Guida completa per la configurazione dell’E-commerce Avanzato di Google Analytics tramite Google Tag Manager su PrestaShop
In questa guida vedremo come tracciare gli eventi E-commerce Avanzato di Google Analitycs (Enhanced Ecommerce) nel caso di un sito e-commerce sviluppato con Prestashop.
Le funzionalità E-commerce Avanzato di Google Analitycs consentono l’invio di dati aggiuntivi rispetto al tracciamento standard. Nello specifico, è possibile inviare “hit” che descrivano il comportamento d’acquisto dell’utente come:
- le visualizzazioni delle pagine di categoria;
- visualizzazione delle pagine prodotto;
- visualizzazione promozioni e l’interno processo di checkout.
Come riportato nella guida ufficiale di Google, è possibile tracciare i seguenti eventi:
- Product Impressions (Visualizzazioni Prodotto)
- Product Clicks (Click sul prodotto)
- Product Detail Impressions (Visualizzazione Dettaglio del Prodotto)
- Add to Cart (Aggiungi al carrello)
- Remove from Cart (Rimuovi dal carrello)
- Promotion Impressions (Visualizzazioni promozioni)
- Promotion Clicks (Click sui banner delle promozioni)
- Checkout (Checkout del carrello)
- Purchases (Acquisto)
- Refunds (Rimborso)
Questi eventi possono essere inviati a Google Analytics in differenti modi: inviando i dati direttamente a Google Analytics attraverso la libreria gtag.js, mettendo mano al codice sorgente del nostro sito, o utilizzando Google Tag Manager come interfaccia tra il nostro sito e Google Analytics.
Noi, personalmente, preferiamo utilizzare Google Tag Manager per gestire in maniera centralizzata tutti i tracciamenti. Ma d’altra parte chi non lo fa?
Google Tag Manager è uno strumento estremamente potente che, come riportato nella guida ufficiale, “consente di aggiornare rapidamente e con facilità i codici di monitoraggio e i relativi frammenti di codice, noti collettivamente come tag, sul tuo sito web o nell’app per dispositivi mobili”. In breve, elabora le informazioni presenti in un array JavaScript (Data Layer) presente in ogni pagina del sito e le invia a Google Analytics o a qualsiasi altro servizio di monitoraggio configurato.
Il Data Layer può essere popolato in diversi modi:
- inserendo manualmente il codice nelle pagine del sito web;
- inserendo blocchi di codice in Google Tag Manager stesso;
- attraverso plugin o moduli disponibili negli store dei vari CMS (WordPress, Magento, PrestaShop… etc. etc.).
Ovviamente, si possono utilizzare più approcci contemporaneamente.
In questa guida vedremo come tracciare gli eventi di E-commerce Avanzato di Google Analitycs (Enhanced Ecommerce) in un sito PrestaShop. Vedremo, in dettaglio, come:
- attivare le funzionalità di E-commerce Avanzato in Google Analytics;
- come configurare il modulo per Prestashop che inserisce il Data Layer nel nostro e-commerce;
- come configurare Google Tag Manager in modo che estragga le informazioni dal Data Layer e le invii a Google Analytics.
In ultimo, faremo una rapida analisi dei nuovi report generati con l’attivazione dell’E-commerce Avanzato di Google Analitycs.
Questa è, inevitabilmente, una guida un po’ tecnica. Abbiamo cercato di renderla più completa possibile ma richiede una conoscenza minima dei principi di funzionamento di Prestashop e Google Tag Manager.
Indice
- Configurazione dell’E-commerce Avanzato in Google Analytics
- Configurazione Modulo PrestaShop “Google Tag Manager Enhanced E-commerce”
- Configurazione di Google Tag Manager
- Gli eventi su Goolge Analytics
- Conclusioni
1) Configurazione dell’E-commerce Avanzato di Google Analytics
Per prima cosa attiviamo le funzionalità dell’E-commerce Avanzato di Google Analitycs. Questo aggiungerà nuovi report al menu di Google Analytics e, cosa più importante, lo metterà in ascolto di nuovi eventi strettamente collegati all’e-commerce.
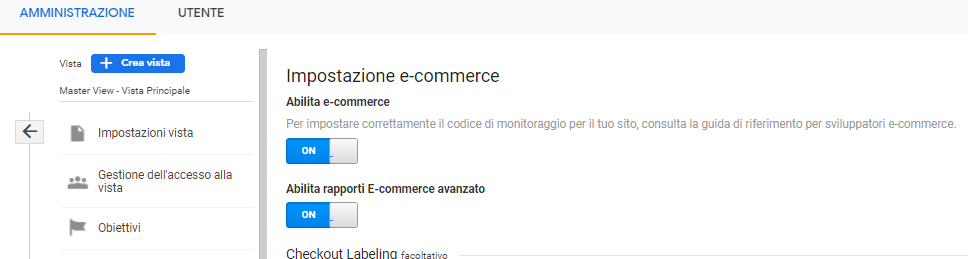
Vai in Amministrazione>Impostazioni della Vista>Impostazioni e-commerce.
Se non lo hai già fatto, Abilita Rapporti E-commerce avanzato:
Checkout Labeling
Nella sezione facoltativa “Checkout Labeling“, Google Analytics ci permette di assegnare ad ogni fase del checkout un etichetta, così da rendere più descrittivi i report che verranno creati. Infatti, come specificato nella guida ufficiale relativa all’E-commerce Avanzato per Google Tag Manager, è possibile tracciare separatamente le fasi del processo di checkout, inseredo all’interno dell’evento di nome “checkout” nel Data Layer la chiave “step“, insieme al numero della fase corrente.
Nel nostro caso se ne occuperà il modulo per PrestaShop che configureremo nella prossima sezione.
Non ti preoccupare, riparleremo di questo aspetto più avanti e con maggire chiarezza. Adesso è importante capire che stiamo semplicemente impostando delle etichette che verranno automaticamente associate ai vari step del checkout, grazie ad alcune caratteristiche dell’E-commerce Avanzato di Google Analitycs.
Nel nostro caso abbiamo un checkout a 4 step:
- riepilogo del carrello;
- inserimento dell’indirizzo;
- selezione del metodo di spedizione;
- selezione del metodo di pagamento.
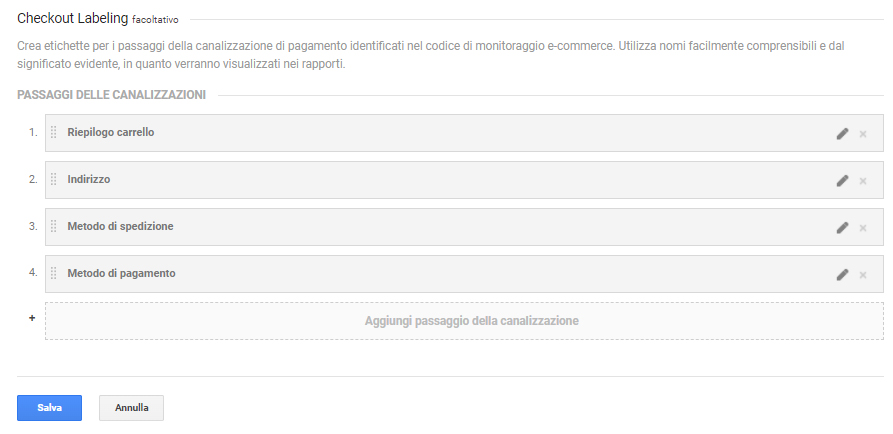
Assegna ad ogni step l’etichetta che preferisci. Noi, di solito, li chiamiamo così:
- “Riepilogo carrello”;
- “Indirizzo”;
- “Metodo di spedizione”;
- “Metodo di pagamento”;
Se hai configurato tutto correttamente, dovresti avere questa schermata:

L’ultimo step sarebbe “Conferma d’ordine” ma non è necessario configurarlo perché verrà aggiunto in automatico alla canalizzazione da Google Analytics.
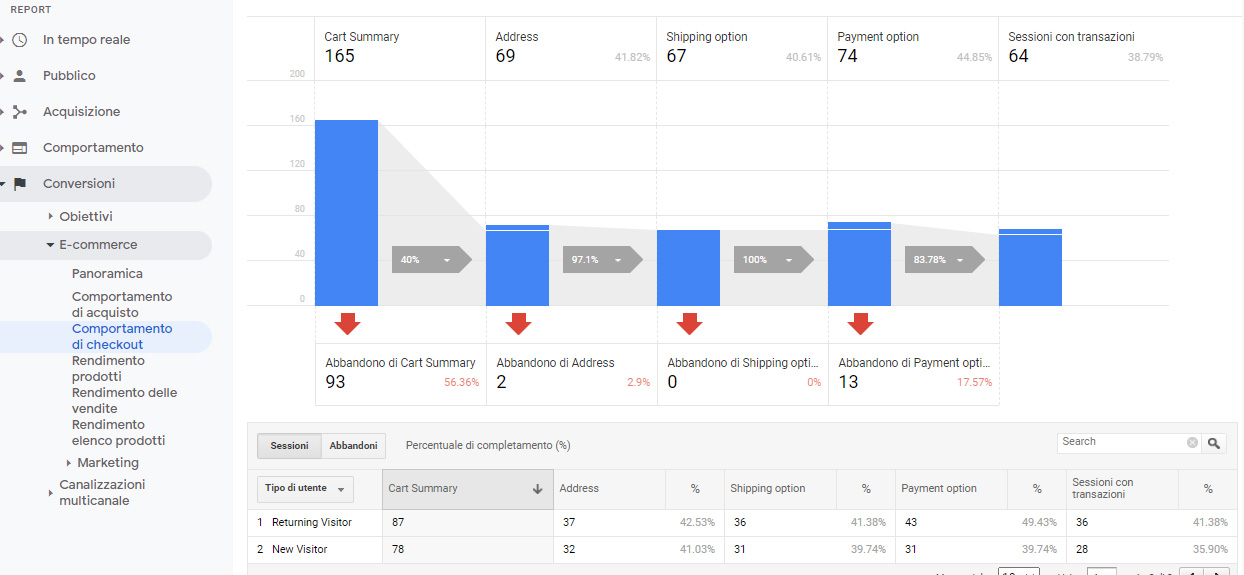
In questo modo, nella sezione Conversioni > E-commerce > Comportamento di Checkout della vista di Google Analytics, avrai un report completo del comportamento al checkout dei tuoi Clienti!

