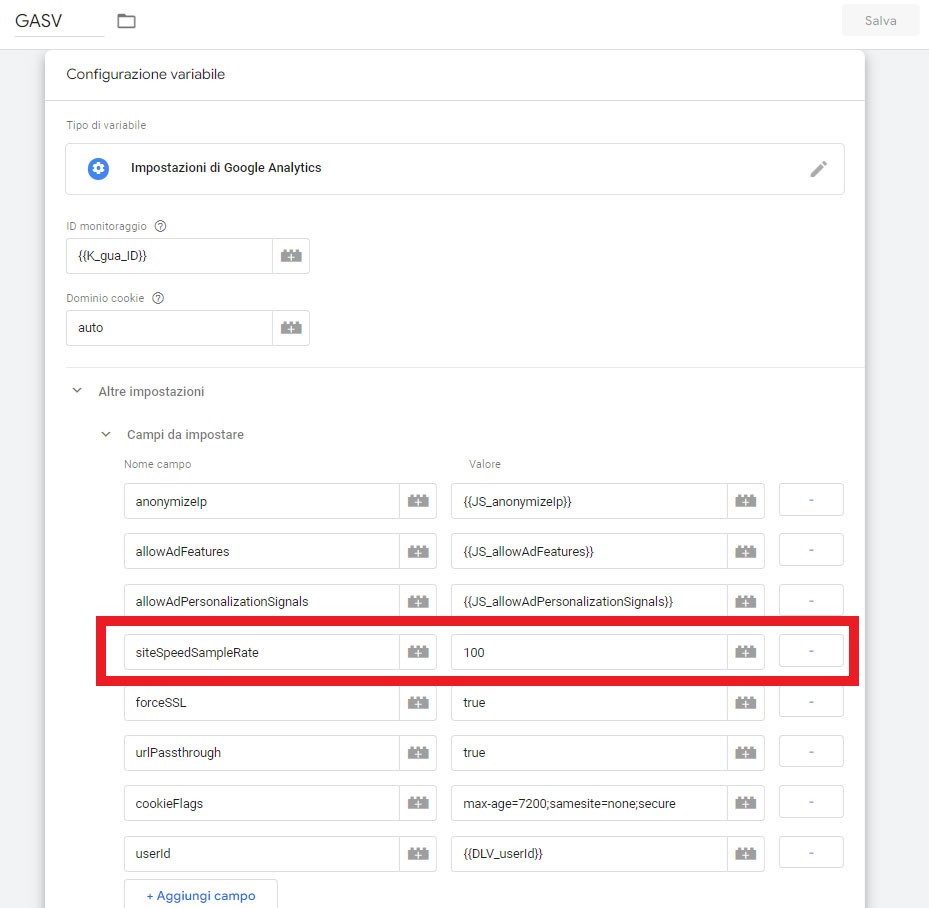
6.3.1) Parametro siteSpeedSampleRate
Un altro parametro interessante da poter configurare nella Variabile delle impostazioni di Google Analytics vista poco sopra (GASV) è siteSpeedSampleRate. Questo parametro influisce nei rapporti di Google Analytics relativi alla velocità di caricamento delle pagine (Comportamento ► Velocità sito).
Di default questo parametro è impostato ad 1%. Questo significa che effettua un campionamento statistico prendendo i dati di 1 visitatore su 100.
Nella Variabile delle impostazioni di Google Analytics che abbiamo creato prima (GASV) possiamo facilmente impostare questo valore a 100, in questo modo.
- Apri la variabile GASV con le Impostazioni di Google Analytics che hai creato prima.
- Clicca su Altre impostazioni > Campi da impostare.
- Clicca su Aggiungi Campo.
- Nome campo: siteSpeedSampleRate.
- Valore: 100.

6.3.2) Parametro forceSSL
Un altro parametro interessante da poter configurare nella Variabile delle impostazioni di Google Analytics è forceSSL. Questo parametro serve a forzare l’invio di informazioni a Google in modo sicuro. In realtà andrebbe utilizzato solo se il tuo sito è ospitato su un server privo del certificato SSL (spero che nel 2022 non sia così)
- Apri la variabile GASV con le Impostazioni di Google Analytics che hai creato prima.
