Come inserire il banner cookie di Iubenda su un sito multilingua con Google Tag Manager
In questa guida vedremo come inserire il Cookie Banner di Iubenda in un sito multilingua, con Google Tag Manager e senza mettere mano ad alcun codice sorgente!
Secondo la normativa vigente l’accettazione della Cookie Policy deve essere esplicita, granulare e nella lingua di visualizzazione del sito. In un sito multilingua, quindi, siamo obbligati a fare in modo che il banner compaia nella lingua corretta.
L’approccio che abbiamo seguito è molto semplice, manutenibile, scalabile e non richiede di mettere mano al codice sorgente del sito. Useremo Google Tag Manager per inserire lo sippet di codice fornito da Iubenda e personalizzarne i parametri sfruttando gli strumenti messi a disposizione da Google.
Per semplicità ipotizzeremo un sito in doppia lingua, italiano e inglese, ma la procedura è valida per qualsiasi numero di lingue. Anche una sola.
Prerequisiti
Prima di cominciare, assicurati di avere creato con Iubenda le Cookie Policy in tutte le lingue utilizzate nel tuo sito e di conoscere i corrispondenti coockiePolicyId.
Per trovarli accedi alla dashboard di Iubenda e seleziona il sito su cui vuoi implementare la policy.
Clicca il pulsante “Integra” sotto “Cookie Solution” e vai ad ispezionare il codice di ogni banner che hai creato.

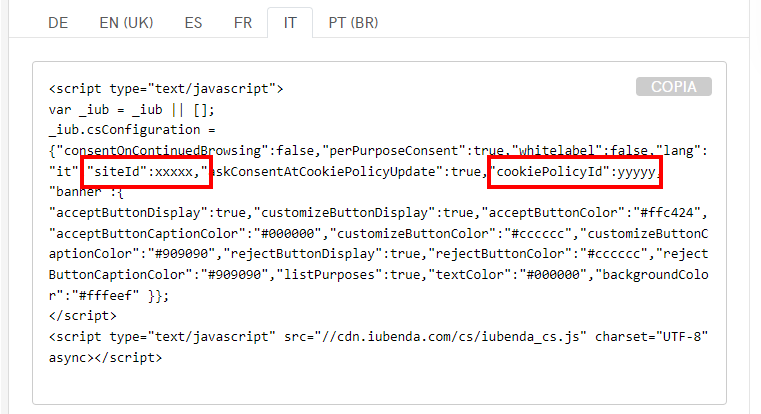
Trova i termini “siteId” e “cookiePolicyId” e appuntati sia il loro valore che la lingua corrispondente. siteId, chiaramente, sarà uguale in ogni banner, mentre cookiePolicyId sarà diverso per ogni lingua.

Ottimo ora abbiamo tutto quello che ci serve e possiamo passare ad inserire il Cookie Banner di Iubenda con Google Tag Manager.
Step 1 – Inserire il Cookie Banner in Google Tag Manager
Per prima cosa inseriamo lo snippet di codice fornito da Iubenda all’interno di Google Tag Manager.
Accedi alla dashboard del tuo contenitore Google Tag Manager e crea un nuovo “Tag personalizzato” di tipo “HTML personalizzato“: clicca su Tag > Nuovo > Configurazione tag. Nel menu trova la sezione “Personalizzati” e clicca su “HTML personalizzato“.