Se vuoi avere maggiorni informazioni su quali sono le analisi più importanti per chi si occupa di e-commerce consulta la nostra guida “Tre analisi per l’e-commerce con Google Analytics”!
Ora che abbiamo configurato Google Analytics passiamo al modulo per PrestaShop.
2) Configurazione Modulo PrestaShop “Google Tag Manager Enhanced E-commerce”
Per poter tracciare gli eventi e-commerce su un sito PrestaShop, sfruttando Google Tag Manager, è necessario aggiungere alle pagine del sito l’array JavaScript Data Layer. Il Data Layer conterrà tutte le informazioni utili riguardo la pagina e le attività dell’utente in quel momento.
Per inserire il Data Layer utilizzeremo un modulo specifico per PrestaShop scaricabile (a pagamento) a questo link.
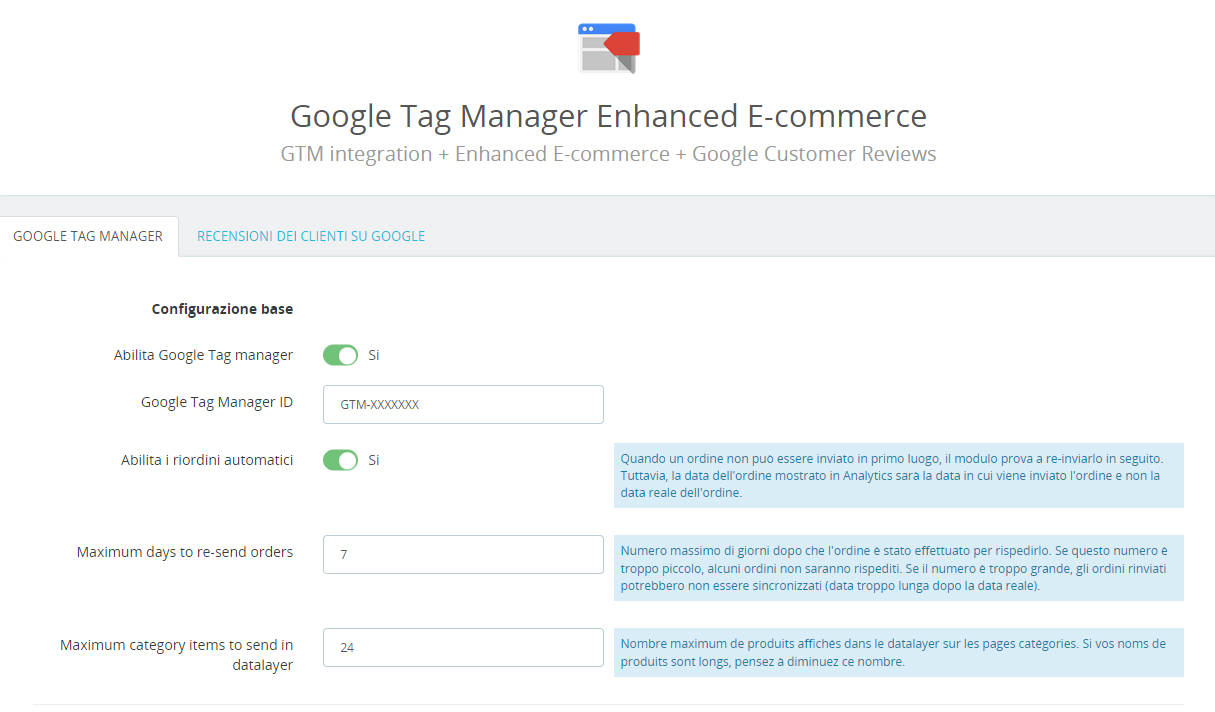
Installa il modulo sul tuo Prestashop e configuralo in questo modo:
Sezione “Configurazione base”
- Abilita Google Tag manager: Si
- Google Tag Manager ID: inserisci il tuo ID di Tag Manager
- Abilita i riordini automatici: Si
- Maximum days to re-send orders: 7
- Maximum category items to send in datalayer: 24

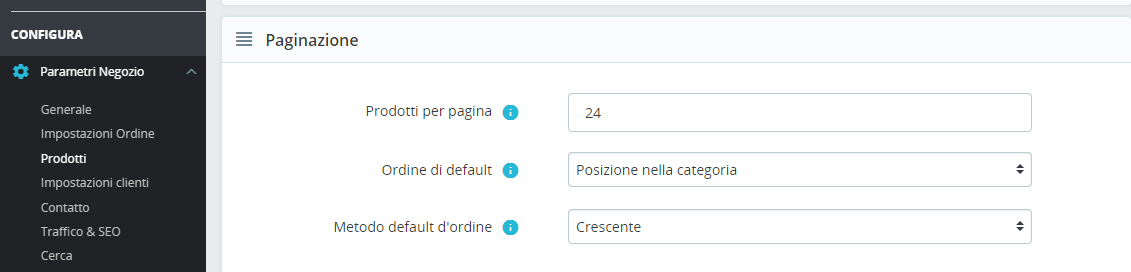
Il parametro “Maximum category items to send in datalayer” indica il numero massimo di prodotti che il modulo andrà ad inserire nel Data Layer. Il nostro consiglio è di impostare lo stesso valore che hai nelle impostazioni di PrestaShop. Controlla la sezione Parametri Negozio -> Prodotti -> Paginazione.

In questo modo, anche i prodotti presenti nel Data Layer saranno “paginati” esattamente come nelle pagine di categoria o di risultato della ricerca.
È importante sapere che gli “hit” trasmessi a Google Analytics hanno un limite per l’invio pari a 8.192 caratteri. Superato tale limite l’invio dei dati non va a buon fine e Analytics ignorerà l’intera hit.
Quindi per evitare di inviare un messaggio troppo grande è bene che il Data Layer contenga un massimo di 24 o 36 prodotti. Inoltre, ricordati che stiamo dicendo a Google Analytics quali prodotti sono stati visualizzati dall’utente, pertanto, se la pagina ne contiene solo 24, è inutile inviarne 100.
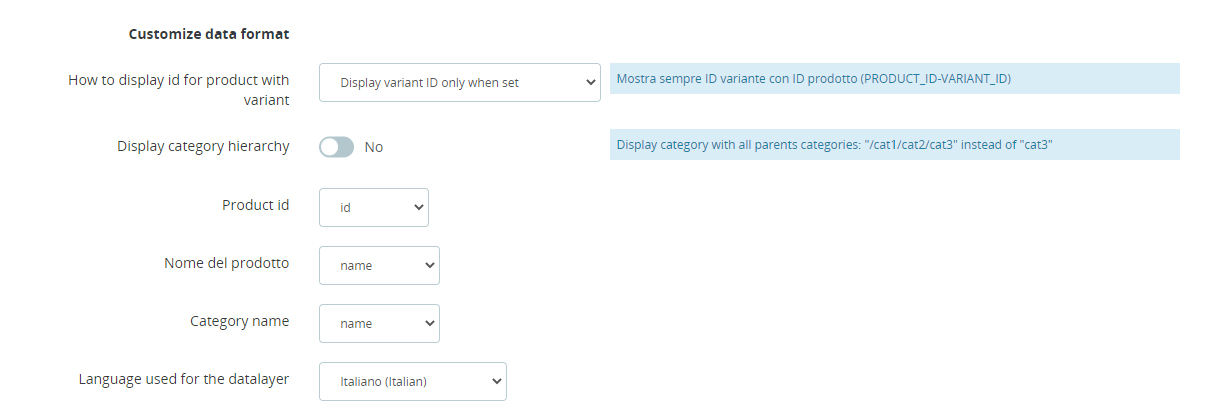
Sezione “Customize data format”
- How to display id for product with variant: Display variant ID only when set (oppure imposta a “Never display variant ID” se il tuo negozio non utilizza prodotti con varianti)
- Display category hierarchy: No
- Product id: id
- Nome del prodotto: name
- Category name: name
- Language used for the datalayer: Italiano (italian)
Valorizzando “Language used for the datalayer” con “Italiano (italian)” avremo sia nel Data Layer che in Google Analytics i nomi delle categorie e dei prodotti sempre in italiano. Sarà più semplice creare report nel caso di e-commerce multilingua.

Inoltre, abbiamo associato al campo “Product id” l’id prodotto di PrestaShop. In questo modo, riusciamo ad avere una corrispondenza esatta tra i dati raccolti e il feed prodotti che inviamo al Merchant Center di Google, garantendo campagne di remarketing più precise e mirate. Approfondiremo questa tematica più avanti, quando configureremo il modulo per abilitare i parametri di remarketing.
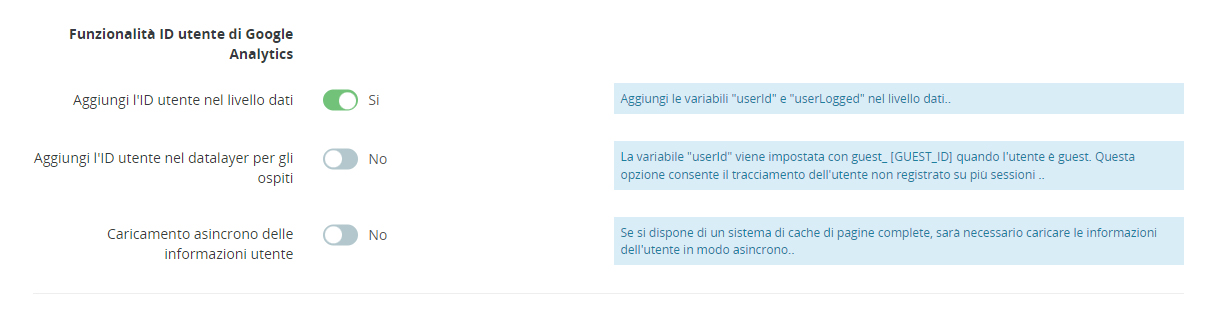
Sezione “Funzionalità ID utente di Google Analytics”
- Aggiungi l’ID utente nel livello dati: Si
- Aggiungi l’ID utente nel datalayer per gli ospiti: No
- Caricamento asincrono delle informazioni utente: No

Riguardo la voce “Aggiungi l’ID utente nel datalayer per gli ospiti” ci sono due diverse scuole di pensiero: c’è chi ritiene che sia utile dare un id utente anche ai visitatori ospiti e poi sfruttare l’attributo “userLogged” presente nel Data Layer per distinguere le sessioni degli utenti loggati e chi, invece, ritiene che sia preferibile non abilitarla e distinguere gli utenti loggati per la sola presenza del campo “userid”. Noi, onestamente, non ci siamo ancora schierati.
Ad ogni modo, distinguere il comportamento degli utenti autenticati da quelli che non lo sono resta una buona scelta.
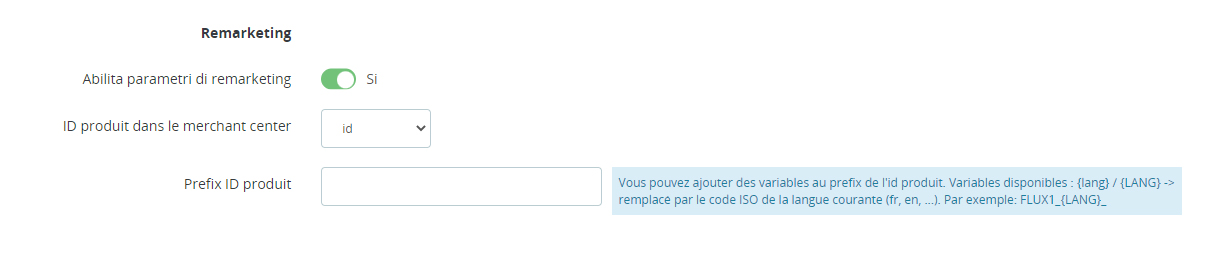
Sezione “Remarketing”
- Abilita parametri di remarketing: Si
- ID produit dans le merchant center: id
- Prefix ID produit: lascia vuoto