- Clicca su Altre impostazioni > Campi da impostare.
- Clicca su Aggiungi Campo.
- Nome campo: forceSSL.
- Valore: true.

6.3.3) Parametro urlPassthrough e cookieFlags
Altri due parametri interessanti da poter configurare nella Variabile delle impostazioni di Google Analytics sono urlPassthrough e cookieFlags.
Il parametro url_passthrough è utile per migliorare la qualità della misurazione dei clic sugli annunci. Infatti con la Consent Mode attiva i tag di Google non salvano le informazioni dell’annuncio cliccato in un cookie di prima parte se ad_storage è impostato su denied. Per migliorare la qualità della misurazione in questo caso, le informazioni mancanti possono essere trasmesse tramite l’URL semplicemente impostando il parametro url_passthrough su true. Verranno aggiunti ai link presenti nel tuo sito web i seguenti parametri:
– gclid
– dclid
– gclsrc
– _gl
Il parametro cookieFlags invece è un po’ più tecnico e serve ad indicare la durata del cookie ed a contrassegnarlo per l’accesso cross-site. Qui puoi trovare maggiori informazioni: https://developers.google.com/search/blog/2020/01/get-ready-for-new-samesitenone-secure?hl=it
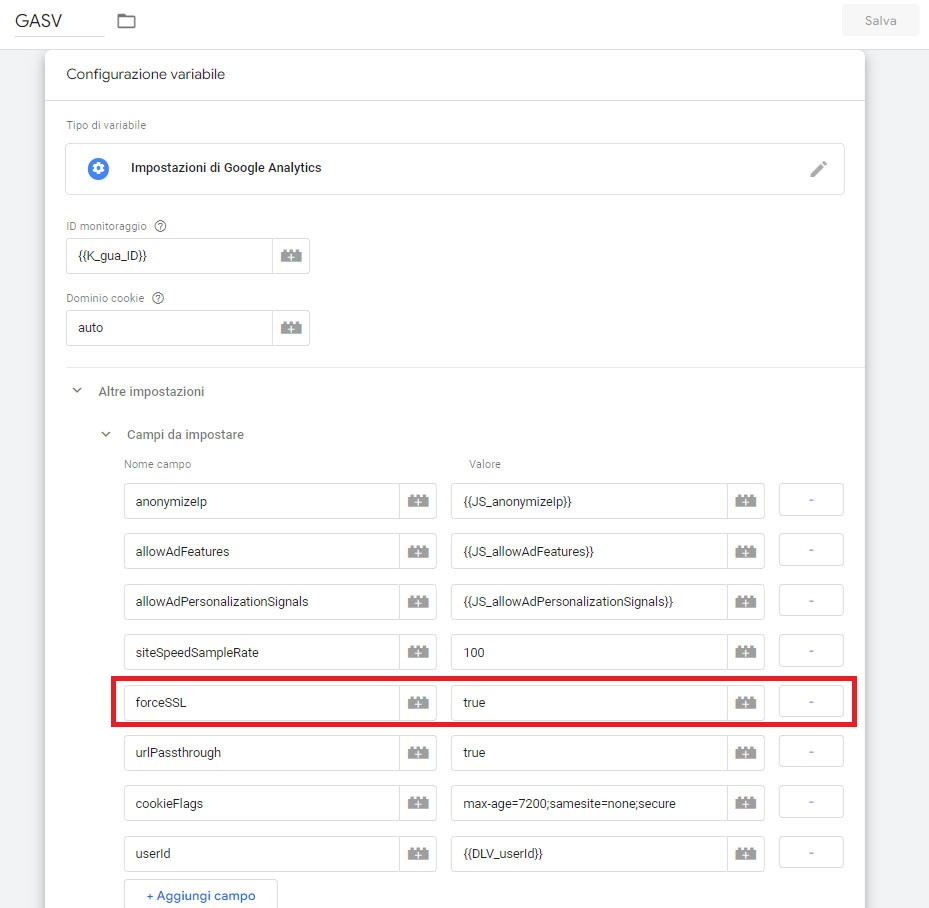
Nella Variabile delle impostazioni di Google Analytics che abbiamo creato prima (GASV) possiamo facilmente impostare i valori di questi due parametri, in questo modo.