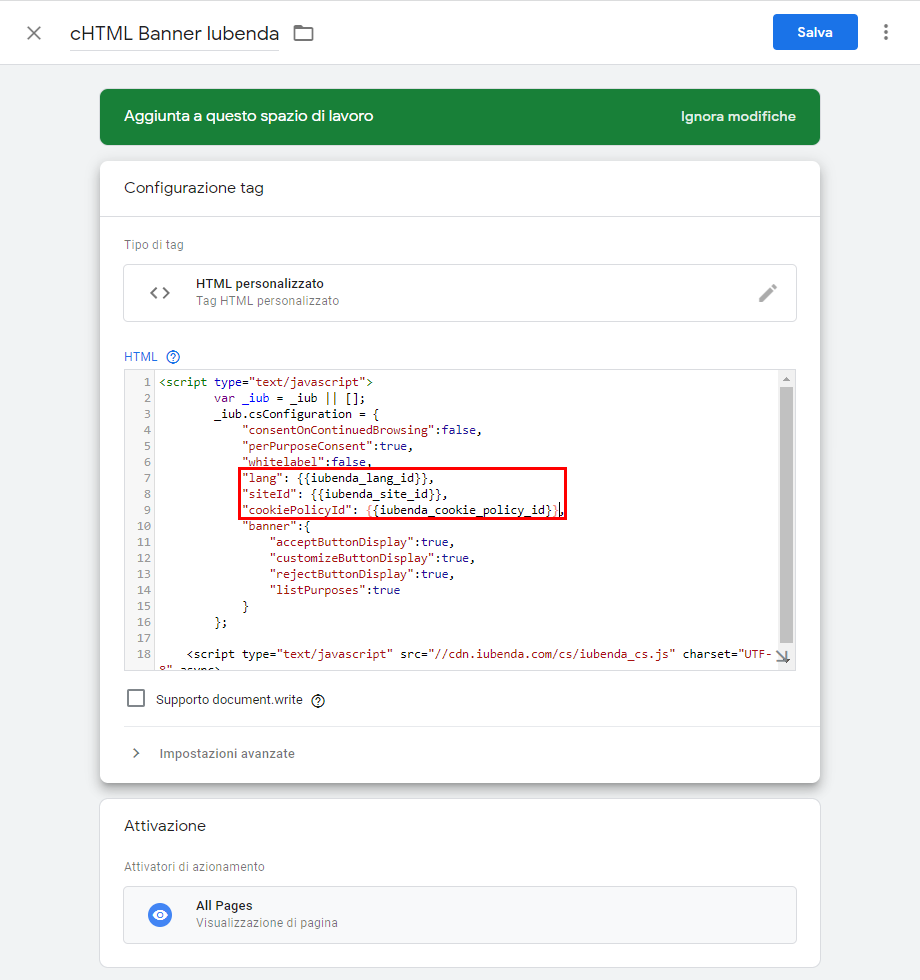
Configura il tag in questo modo:
- Nome del tag: “cHTML Banner Iubenda”
- Tipo di tag: “HTML personalizzato”
- HTML: imposta il codice seguente
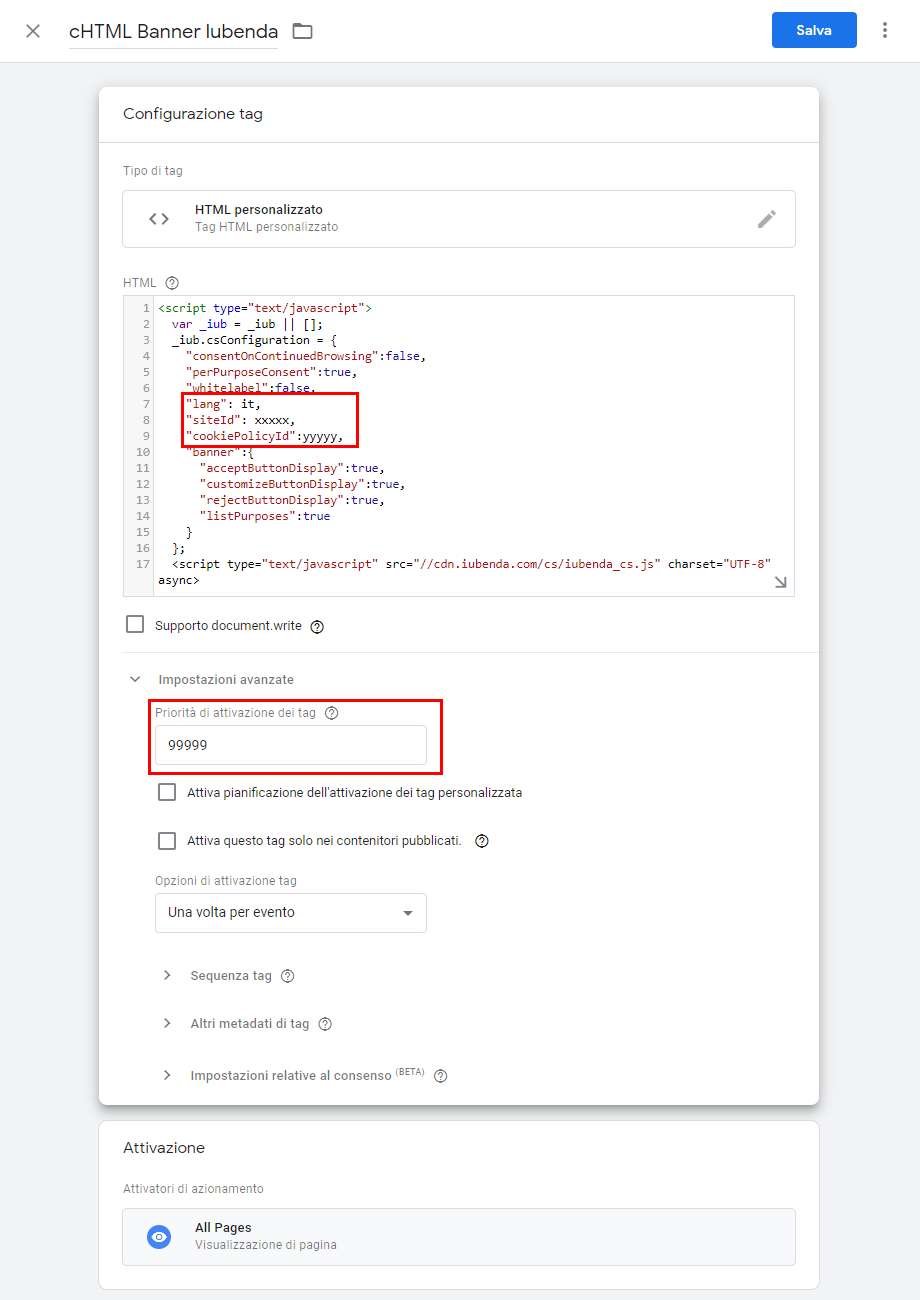
<script type="text/javascript"> var _iub = _iub || []; _iub.csConfiguration = { "consentOnContinuedBrowsing":false, "perPurposeConsent":true, "whitelabel":false, "lang": it, "siteId": xxxxx, "cookiePolicyId":yyyyy, "banner":{ "acceptButtonDisplay":true, "customizeButtonDisplay":true, "rejectButtonDisplay":true, "listPurposes":true } }; </script> <script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script> - Priorità di attivazione dei tag: “99999” in modo che il tag venga eseguito prima degli altri.
I parametri in rosso sono quelli che andremo a gestire con Google Tag Manager. Nello specifico:
- lang: specifica la lingua di visualizzazione del banner;
- siteId: rappresenta l’id assegnato da Iubenda al sito su cui stiamo inserendo il banner;
- cookiePolicyId: identifica la Cookie Policy verso cui viene reindirizzato l’utente che clicca sul link “Cookie Policy” all’interno del banner
Prima di andare avanti, impostiamo l’attivatore del tag su “All Pages“.
Se hai configurato tutto correttamente il tag dovrebbe avere questo aspetto:

Salva il nuovo tag e torna alla dashboard di Google Tag Manager.
Torneremo sul tag alla fine della guida.
Step 2 – Decodificare la lingua del sito
Ora che abbiamo inserito lo snippet fornito da Iubenda, ragioniamo su quali variabili di Tag Manager ci servono per personalizzarlo.
Sicuramente, la prima cosa da fare è creare una variabile che legga la lingua in cui l’utente sta visualizzando il sito. Ci sono diversi modi per farlo, noi di solito andiamo a leggere il valore dell’attributo “lang” del tag “<html>”, con un semplice codice JavaScript.
La funzione restituirà un codice di due lettere corrispondente alla lingua in cui si sta visualizzando il sito. Nel nostro caso avremo:
- “it” per l’italiano
- “en” per l’inglese
No, non ti ho mentito! Non metteremo mano al codice del sito: come nel passaggio precedente gestiremo tutto tramite Google Tag Manager.
Per inserire lo script in Google Tag Manager vai su Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile. Nel menu, scegli come tipo di variabile “JavaScript Personalizzato”.