Quest’ultima scheda è un po’ tecnica: il remarketing utilizza il feed di prodotti che inviamo a Google Merchant Center. Nel feed ad ogni prodotto è associato un codice univoco.
Nel nostro caso utilizziamo l’id interno di Prestashop, come già anticipato nella sezione “Customize Data Format“.
Impostando il campo “ID produit dans le merchant center” con l’id del prodotto avremo una corrispondenza perfetta tra il feed che inviamo al Google Merchant Center e i gli id prodotto che inviamo Google Analytics, rendendo il remarketing molto più efficace.
NOTA: per generare ed inviare il feed al Google Merchant Center è conveniente utilizzare un modulo ad hoc come, ad esempio, il Modulo Google Merchant Center PRO (Google-Shopping) di Business Tech. Se non utilizzi questo modulo per generare il tuo feed, dovrai verificare come sono impostati gli ID prodotto al suo interno.
Sezione “Recensioni dei Clienti su Google”
Il programma “Recensioni dei Clienti su Google” non sarà oggetto di questa guida.
Ottimo configurazione completata! Salva le impostazioni, chiudi il modulo e preparati a passare a Google Tag Manager! Nella prossima sezione vedremo come configurare correttamente tutte le variabili e i tag in GTM.
3) Configurazione di Google Tag Manager
In questa sezione vedremo come configurare Google Tag Manager in modo che possa leggere il Data Layer iniettato dal modulo per PrestaShop, reagire alle informazioni presenti e inviare i corretti “hit” a Google Analytics. Per far questo andremo a creare delle variabili che leggerranno il contenuto del Data Layer e dei tag che, a seconda dei valori assunti dalle variabili, invieranno gli “hit” corrispondenti a Google Analytics.
Questa sezione è stata sviluppata in modo che non siano necessarie competenze pregresse sul funzionameto di Google Tag Manager ma una conoscenza degli elementi di base aiuterà sicuramente la lettura.
Come già accenato in apertura e come specificato proprio dalla guida ufficiale di Google Tag Manager, gli eventi che è possibile tracciare nell’E-commerce avanzato (Enanched E-commerce) sono:
- Product Impressions (Visualizzazioni Prodotto)
- Product Clicks (Click sul prodotto)
- Product Detail Impressions (Visualizzazione Dettaglio del Prodotto)
- Add to Cart (Aggiungi al carrello)
- Remove from Cart (Rimuovi dal carrello)
- Promotion Impressions (Visualizzazioni promozioni)
- Promotion Clicks (Click sui banner delle promozioni)
- Checkout (Checkout del carrello)
- Purchases (Acquisto)
- Refunds (Rimborso)
Grazie al modulo per PrestaShop installato, saremo in grado di tracciare quasi tutti questi eventi, ad esclusione di Product Clicks, Promotion Impressions e Promotion Clicks.
L’evento Product Clicks (Click sul Prodotto) identifica il click che l’utente fa su un prodotto. Tipicamente viene catturato su una pagina di categoria e, purtroppo, non è gestito dal modulo. Gli eventi Promotion Impressions e Promotion Clicks, invece, riguardano i click effettuati sui banner pubblicitari presenti nella home page oppure all’interno del menù di navigazione. Purtroppo, anche questi eventi non sono gestiti dal modulo.
Nel seguito della sezione analizzeremo nel dettaglio tutti gli eventi che il modulo ci consente di tracciare, capiremo dove si possono verificare e vedremo come inviarli a Google Analytics.
Creazione delle due Variabili di tipo “Impostazione di Google Analytics”
Iniziamo creando la variabile con le impostazioni di Google Analytics che ci servirà per il Tag di PageView di “Google Analytics: Universal Analytics“.
Per creare la variabile apri la dashboard del tuo contenitore Google Tag Manager e crea una nuova “Variabile” di tipo “Impostazione di Google Analytics“: clicca su Variabili > Nuova > Scegli il tipo di variabile. Nel menu cerca la sezione “Utilità” e clicca su “Impostazione di Google Analytics“.
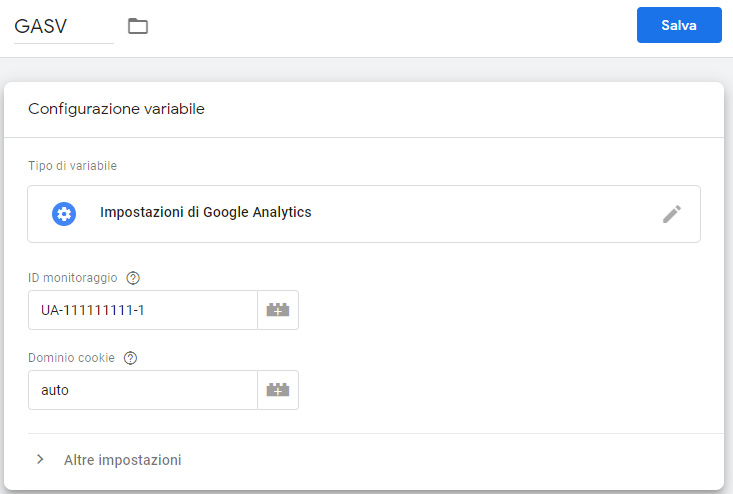
Configura la variabile in questo modo:
- Nome della variabile: GASV (sta per Google Analytics Settings Variable);
- ID monitoraggio: inserisci l’ID di monitoraggio del tuo Google Analytics;
- Salva
Se hai configurato tutto correttamente la variabile dovrebbe avere questo aspetto:

Per l’id di monitoraggio è consigliabile creare una variabile di tipo “Costante”. In questo modo avrai una variabile da riutilizzare ogni volta che viene richiesto di inserire l’id di monitoraggio. Inoltre, se l’id dovesse cambiare, non dovrai cambiarlo manualmente in tutti gli elementi in cui l’hai inserito ma sono nella variabile. La modifica si propagherà automaticamente ovunque sia stata utilizzata.
Infine crea il Tag che invierà a Google Analytics la prima hit di tipo visualizzazione pagina.
Dalla dashboard del tuo contenitore Google Tag Manager crea un nuovo Tag di tipo “Google Analytics: Universal Analytics“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “In primo piano” e clicca su “Google Analytics: Universal Analytics“.
- Nome del tag: GA – PageView
- Tipo di tag: Google Analytics: Universal Analytics
- Tipo di monitoraggio: Visualizzazione di pagina
- Impostazioni di Google Analytics: seleziona la variabile delle impostazioni di Google Analytics “GASV” creata in precedenza
- Attiva su: All Pages
- Salva
Ottimo, se hai fatto tutto correttamente il tag dovrebbe avere questo aspetto:

Questo Tag di fatto inserisce il codice di Google Analytics su tutte le pagine del sito. È anche il primo Tag che dobbiamo attivare in modo che la hit di tipo PageView venga inviata ad Analytics prima di qualsiasi altra.
Proseguiamo creando la variabile con le impostazioni di Google Analytics per l’e-commerce avanzato. Questa variabile, a differenza di quella creata precedentemente, la useremo in tutti i tag di tipo “Google Analytics: Universal Analytics” di tipo “Evento” relativi all’e-commerce avanzato, i quali si occuperanno di trasmettere fisicamente le informazioni sul comportamento degli utenti da Google Tag Manager a Google Analytics.
Per creare la variabile apri la dashboard del tuo contenitore Google Tag Manager e crea una nuova “Variabile” di tipo “Impostazione di Google Analytics“: clicca su Variabili > Nuova > Scegli il tipo di variabile. Nel menu cerca la sezione “Utilità” e clicca su “Impostazione di Google Analytics“.
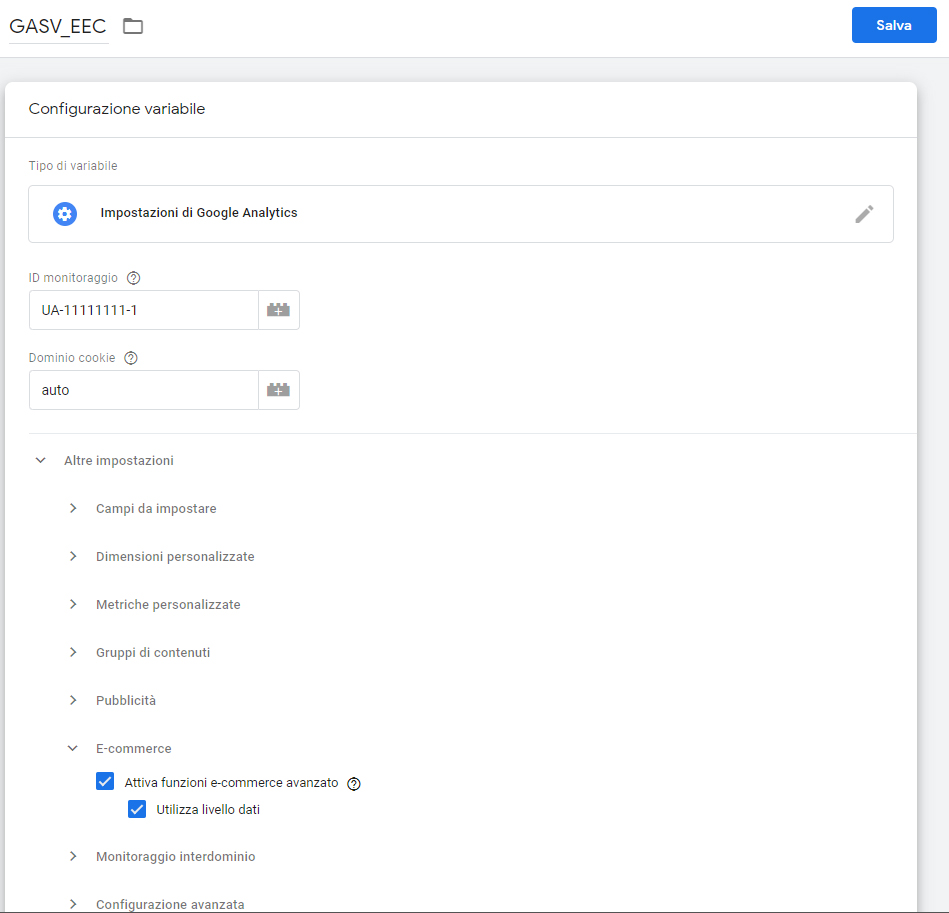
Configura la variabile in questo modo:
- Nome della variabile: GASV_EEC (sta per Google Analytics Settings Variable Enanched Ecommerce);
- ID monitoraggio: inserisci l’ID di monitoraggio del tuo Google Analytics;
- Clicca su Altre impostazioni > Ecommerce
- Flagga i campi “Attiva funzioni e-commerce avanzato” e “Utilizza livello dati“
- Salva
Se hai configurato tutto correttamente la variabile dovrebbe avere questo aspetto:

Product Impressions (Visualizzazioni Prodotto)
In questa sottosezione vedremo come tracciare le visualizzazioni di elenchi di prodotto: pagine di categoria, risultati di ricerca.
Il Data Layer di questo tipo di pagine ha, più o meno, l’aspetto dell’array Javascript qui di seguito. Analizziamolo a fondo in modo da fornire a Google Tag Manager tutte le informazioni nesessarie per leggerlo correttamente:
/* datalayer */
dataLayer = window.dataLayer || [];
dataLayer.push(
{
pageCategory: "category",
ecommerce: {
currencyCode: "EUR",
impressions: [
{
name: "Mug The adventure begins",
id: "7",
reference: "demo_12",
price: "14.52",
brand: "Studio Design",
category: "Accessori",
link: "mug-the-adventure-begins",
price_tax_exc: "11.9",
wholesale_price: "0",
list: "category",
position: 1
},
{
name: "Mug The best is yet to come",
id: "6",
reference: "demo_11",
price: "14.52",
brand: "Studio Design",
category: "Accessori",
link: "mug-the-best-is-yet-to-come",
price_tax_exc: "11.9",
wholesale_price: "0",
list: "category",
position: 2
},
...
]
},
userLogged: 1,
userId: "3",
userGroups: ["Cliente"],
google_tag_params: {
ecomm_pagetype: "category",
ecomm_category: "Accessori"
},
event: "datalayer_ready"
}
Immagina il Data Layer come una scatola che contiene al suo interno altre scatole. Nel nostro caso abbiamo una scatola principale che contiene al suo interno altre 6 scatole:
- “pageCategory” indica il tipo di pagina;
- “ecommerce” con al suo interno altre scatole:
- “currencyCode” con il valore relativo alla valuta del prodotto;
- “impressions” con i dati relativi al prodotto;
- “userLogged”
- “userId”
- “userGroups”
- “google_tag_params” con i valori utili per il remarketing (anche questi campi verranno impostati solo se settati nel modulo).
Ora che ci è chiara la struttura del Data Layer creiamo le variabili su Google Tag Manager in modo da consentirgli di esplorare le scatole alla ricerca dei valori che poi invierà a Google Analytics.
Per prima cosa consentiamo a GTM di capire che tipo di pagina sta visualizzando l’utente: se è una pagina con più prodotti (quelle che ci interessano in questo mometo) o una pagina con i dettagli di un singolo prodotto. Per far questo abbiamo bisogno di leggere il valore del campo con chiave “pageCategory” attraverso una variabile GTM dedicata. Questo campo, infatti, assume diversi valori a seconda del tipo di pagina visualizzata. I valori che indicano pagine con più prodotti sono:
- category;
- search;
- bestsales;
- pricesdrop;
- newproducts.
Purtroppo, il modulo inserisce il Data Layer solo nelle pagine di categoria e nelle pagine di risultati della ricerca, rispettivamente “category” e “search”. Onesamente, non capiamo per quale motivo gli sviluppatori del modulo abbiano fatto questa scelta. A nostro avviso sarebbe stato opportuno inserire il Data Layer anche nelle pagine con i prodotti più venduti (bestsales), prodotti in offerta (pricedrop), novità (newproducts) e soprattutto nella homepage. Bisognerebbe dare una tiratina d’orecchie agli sviluppatori.
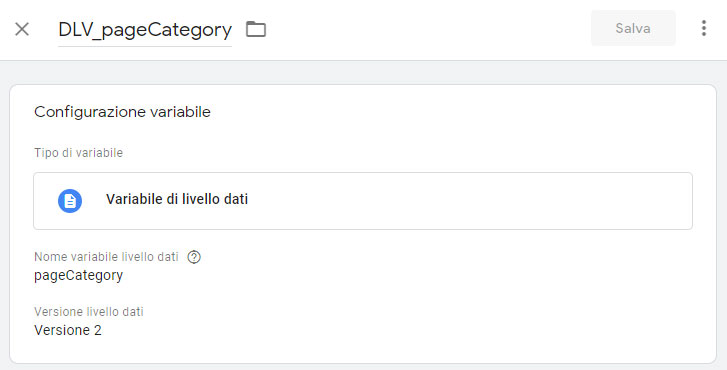
Per creare la variabile, nel menù a sinistra clicca su Variabili > Nuova > Configurazione variabile. Seleziona Variabile di livello dati. Configura la variabile in questo modo:
- Nome variabile: DLV_pageCategory
- Tipo di variabile: Variabile di livello dati
- Nome variabile livello dati: pageCategory
- Versione livello dati: Versione 2
- Salva