- Apri la variabile GASV con le Impostazioni di Google Analytics che hai creato prima.
- Clicca su Altre impostazioni > Campi da impostare.
- Clicca su Aggiungi Campo
- Nome campo: urlPassthrough
- Valore: true
- Clicca su Aggiungi Campo.
- Nome campo: cookieFlags
- Valore: max-age=7200;samesite=none;secure
Se hai seguito correttamente questi ultimi passaggi la tua variabile GASV dovrebbe avere questo aspetto:

6.4) Il tag di Google Analytics
Per concludere possiamo finalmente creare il Tag che inserirà il codice di tracciamento di Google Analytics all’interno del nostro sito. Procedi in questo modo:
Accedi alla dashboard del tuo contenitore Google Tag Manager e crea un nuovo Tag di tipo “Google Analytics: Universal Analytics“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “In primo piano” e clicca su “Google Analytics: Universal Analytics“.
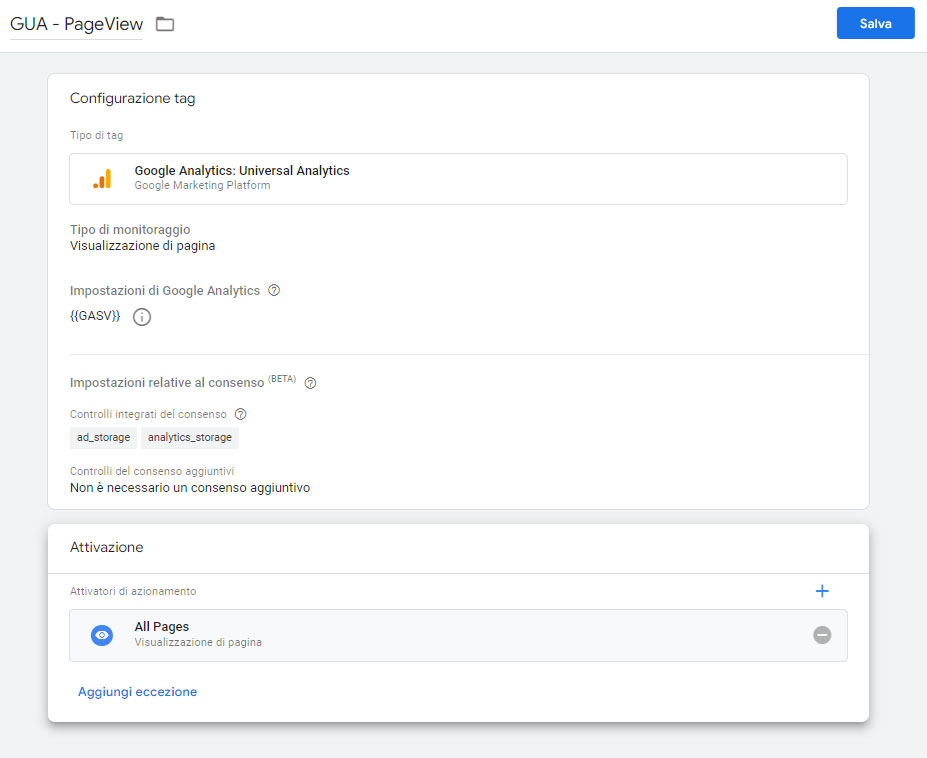
Configura il tag in questo modo:
- Nome del tag: “GUA – PageView”
- Tipo di monitoraggio: “Visualizzazione di pagina”
- Impostazioni di Google Analytics: seleziona la variabile che hai creato in precedenza {{GASV}}
- Attivazione: All Pages / Visualizzazione di pagina.
- Clicca su Salva.
Faremo attivare il tag di Google Analytics su tutte le pagine del sito. Tutte le impostazioni che abbiamo configurato nella variabile GASV verranno assegnate a questo Tag.
Se tutto è stato configurato correttamente il Tag dovrebbe avere questo aspetto:

Come abbiamo detto in precedenza il Tag presenta una nuova sezione denominata “Impostazioni relative al consenso”. Per tutti i Tag di Google (Universal Analytics, GA4, Google Ads Conversion, Google Ads Remarketing e Floodlight) puoi impostare questa sezione selezionando “Non è necessario un consenso aggiuntivo” poiché i parametri ad_storage e analytics_storage sono già selezionati di default (built-in).