Configura la variabile in questo modo:
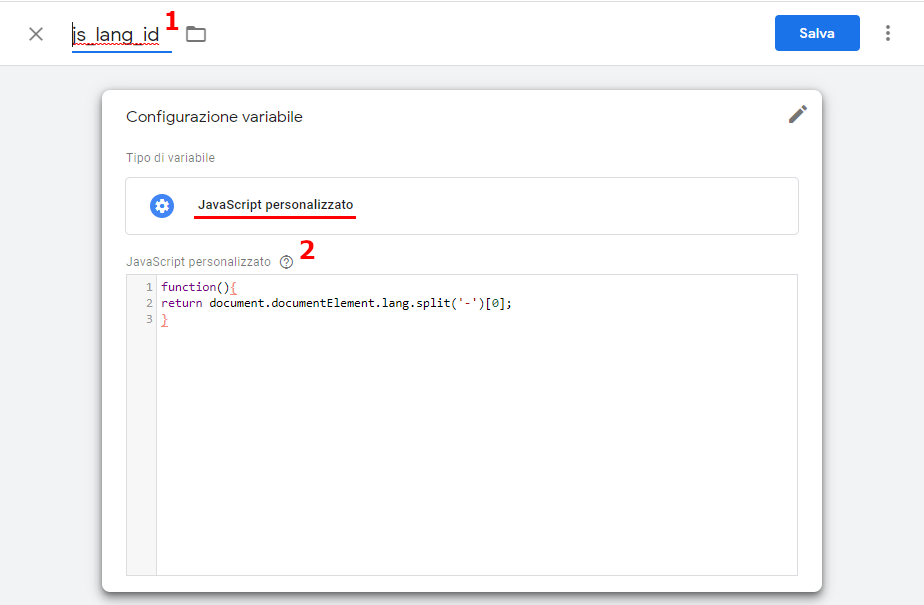
- nome: js_lang_id
- JavaScript personalizzato: inserisci il codice seguente
function(){ return document.documentElement.lang.split('-')[0]; }
Se hai fatto tutto correttamente, la tua variabile dovrebbe avere questo aspetto:

Salva la variabile e torna alla dashboard di Google Tag Manager.
Ottimo, il primo passo è completato: abbiamo messo nella pancia di Google Tag Manager il nostro script.
Step 3 – Creazione Variabili Google Tag Manager per la configurazione del banner
Ora crea le variabili Google Tag Manager attraverso le quali gestirai i tre parametri: siteId, lang, cookiePolicyId.
Lang
Per la lingua devi creare una variabile che associ ad ogni valore che può assumere l’attributo “lang” del tag “<html>” il corrispondente valore assunto dal parametro “lang” di Iubenda.
Nel nostro caso:
| tag <html> | Iubenda |
|---|---|
| it | it |
| en | en-GB |
Per la mappatura crea una nuova variabile di tipo “Tabella di ricerca”, seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “Tabella di ricerca”.