Non dimenticarti di questa variabile: la riutilizzeremo tante volte nel corso della guida.
Adesso che abbiamo la variabile di livello dati creiamo i due attivatori: uno per le pagine di categoria e uno per la pagina dei risultati di ricerca.
Dalla dashboard di Google Tag Manager, crea un nuovo Attivatore di tipo “Evento personalizzato”: clicca su Attivatori > Nuovo > Configurazione attivatore. Nel menu trova la sezione “Visualizzazione pagina” e clicca su “Pronto per DOM”.
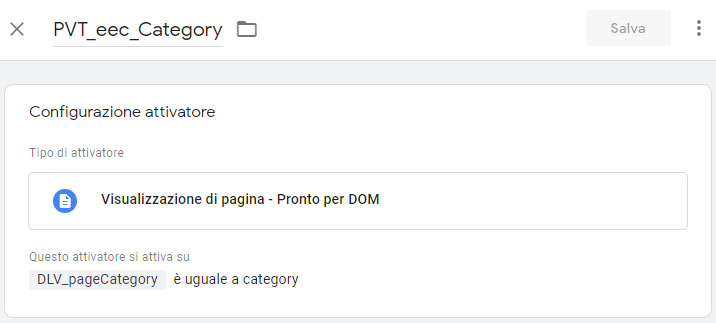
Configura l’attivatore in questo modo:
- Nome dell’attivatore: “PVT_eec_Category”
- Tipo di attivatore: Visualizzazione di pagina – Pronto per DOM
- Questo attivatore si attiva su: Alcuni eventi pronti per DOM
- Attiva questo attivatore quando si verifica un evento e tutte queste condizioni sono vere: PVT_eec_Category > è uguale a > category
- Salva

Adesso creiamo l’attivatore per la pagina dei risultati di ricerca. Crea un nuovo Attivatore di tipo “Evento personalizzato”: clicca su Attivatori > Nuovo > Configurazione attivatore. Nel menu trova la sezione “Visualizzazione pagina” e clicca su “Pronto per DOM”.
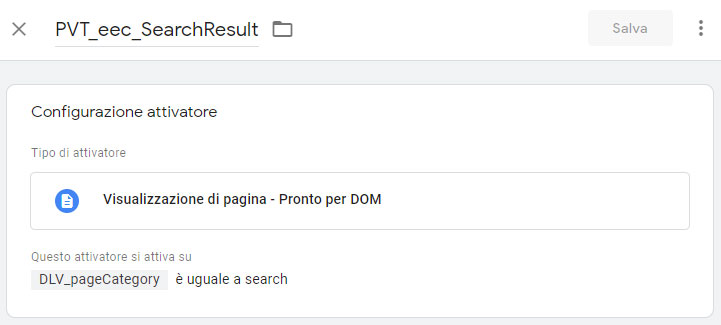
Configura l’attivatore in questo modo:
- Nome dell’attivatore: “PVT_eec_SearchResult”
- Tipo di attivatore: Visualizzazione di pagina – Pronto per DOM
- Questo attivatore si attiva su: Alcuni eventi pronti per DOM
- Attiva questo attivatore quando si verifica un evento e tutte queste condizioni sono vere: PVT_eec_Category > è uguale a > search
- Salva

Ora che abbiamo gli attivatori creiamo un unico Tag che, di fatto, invierà a Google Analytics le informazioni sul tracciamento: le visualizzazioni di prodotto (Product Impression).
Dalla dashboard del tuo contenitore Google Tag Manager crea un nuovo Tag di tipo “Google Analytics: Universal Analytics“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “In primo piano” e clicca su “Google Analytics: Universal Analytics“.
-
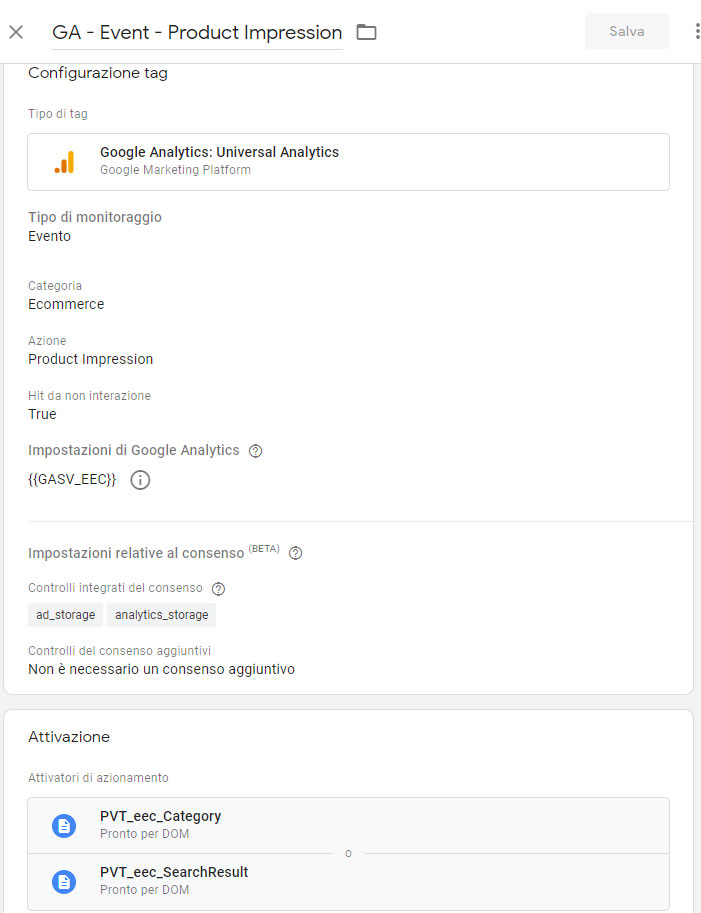
- Nome del tag: GA – Event – Product Impression
- Tipo di tag: Google Analytics: Universal Analytics
- Tipo di monitoraggio: Evento
- Categoria: Ecommerce
- Azione: Product Impression
- Hit da non interazione: True
- Impostazioni di Google Analytics: seleziona la variabile delle impostazioni di Google Analytics “GASV_EEC” creata in precedenza
- Attiva su: seleziona Gli attivatori (Trigger) creati in precedenza “PVT_eec_Category” o “PVT_eec_SearchResult”
- Salva
Ottimo, se hai fatto tutto correttamente il tag dovrebbe avere questo aspetto:
 Abbiamo scelto di attivare il tag sull’evento nativo DOM Ready per ritardare un po’ l’invio delle informazioni ad Analytics rispetto al tag di Page View. In questo modo, inviamo con il timing corretto le informazioni ad Analytics su quale pagina si è scatenato l’evento. Va ricordato infatti che gtm.dom (DOM Ready) si attiva poco dopo gtm.js (Page View).
Abbiamo scelto di attivare il tag sull’evento nativo DOM Ready per ritardare un po’ l’invio delle informazioni ad Analytics rispetto al tag di Page View. In questo modo, inviamo con il timing corretto le informazioni ad Analytics su quale pagina si è scatenato l’evento. Va ricordato infatti che gtm.dom (DOM Ready) si attiva poco dopo gtm.js (Page View).
Gli eventi nativi di GTM in ordine di attivazione sono: gtm.js (Page View o Visualizzazione Pagina), gtm.dom (DOM Ready o Pronto per il DOM) e gtm.start (Window Loaded o Finestra Caricata). È bene rammentare inoltre che nel Debug di GTM l’evento Page View si chiama Container Loaded.
Product Detail Impressions (Visualizzazione Dettaglio del Prodotto)
Passiamo ora al Tag che invierà a Google Analytics l’evento “Product Detail”: la visualizzazione di una pagina di dettaglio prodotto. In questo modo sapremo quante volte vengono visualizzate le pagine di dettaglio di prodotto.
Come nel caso precedente, analizziamo prima il Data Layer presente nella pagina di dettaglio del prodotto.
Ti ricordo che puoi visualizzare comodamente il Data Layer presente nelle pagine grazie all’estensione per Chrome Datalayer Checker.
Ecco il codice JavaScript del Data Layer:
{
"pageCategory": "product",
"ecommerce": {
"currencyCode": "EUR",
"detail": {
"products": [
{
"name": "Hummingbird printed t-shirt",
"id": "1-1",
"reference": "demo_1",
"price": "23.33",
"brand": "Studio Design",
"category": "Men",
"variant": "S, Bianco",
"link": "hummingbird-printed-t-shirt",
"price_tax_exc": "19.12",
"wholesale_price": "0"
}
]
}
},
"userLogged": 1,
"userId": "3",
"userGroups": [
"Cliente"
],
"google_tag_params": {
"ecomm_pagetype": "product",
"ecomm_prodid": "1-1",
"ecomm_totalvalue": 23.33,
"ecomm_category": "Men",
"ecomm_totalvalue_tax_exc": 19.12
}
event: "datalayer_ready"
}
Questa volta il campo “pageCategory” è valorizzato a “product“.
Utilizzando la variabile “DLV_pageCategory” creata qui, creiamo attivatore e tag per tracciare la visualizzazione della pagina di dettaglio del prodotto.
Dalla dashboard di Google Tag Manager, crea un nuovo Attivatore di tipo “Evento personalizzato”: clicca su Attivatori > Nuovo > Configurazione attivatore. Nel menu trova la sezione “Visualizzazione pagina” e clicca su “Pronto per DOM”.
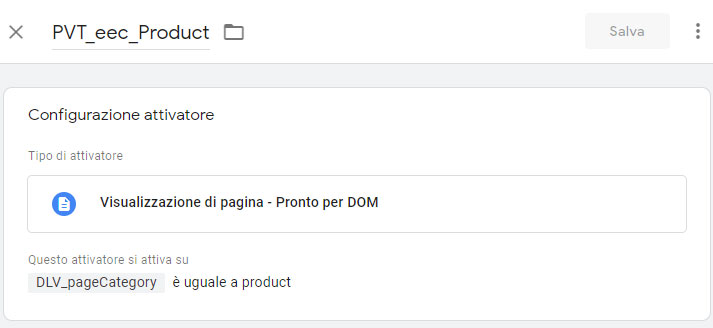
Configura l’attivatore in questo modo:
- Nome dell’attivatore: PVT_eec_ProductDetail
- Tipo di attivatore: Visualizzazione di pagina – Pronto per DOM
- Questo attivatore si attiva su: Alcuni eventi pronti per DOM
- Attiva questo attivatore quando si verifica un evento e tutte queste condizioni sono vere: DLV_pageCategory > è uguale a > product
- Salva