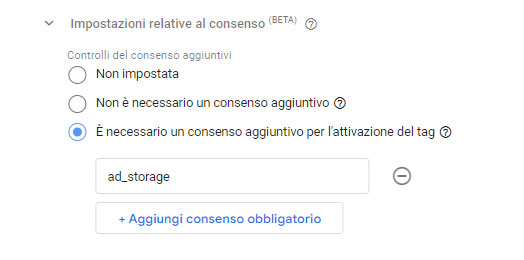
Vediamo brevemente come impostare eventuali altri Tag non Google. Supponiamo che tu abbia un Tag per il pixel di Facebook, nella sezione “Impostazioni avanzate > Impostazioni relative al consenso” del Tag, dovrai inserire ad_storage . A questo punto la Consent Mode funzionerà come un interruttore “acceso/spento”: se l’utente ha prestato il consenso per i cookie pubblicitari allora il valore di ad_storage sarà granted ed il tag verrà attivato normalmente, in caso contrario, a differenza dei Tag di Google, il Tag non verrà proprio attivato.
Ecco un esempio di come dovrai impostare il Tag del pixel di Facebook dopo aver implementato la Google Consent Mode:

6.5) BONUS: il Tag per Google Analytics 4 (GA4)
E se volessi configurare sul tuo sito anche il nuovo Google Analytics 4? Niente di più semplice. Le regole viste fin qui valgono anche per GA4. Per impostare il tag di GA4 non è necessario creare una variabile con le impostazione (GASV) come abbiamo fatto per Universal Analytics. Verrà impostato tutto all’interno di un apposito tag.
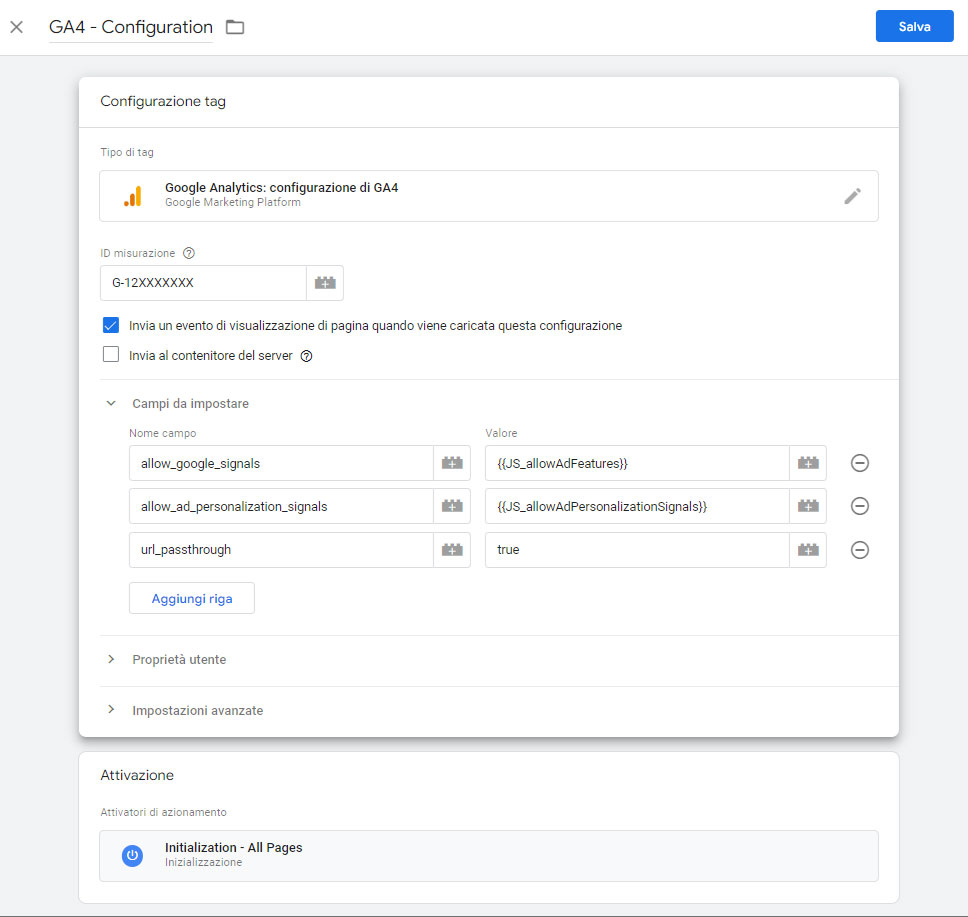
Accedi alla dashboard del tuo contenitore Google Tag Manager e crea un nuovo Tag di tipo “Google Analytics: configurazione di GA4“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “In primo piano” e clicca su “
Google Analytics: configurazione di GA4“.