Creato l’attivatore procediamo con la creazione del tag: dalla dashboard del tuo contenitore Google Tag Manager crea un nuovo Tag di tipo “Google Analytics: Universal Analytics“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “In primo piano” e clicca su “Google Analytics: Universal Analytics“.
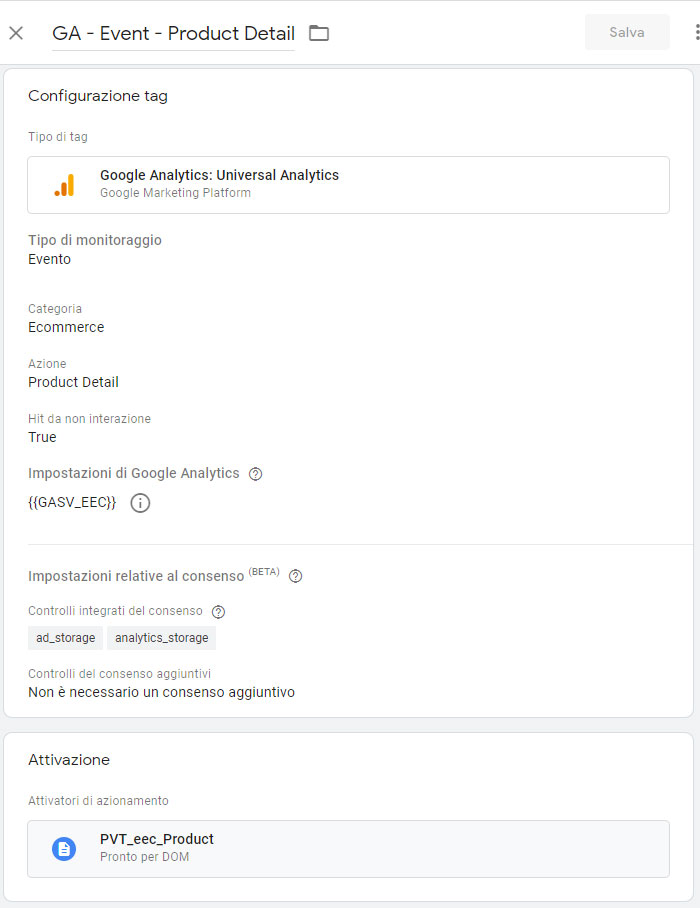
- Nome del tag: GA – Event – Product Detail
- Tipo di tag: Google Analytics: Universal Analytics
- Tipo di monitoraggio: Evento
- Categoria: Ecommerce
- Azione: Product Detail
- Hit da non interazione: True
- Impostazioni di Google Analytics: seleziona la variabile delle impostazioni di Google Analytics “GASV_EEC” creata in precedenza
- Attiva su: seleziona l’Attivatore (Trigger) creato in precedenza “PVT_eec_ProductDetail”
- Salva
Se ha fatto tutto correttamente il tag dovrebbe avere questo aspetto:

Add to cart (Aggiungi al carrello)
Ogni volta che l’utente clicca sul pulsante “Aggiungi al carrello” il modulo aggiunge al Data Layer un evento di tipo “addToCart” così strutturato:
{
"event": "addToCart",
"ecommerce": {
"currencyCode": "EUR",
"add": {
"products": [
{
"name": "Hummingbird printed t-shirt",
"id": "1-1",
"reference": "demo_1",
"price": "23.33",
"brand": "Studio Design",
"category": "Men",
"variant": "S, Bianco",
"quantity": 1,
"link": "hummingbird-printed-t-shirt",
"price_tax_exc": "19.12",
"wholesale_price": "0"
}
]
}
}
In questo caso dovremo creare un attivatore un po’ diverso da quelli visti in precedenza: ce ne servirà uno di tipo “Evento Personalizzato” che si attiverà alla presenza di un particolare “event” all’interno del Data Layer.
Dalla dashboard di Google Tag Manager, crea un nuovo Attivatore di tipo “Evento personalizzato”: clicca su Attivatori > Nuovo > Configurazione attivatore. Nel menu trova la sezione “Altro” e clicca su “Evento personalizzato”.
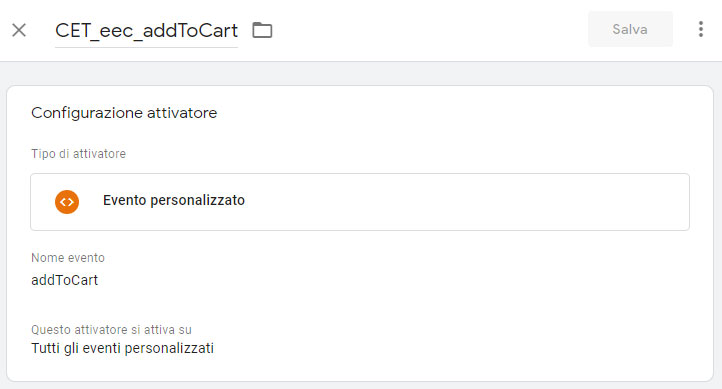
Configura l’attivatore in questo modo:
- Nome dell’attivatore: “CET_eec_addToCart”.
- Tipo di attivatore: Evento personalizzato
- Nome evento: addToCart
- Questo attivatore si attiva su: Tutti gli eventi personalizzati
- Salva

Questo attivatore scatterà se lo script di Google Tag Manager troverà all’interno del Data Layer un evento di tipo “addToCart” o meglio al “verificarsi” dell’evento “addToCart”.
Ora non ci resta che associare un Tag all’attivatore per trasmettere i dati a Google Analytics: dalla dashboard del tuo contenitore Google Tag Manager crea un nuovo Tag di tipo “Google Analytics: Universal Analytics“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “In primo piano” e clicca su “Google Analytics: Universal Analytics“.
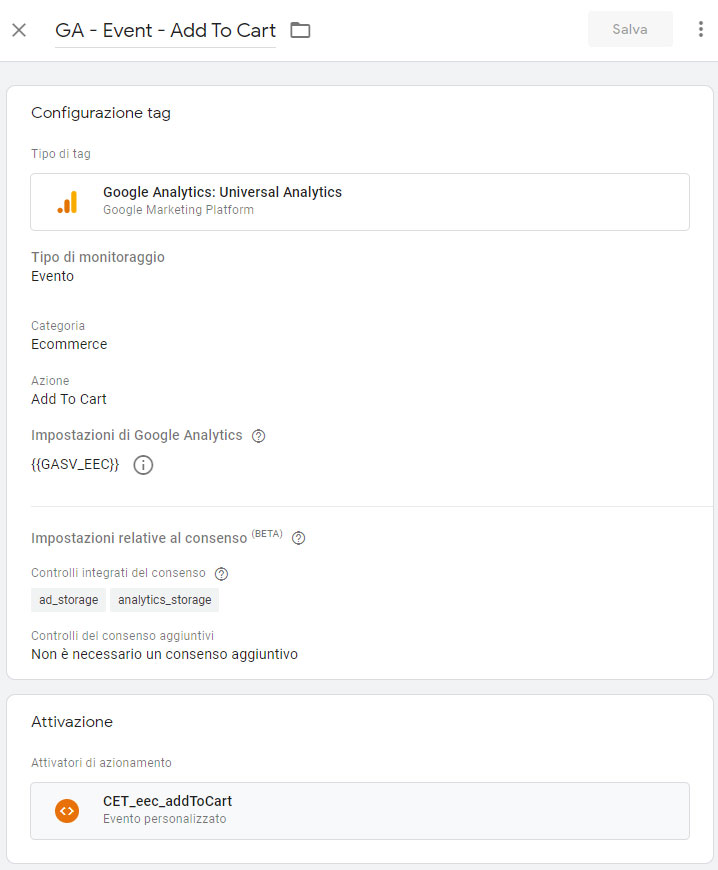
- Nome del tag: GA – Event – Add To Cart
- Tipo di tag: Google Analytics: Universal Analytics
- Tipo di monitoraggio: Evento
- Categoria: Ecommerce
- Azione: Add To Cart
- Hit da non interazione: False
- Impostazioni di Google Analytics: seleziona la variabile delle impostazioni di Google Analytics “GASV_EEC” creata in precedenza
- Attiva su: seleziona l’Attivatore (Trigger) creato in precedenza “CET_eec_addToCart”
- Salva
Anche in questo caso, se hai configurato tutto correttamente, il tuo tag dovrebbe avere questo aspetto:

Remove from cart (Rimuovi dal carrello)
Per tracciare la rimozione dei prodotti dal carrello la procedura sarà del tutto analoga alla precedente. Ma come sempre analizziamo prima il codice nel Data Layer:
{
"event": "removeFromCart",
"ecommerce": {
"currencyCode": "EUR",
"remove": {
"products": [
{
"name": "Hummingbird printed t-shirt",
"id": "1-1",
"reference": "demo_1",
"price": "23.33",
"brand": "Studio Design",
"category": "Men",
"variant": "S, Bianco",
"quantity": 1,
"link": "hummingbird-printed-t-shirt",
"price_tax_exc": "19.12",
"wholesale_price": "0"
}
]
}
}
}
In questo caso il nome dell’evento che dovremo intercettare sarà “removeFromCart“. Come sempre, creiamo prima l’attivatore e poi il tag.
Dalla dashboard di Google Tag Manager, crea un nuovo Attivatore di tipo “Evento personalizzato”: clicca su Attivatori > Nuovo > Configurazione attivatore. Nel menu trova la sezione “Altro” e clicca su “Evento personalizzato”.
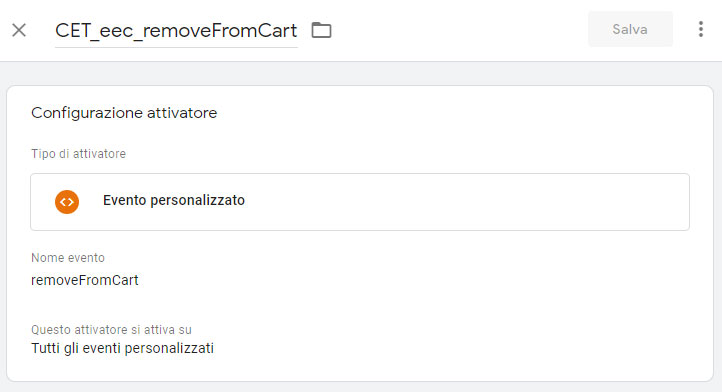
Configura l’attivatore in questo modo:
- Nome dell’attivatore: “CET_eec_removeFromCart”.
- Tipo di attivatore: Evento personalizzato
- Nome evento: removeFromCart
- Questo attivatore si attiva su: Tutti gli eventi personalizzati
- Salva

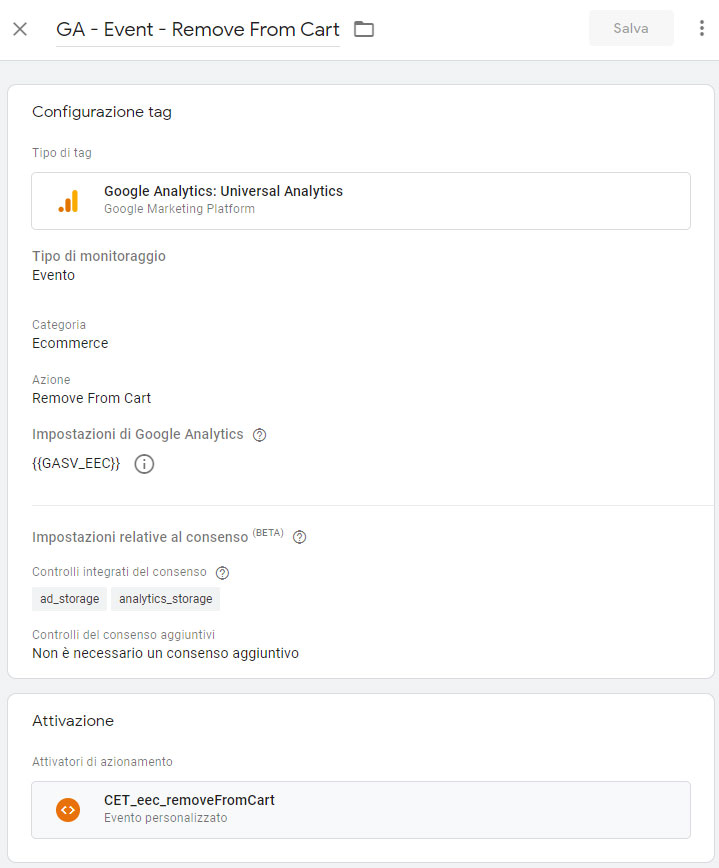
Dalla dashboard del tuo contenitore Google Tag Manager crea un nuovo Tag di tipo “Google Analytics: Universal Analytics“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “In primo piano” e clicca su “Google Analytics: Universal Analytics“.
- Nome del tag: GA – Event – removeFromCart
- Tipo di tag: Google Analytics: Universal Analytics
- Tipo di monitoraggio: Evento
- Categoria: Ecommerce
- Azione: Remove From Cart
- Hit da non interazione: False
- Impostazioni di Google Analytics: seleziona la variabile delle impostazioni di Google Analytics “GASV_EEC” creata in precedenza
- Attiva su: seleziona l’Attivatore (Trigger) creato in precedenza “CET_eec_removeFromCart”
- Salva

Checkout
Come già visto in questa sezione, il nostro checkout è composto di 4 fasi distinte. Grazie al Data Layer inserito con il modulo, possiamo tracciarle tutte e 4 con Google Tag Manager. Per completezza ripotriamo le 4 fasi:
- Cart
- Address
- Shipping
- Payment
Il codice del Data Layer inserito dal modulo per ogni fase ha, più o meno, questo aspetto:
Step 1: Cart
{
event: "checkout",
pageCategory: "cart",
ecommerce: {
currencyCode: "EUR",
checkout: {
actionField: {step: 1},
products: [
{
name: "Hummingbird printed t-shirt",
id: "1-1",
reference: "demo_1",
price: "23.33",
brand: "Studio Design",
category: "Men",
variant: "S, Bianco",
quantity: 1,
link: "hummingbird-printed-t-shirt",
price_tax_exc: "19.12",
wholesale_price: "0"
},
{
name: "Mug The adventure begins",
id: "7",
reference: "demo_12",
price: "14.52",
brand: "Studio Design",
category: "Home Accessories",
quantity: 1,
link: "mug-the-adventure-begins",
price_tax_exc: "11.9",
wholesale_price: "0"
}
]
}
},
userLogged: 1,
userId: "3",
userGroups: [
"Cliente"
],
google_tag_params: {
ecomm_pagetype: "cart",
ecomm_prodid: [
"1-1",
"7"
],
ecomm_totalvalue: 37.84,
ecomm_totalvalue_tax_exc: 31.02
}
}
Step 2: Address
{
event: "checkout",
pageCategory: "order",
ecommerce: {
currencyCode: "EUR",
checkout: {
"actionField": {
"step": 2,
"action": "checkout"
},
products: [
{
name: "Hummingbird printed t-shirt",
id: "1-1",
reference: "demo_1",
price: "23.33",
brand: "Studio Design",
category: "Men",
variant: "S, Bianco",
quantity: 1,
link: "hummingbird-printed-t-shirt",
price_tax_exc: "19.12",
wholesale_price: "0"
},
{
name: "Mug The adventure begins",
id: "7",
reference: "demo_12",
price: "14.52",
brand: "Studio Design",
category: "Home Accessories",
quantity: 1,
link: "mug-the-adventure-begins",
price_tax_exc: "11.9",
wholesale_price: "0"
}
]
}
},
userLogged: 1,
userId: "3",
userGroups: [
"Cliente"
],
google_tag_params: {
ecomm_pagetype: "cart",
ecomm_prodid: [
"1-1",
"7"
],
ecomm_totalvalue: 37.84,
ecomm_totalvalue_tax_exc: 31.02
}
}
Step 3: Shipping
{
event: "checkout",
pageCategory: "order",
ecommerce: {
currencyCode: "EUR",
checkout: {
"actionField": {
"step": 3,
"action": "checkout"
},
products: [
{
name: "Hummingbird printed t-shirt",
id: "1-1",
reference: "demo_1",
price: "23.33",
brand: "Studio Design",
category: "Men",
variant: "S, Bianco",
quantity: 1,
link: "hummingbird-printed-t-shirt",
price_tax_exc: "19.12",
wholesale_price: "0"
},
{
name: "Mug The adventure begins",
id: "7",
reference: "demo_12",
price: "14.52",
brand: "Studio Design",
category: "Home Accessories",
quantity: 1,
link: "mug-the-adventure-begins",
price_tax_exc: "11.9",
wholesale_price: "0"
}
]
}
},
userLogged: 1,
userId: "3",
userGroups: [
"Cliente"
],
google_tag_params: {
ecomm_pagetype: "cart",
ecomm_prodid: [
"1-1",
"7"
],
ecomm_totalvalue: 37.84,
ecomm_totalvalue_tax_exc: 31.02
}
}
Step 4: Payment
{
event: "checkout",
pageCategory: "order",
ecommerce: {
currencyCode: "EUR",
checkout: {
"actionField": {
"step": 4,
"action": "checkout"
},
products: [
{
name: "Hummingbird printed t-shirt",
id: "1-1",
reference: "demo_1",
price: "23.33",
brand: "Studio Design",
category: "Men",
variant: "S, Bianco",
quantity: 1,
link: "hummingbird-printed-t-shirt",
price_tax_exc: "19.12",
wholesale_price: "0"
},
{
name: "Mug The adventure begins",
id: "7",
reference: "demo_12",
price: "14.52",
brand: "Studio Design",
category: "Home Accessories",
quantity: 1,
link: "mug-the-adventure-begins",
price_tax_exc: "11.9",
wholesale_price: "0"
}
]
}
},
userLogged: 1,
userId: "3",
userGroups: [
"Cliente"
],
google_tag_params: {
ecomm_pagetype: "cart",
ecomm_prodid: [
"1-1",
"7"
],
ecomm_totalvalue: 37.84,
ecomm_totalvalue_tax_exc: 31.02
}
}
Come abbiamo visto, il codice del Data Layer è pressoché uguale per ogni fase del checkout. Una delle differenze più rilevanti è la chiave “step” la quale, come già detto in fase di configurazione dell’ecommerce avanzato in Google Analytics, identifica la corrispondente fase del checkout. Questa consente a Google Tag Manager di differenziare gli step e di inviare a Google Analytics delle informazioni precise sul comportamento dell’utente al checkout.
Il valore del campo “pageCategory”, invece, assume due distinti valori:
- “cart” per la fase 1;
- “order” per le restanti fasi.
Creiamo due attivatori e due tag distinti per gestire correttamente tutte e 4 le fasi del checkout.
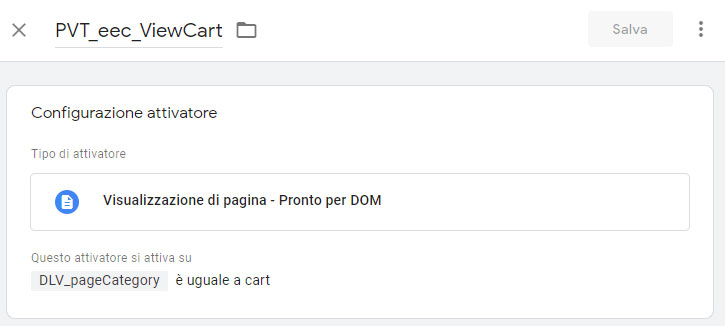
Creiamo il primo attivatore, sfruttando sempre la variabile “DLV_pageCategory” creata qui: dalla dashboard di Google Tag Manager, crea un nuovo Attivatore di tipo “Evento personalizzato”: clicca su Attivatori > Nuovo > Configurazione attivatore. Nel menu trova la sezione “Visualizzazione pagina” e clicca su “Pronto per DOM”.
Configura l’attivatore in questo modo:
- Nome dell’attivatore: PVT_eec_ViewCart
- Tipo di attivatore: Visualizzazione di pagina – Pronto per DOM
- Questo attivatore si attiva su: Alcuni eventi pronti per DOM
- Attiva questo attivatore quando si verifica un evento e tutte queste condizioni sono vere: DLV_pageCategory > è uguale a > cart
- Salva

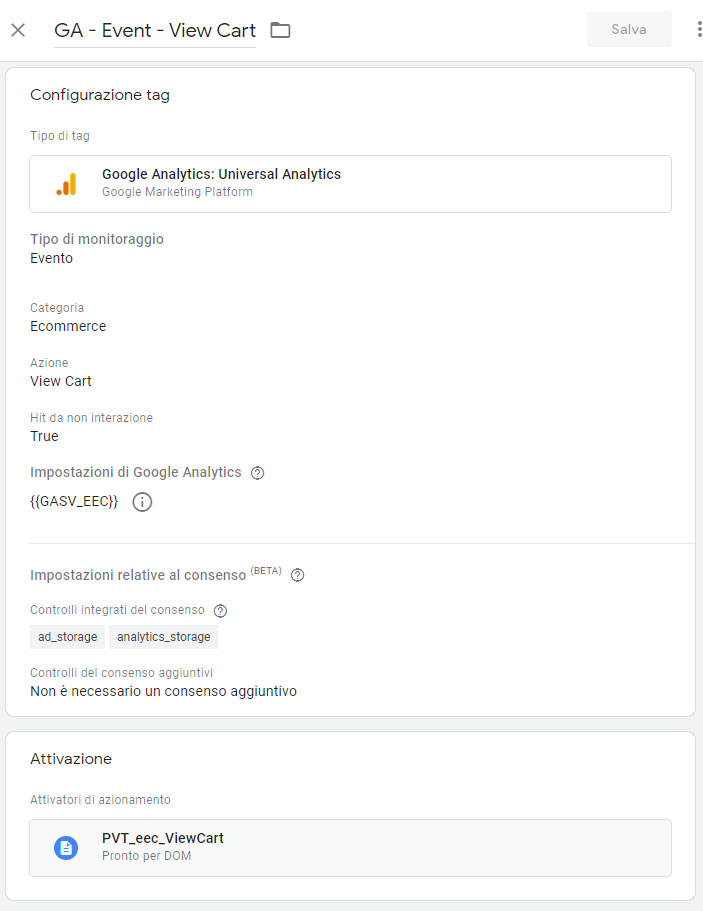
Creato l’attivatore, passa alla creazione del tag: dalla dashboard del tuo contenitore Google Tag Manager crea un nuovo Tag di tipo “Google Analytics: Universal Analytics“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “In primo piano” e clicca su “Google Analytics: Universal Analytics“.
- Nome del tag: GA – Event – Product Detail
- Tipo di tag: Google Analytics: Universal Analytics
- Tipo di monitoraggio: Evento
- Categoria: Ecommerce
- Azione: View Cart
- Hit da non interazione: True
- Impostazioni di Google Analytics: seleziona la variabile delle impostazioni di Google Analytics “GASV_EEC” creata in precedenza
- Attiva su: seleziona l’Attivatore (Trigger) creato in precedenza “PVT_eec_ViewCart”
- Salva
Se hai configurato correttamente il tag dovrebbe avere questo aspetto:

Ora creiamo la seconda coppia di attivatore e tag per il valore di “pageCategory” pari a “order” che ci consentiranno di gestire le tre restanti fasi del nostro checkout. Anche in questo caso sfrutteremo la variabile “DLV_pageCategory” creata qui.
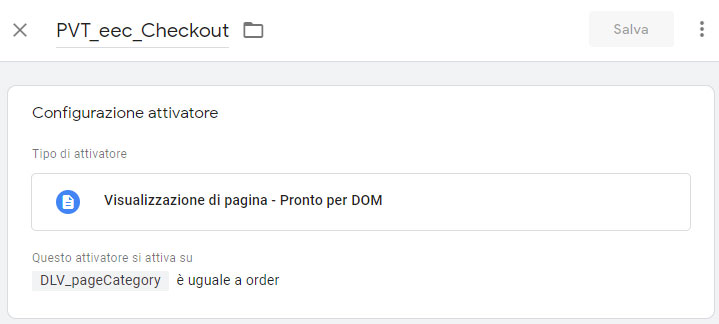
Dalla dashboard di Google Tag Manager, crea un nuovo Attivatore di tipo “Evento personalizzato”: clicca su Attivatori > Nuovo > Configurazione attivatore. Nel menu trova la sezione “Visualizzazione pagina” e clicca su “Pronto per DOM”.
Configura l’attivatore in questo modo:
- Nome dell’attivatore: PVT_eec_Checkout
- Tipo di attivatore: Visualizzazione di pagina – Pronto per DOM
- Questo attivatore si attiva su: Alcuni eventi pronti per DOM
- Attiva questo attivatore quando si verifica un evento e tutte queste condizioni sono vere: DLV_pageCategory > è uguale a > order
- Salva