Configura il tag in questo modo:
- Nome del tag: “GA4 – Configuration”
- ID misurazione: inserisci il tuo ID di misurazione
- flagga la casella “Invia un evento di visualizzazione di pagina quando viene caricata questa configurazione”
- Clicca su Campi da impostare
- Clicca su Aggiungi Campo
- Nome campo: allow_google_signals
- Valore: {{JS_allowAdFeatures}}
- Clicca su Aggiungi Campo.
- Nome campo: allow_ad_personalization_signals
- Valore: {{JS_allowAdPersonalizationSignals}}
- Clicca su Aggiungi Campo.
- Nome campo: url_passthrough
- Valore: true
- In “Impostazioni Avanzate > Impostazioni relative al consenso” seleziona la voce “Non è necessario un consenso aggiuntivo”
- Attivazione: Initialization – All Pages
- Clicca su Salva.
Questo tag oltre a contenere le impostazioni di base per GA4 invia anche un evento di tipo “page_view” (visualizzazione di pagina). Il tag verrà attivato prima di eventuali altri tag, sull’evento nativo di GTM “Initialization – All Pages”, in modo da poter aprire una nuova sessione su GA4.
Non è necessario impostare il parametro anonymizeIp poiché su GA4 gli indirizzi IP sono già anonimizzati di default.
Se tutto è stato configurato correttamente il Tag dovrebbe avere questo aspetto:

In questo modo anche il tuo GA4 sarà perfettamente a norma con la nuova GDPR.
7) Verifica e debug
A questo punto il lavoro è finito ma prima di pubblicare il tuo contenitore, verifica il corretto funzionamento dei Tag attraverso la funzione “Visualizza in Anteprima” di Google Tag Manager.

Se tutto funziona tutto correttamente non ti resta che chiudere la modalità Anteprima, cliccare il tasto blu “Invia”, inserire i dettagli della versione e pubblicare.
AGGIORNAMENTO: 22/08/2022. A seguito del provvedimento del Garante Italiano per la Privacy dello scorso 9 giugno, poiché l’utilizzo di Google Universal Analytics (GA3) su un sito web è stato dichiarato ILLEGALE, consigliamo vivamente di utilizzare il nuovo Google Analytics 4.
Il garante Italiano ancora non si è espresso in merito all’utilizzo di GA4 né ha lasciato intendere quale dovrà essere la sua configurazione ottimale per essere a norma con la GDPR. Questa guida ha illustrato semplicemente come configurare GA4 nel rispetto delle scelte di consenso dell’utente. A nostro avviso, dato che il pronunciamento del garante dello scorso Giugno riguardava più che altro l’illeceità del trasferimento dei dati personali degli utenti verso i server statunitensi di Google (quindi extra UE), riteniamo che sia opportuno gestire il monitoraggio sul proprio sito web attraverso Google Tag Manager Server-side con l’ausilio di un server proxy europeo. Grazie al tracciamento lato server è possibile eliminare eventuali dati personali degli utenti prima di inviare le informazioni al server di Google Analytics o di altri servizi di analisi. Inoltre il tracciamento server-side offre numerosi vantaggi: maggiore precisione di tracciamento, caricamento più rapido delle pagine e controllo dei dati sono i tra i benefici più importanti.
La nostra agenzia è specializzata nella configurazione di Google Tag Manager e Google Tag Manager Server-Side. Grazie alle nostre partnership siamo in grado di offrirti il servizio di hosting e configurazione per Google Tag Manager Server-Side a costi notevolmente più bassi rispetto ai concorrenti.