Ora crea il tag: dalla dashboard del tuo contenitore Google Tag Manager crea un nuovo Tag di tipo “Google Analytics: Universal Analytics“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “In primo piano” e clicca su “Google Analytics: Universal Analytics“.
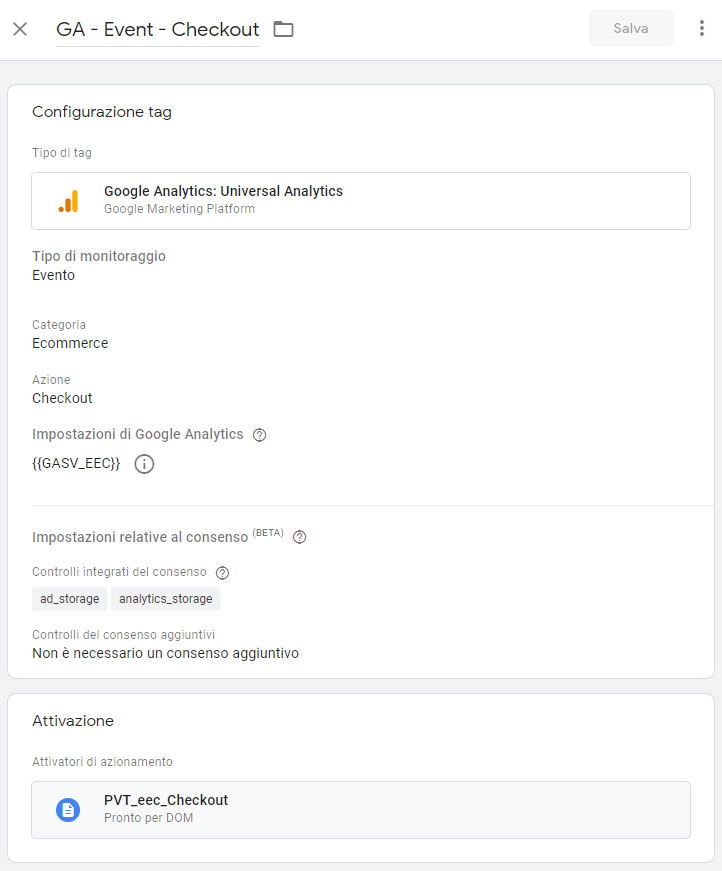
- Nome del tag: GA – Event – Checkout
- Tipo di tag: Google Analytics: Universal Analytics
- Tipo di monitoraggio: Evento
- Categoria: Ecommerce
- Azione: Checkout
- Hit da non interazione: True
- Impostazioni di Google Analytics: seleziona la variabile delle impostazioni di Google Analytics “GASV_EEC” creata in precedenza
- Attiva su: seleziona l’Attivatore (Trigger) creato in precedenza “PVT_eec_Checkout”
- Salva

Purchase (Acquisto)
Bene, ci stiamo avvicinando alla conclusione del percorso di acquisto. Vediamo ora come catturare la transazione.
Analizziamo come sempre il codice del Data Layer presente in una ipoetetica pagina di conferma dell’ordine:
{
"pageCategory": "orderconfirmation",
"ecommerce": {
"currencyCode": "EUR",
"purchase": {
"actionField": {
"id": "8",
"revenue": "39.24",
"tax": "6.32",
"shipping": "4.2"
},
"products": [
{
"name": "Hummingbird printed sweater",
"id": "2-9",
"reference": "demo_3",
"price": "35.04",
"brand": "Studio Design",
"category": "Women",
"variant": "S",
"quantity": 1,
"link": "brown-bear-printed-sweater",
"price_tax_exc": "28.72",
"wholesale_price": "0"
}
]
}
},
"userLogged": 1,
"userId": "3",
"userGroups": [
"Cliente"
],
"customer": {
"new": 0,
"past_orders": 2
},
"event": "order_confirmation",
"google_tag_params": {
"ecomm_pagetype": "purchase",
"ecomm_prodid": [
"2-9"
],
"ecomm_totalvalue": 35.039999999999999,
"ecomm_totalvalue_tax_exc": 28.719999999999999
}
}
Come già fatto in precedenza, utilizzeremo un attivatore di tipo “Visualizzazione di pagina – Pronto per DOM” che faremo attivare sulla pagina di conferma dell’ordine. Anche in questo caso utilizzeremo la nostra variabile “DLV_pageCategory” per leggere il tipo di pagina che stiamo visualizzando.
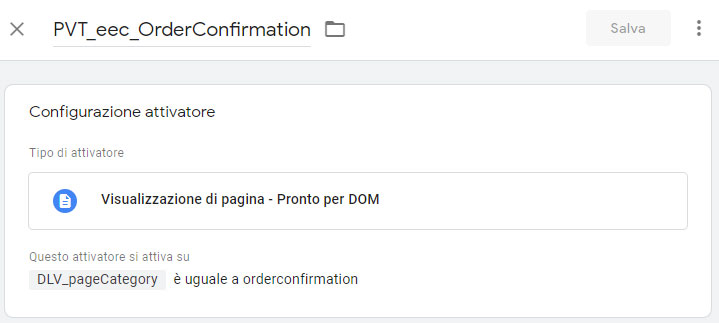
Dalla dashboard di Google Tag Manager, crea un nuovo Attivatore di tipo “Evento personalizzato”: clicca su Attivatori > Nuovo > Configurazione attivatore. Nel menu trova la sezione “Visualizzazione pagina” e clicca su “Pronto per DOM”.
Configura l’attivatore in questo modo:
- Nome dell’attivatore: PVT_eec_OrderConfirmation
- Tipo di attivatore: Visualizzazione di pagina – Pronto per DOM
- Questo attivatore si attiva su: Alcuni eventi pronti per DOM
- Attiva questo attivatore quando si verifica un evento e tutte queste condizioni sono vere: DLV_pageCategory > è uguale a > orderconfirmation
- Salva

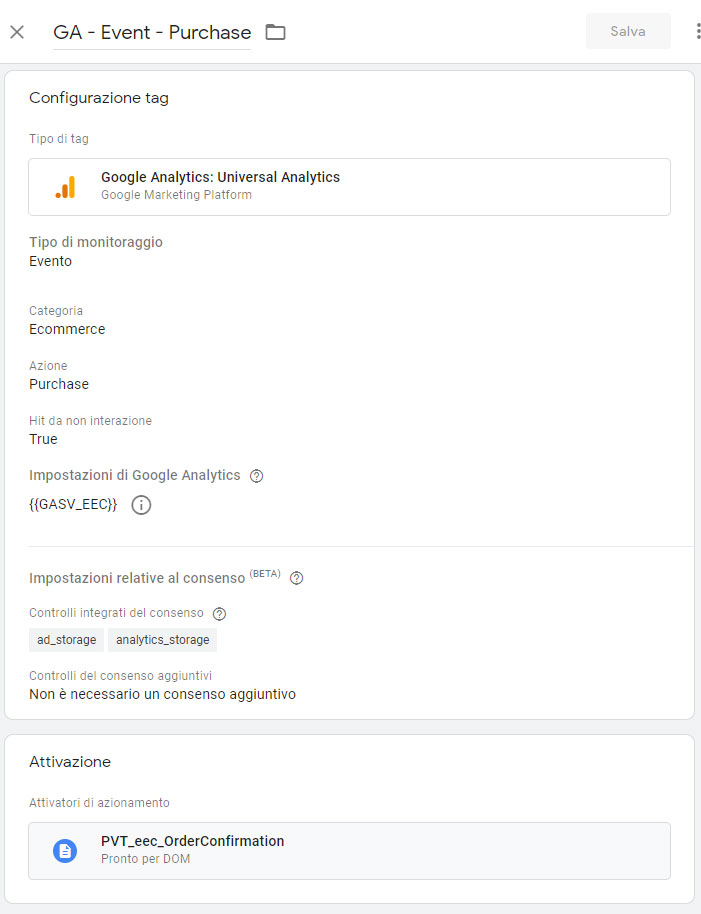
Adesso crea il Tag. Dalla dashboard del tuo contenitore Google Tag Manager crea un nuovo Tag di tipo “Google Analytics: Universal Analytics“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “In primo piano” e clicca su “Google Analytics: Universal Analytics“.
- Nome del tag: GA – Event – Purchase
- Tipo di tag: Google Analytics: Universal Analytics
- Tipo di monitoraggio: Evento
- Categoria: Ecommerce
- Azione: Purchase
- Hit da non interazione: True
- Impostazioni di Google Analytics: seleziona la variabile delle impostazioni di Google Analytics “GASV_EEC” creata in precedenza
- Attiva su: seleziona l’Attivatore (Trigger) creato in precedenza “PVT_eec_OrderConfirmation”
- Salva

Refund (Rimborso)
Ottimo, il percorso di vendita è finalmente finito! Resta da gestire solamente il rimborso. Fortunatamente, per gli ordini rimborsati la procedura sarà molto simile alla precedente.
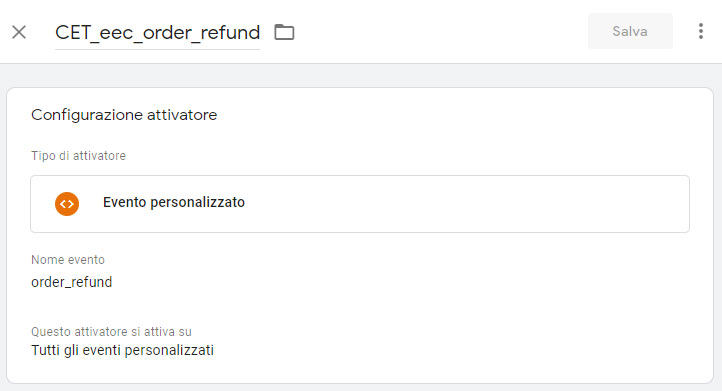
Dalla dashboard di Google Tag Manager, crea un nuovo Attivatore di tipo “Evento personalizzato”: clicca su Attivatori > Nuovo > Configurazione attivatore. Nel menu trova la sezione “Altro” e clicca su “Evento personalizzato”.
Configura l’attivatore in questo modo:
- Nome dell’attivatore: CET_eec_order_refund
- Tipo di attivatore: Evento personalizzato
- Nome evento: order_refund
- Questo attivatore si attiva su: Tutti gli eventi personalizzati
- Salva

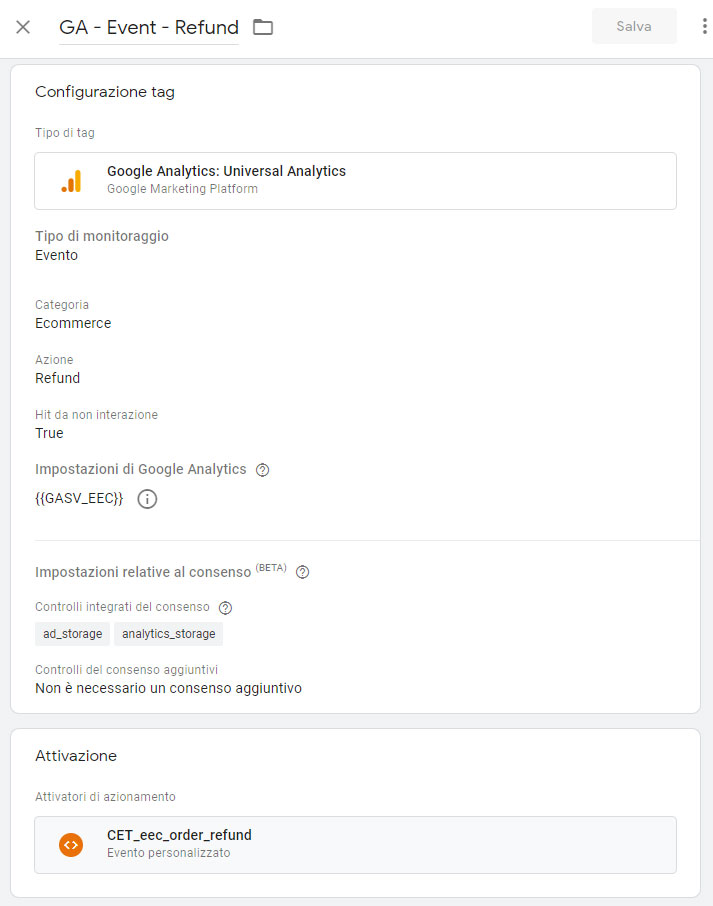
Adesso crea il Tag. Dalla dashboard del tuo contenitore Google Tag Manager crea un nuovo Tag di tipo “Google Analytics: Universal Analytics“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “In primo piano” e clicca su “Google Analytics: Universal Analytics“.
- Nome del tag: GA – Event – Refund
- Tipo di tag: Google Analytics: Universal Analytics
- Tipo di monitoraggio: Evento
- Categoria: Ecommerce
- Azione: Refund
- Hit da non interazione: True
- Impostazioni di Google Analytics: seleziona la variabile delle impostazioni di Google Analytics “GASV_EEC” creata in precedenza
- Attiva su: seleziona l’Attivatore (Trigger) creato in precedenza “CET_eec_order_refund”
- Salva

Controllo degli ordini trasmessi a Google Analytics
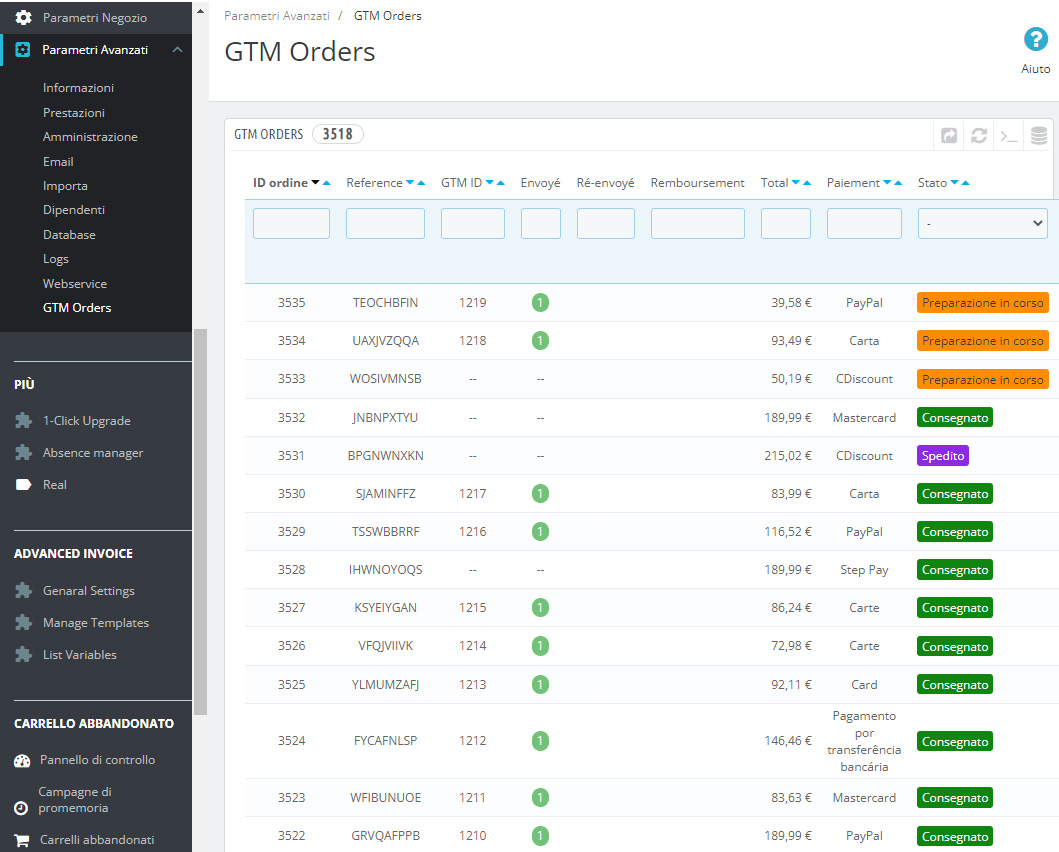
Se hai configurato correttamente il modulo su PrestaShop potrai vedere gli ordini trasmessi a Google Analytics direttamente dal back-office di PrestaShop. Per farlo, dal back-office di PrestaShop, accedi alla sezione Parametri avanzati – GTM Orders. Vedrai l’elenco di tutti i tuoi ordini e potrai controllare lo stato dell’invio a Google Analytics.

A volte può capitare che per qualche motivo un ordine non venga inviato a Google Analytics. In questi casi il modulo fortunatamente ci permette di fare un’invio “manuale”. Per inviare manualmente un ordine dovrai per prima cosa controllare che non sia stato già inviato, controllando il numero presente nella colonna “Envoyé”. Questo numero deve corrispondere a 1. Se per qualche motivo l’ordine non è stato trasmesso puoi farlo manualmente seguendo questa semplice procedura:
- Clicca sul pulsante “Vedi” in corrispondenza dell’ordine che vuoi reinviare;
- Si aprirà una nuova schermata nella quale vedrai, se presente, il Data Layer presente nella pagina di conferma ordine;
- Nella sezione “FORCE RE-SEND” clicca sul pulsante “Force re-send order”.
Occhio all’avviso presente in questa sezione di “reinvio forzato”. Lo sviluppatore del modulo ci informa che:
- la data dell’ordine non sarà corretta in Google Analytics (ovvero non sarà la data/ora esatta di quando l’utente ha effettuato l’ordine) ma verrà utilizzata la data corrente;
- il referrer verrà impostato su null;
- se l’ordine è stato già inviato a Google Analytics, verrà duplicato con conseguente sporcizia nei dati.
Per concludere, se vogliamo tracciare anche gli ordini “reinviati” possiamo creare un attivatore con relativo tag in questo modo:
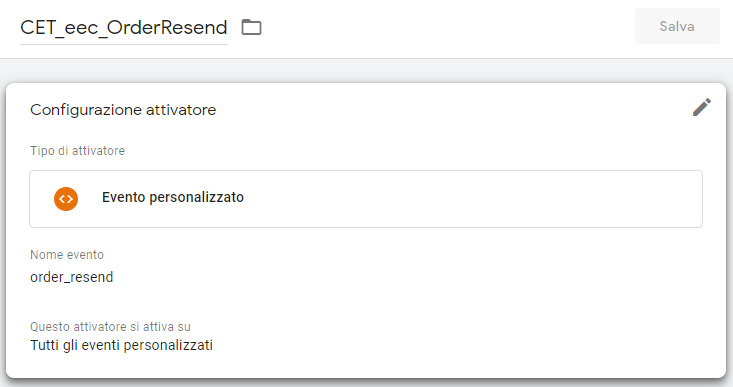
Dalla dashboard di Google Tag Manager, crea un nuovo Attivatore di tipo “Evento personalizzato”: clicca su Attivatori > Nuovo > Configurazione attivatore. Nel menu trova la sezione “Altro” e clicca su “Evento personalizzato”.
Configura l’attivatore in questo modo:
- Nome dell’attivatore: CET_eec_OrderResend
- Tipo di attivatore: Evento personalizzato
- Nome evento: order_resend
- Questo attivatore si attiva su: Tutti gli eventi personalizzati
- Salva

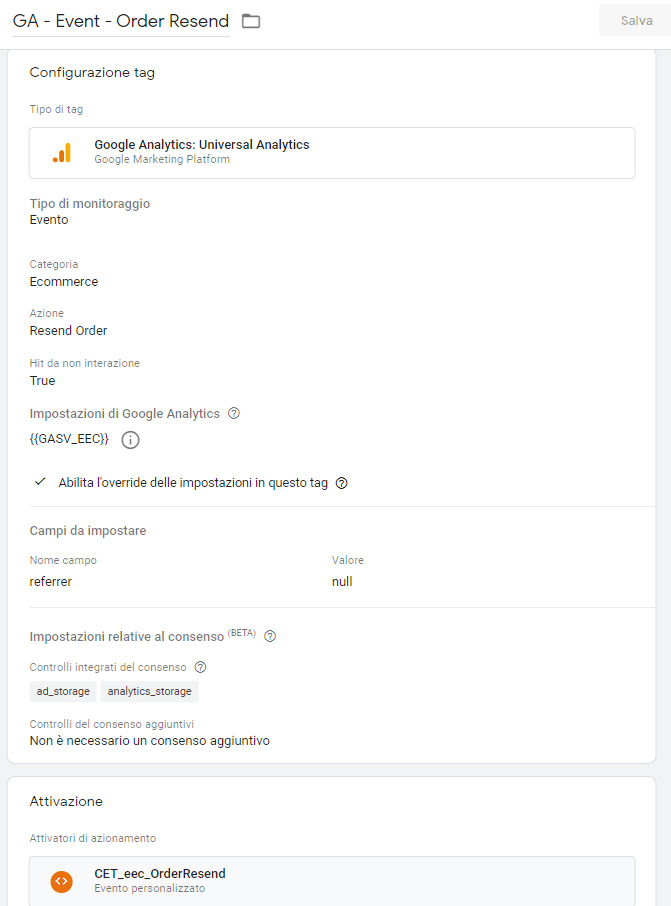
Adesso crea il Tag. Dalla dashboard del tuo contenitore Google Tag Manager crea un nuovo Tag di tipo “Google Analytics: Universal Analytics“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “In primo piano” e clicca su “Google Analytics: Universal Analytics“.
- Nome del tag: GA – Event – Order Resend
- Tipo di tag: Google Analytics: Universal Analytics
- Tipo di monitoraggio: Evento
- Categoria: Ecommerce
- Azione: Resend Order
- Hit da non interazione: True
- Impostazioni di Google Analytics: seleziona la variabile delle impostazioni di Google Analytics “GASV_EEC” creata in precedenza
- Flag su Abilita l’override delle impostazioni in questo tag
- In “Altre impostazioni – Campi da impostare” aggiungi una nuova riga ed inserisci come Nome campo “referrer” e come Valore “null”
- Attiva su: seleziona l’Attivatore (Trigger) creato in precedenza “CET_eec_OrderResend”
- Salva

In questo modo potrai conteggiare gli ordini trasmessi con un “invio forzato” per distinguerli da quelli trasmessi in modo automatico.
Solitamente il mancato invio automatico degli ordini dipende dal modulo di pagamento che non reindirizza l’utente alla pagina di conferma d’ordine.
Infine, alcuni ordini potrebbero non essere tracciati a causa di blocchi JavaScript o di Google Analytics sul browser dell’utente. Se il numero di questi ordini è ridotto la cosa non dovrebbe preoccuparti più di tanto. Le tue statistiche avranno comunque dati sufficienti per fornirti informazioni coerenti.
Ricordiamo che Google Analytics non è un software di contabilità ma un software di tendenza. I dati sono campionati e non accurati al 100%. Ma è abbastanza per darti preziose informazioni di tendenza.
4) Gli eventi su Goolge Analytics
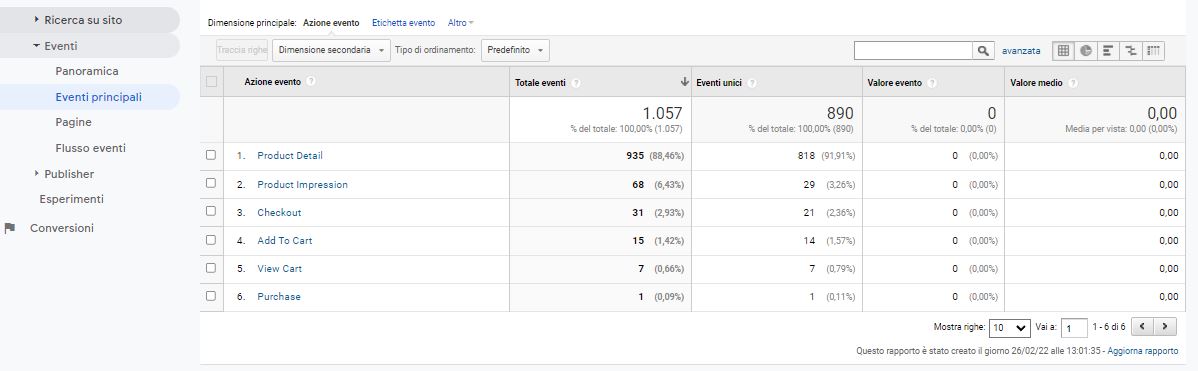
Per vedere gli eventi che abbiamo configurato ci basterà entrare su Analytics ed andare nel rapporto Comportamento -> Eventi -> Eventi principali.
5) Consclusioni
Ottimo, abbiamo finalmente abbiamo concluso tutte le configurazioni! Ora sei pronto per analizzare il comportamento dei tuoi clienti sul tuo store online.
Se vuoi maggiori informazioni su quali analisi fare e come sfruttare al meglio tutti i preziosi dati che da oggi raccoglierai ti consigliamo la nosta guida in tre parti sulle “Tre analisi per l’e-commerce con Google Analytics”
Buone analisi!