Configura la variabile in questo modo:
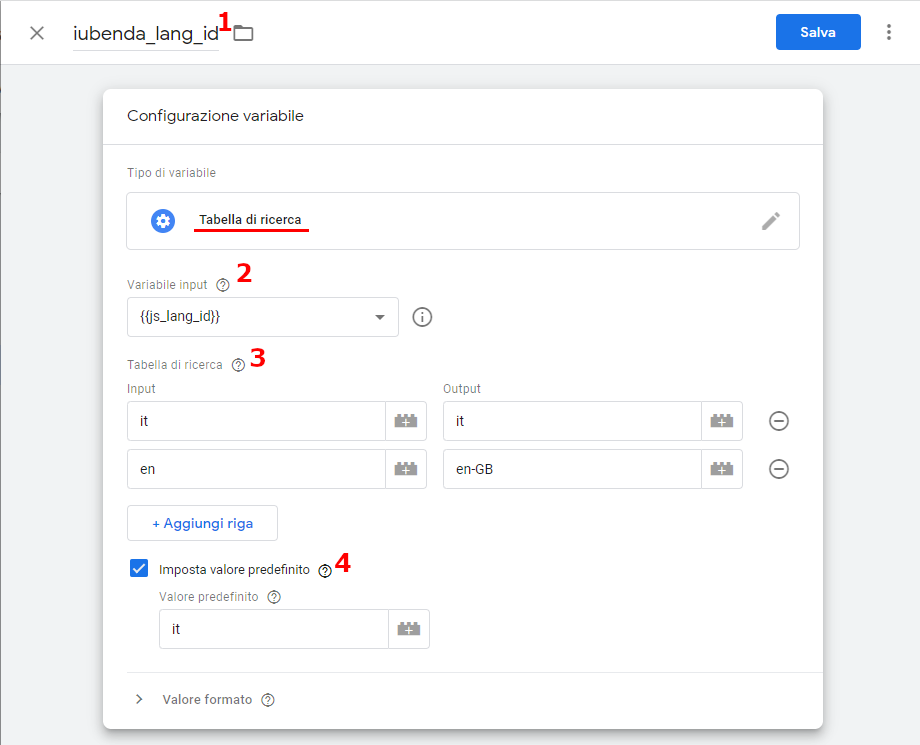
- nome: iubenda_lang_id
- Variabile di input: {{js_lang_id}}
- Tabella di ricerca:
Input Output it it en en-GB - valore di default it e salva la nuova variabile.
In questo modo, quando verrà richiamata questa variabile, Tag Manager leggerà il valore di input ({{js_lang_id}}) e restituirà il valore di output della riga corrispondente, liberandoci dall’incombenza di gestire tutto via codice.
Se tutto è stato configurato correttamente la variabile dovrebbe avere questo aspetto:

Salva la variabile e torna alla dashboard di Google Tag Manager.
SiteId
Per la siteId crea, invece, una variabile di tipo costante (che fa sempre molto ridere), seguendo il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e selezionando il tipo “Costante”.
Configura la variabile in questo modo:
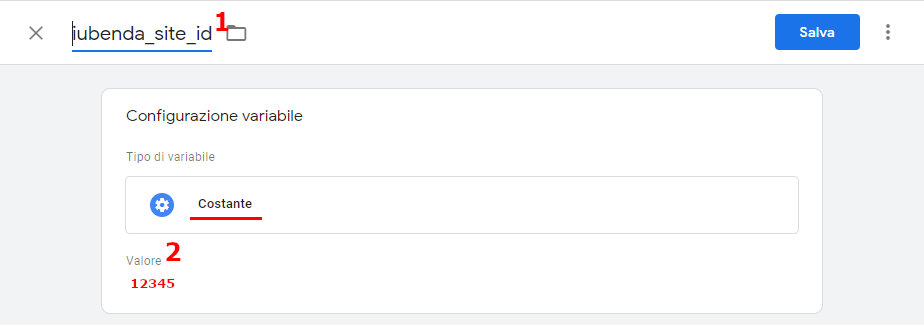
- nome: iubenda_site_id
- valore: 12345
Naturalmente dovrai sostituire il valore 12345 con il tuo siteId visto sopra. Torna alla sezione prerequisiti per capire come trovare il tuo site id
Se hai fatto tutto correttamente, la variabile dovrebbe avere questo aspetto:

Salva la variabile e torna alla dashboard di Google Tag Manager.
cookiePolicyId
Anche in questo caso abbiamo a che fare con un contenuto che varia in base alla lingua del sito, per cui dovremo nuovamente ricorrere alla “Tabella di Ricerca“.
Iubenda, infatti, assegna in id univoco a ogni Cookie Policy che crei, uno per ogni lingua.
All’interno dello script, il parametro viene utilizzato per identificare la policy a cui reindirizzare i visitatori che cliccano sul link “Cookie Policy”, posto all’interno del banner.
Nel nostro caso, un utente inglese che clicca sul link dovrà atterrare sulla pagina della Cookie Policy in lingua inglese mentre un utente italiano su quella in lingua italiana. Ti consiglio di fare una verifica una volta completata tutta la configurazione.
Crea una nuova variabile di tipo “Tabella di ricerca”, seguendo sempre il percorso Variabili > Variabili definite dall’utente > Nuova > Configurazione variabile e configura la variabile in questo modo:
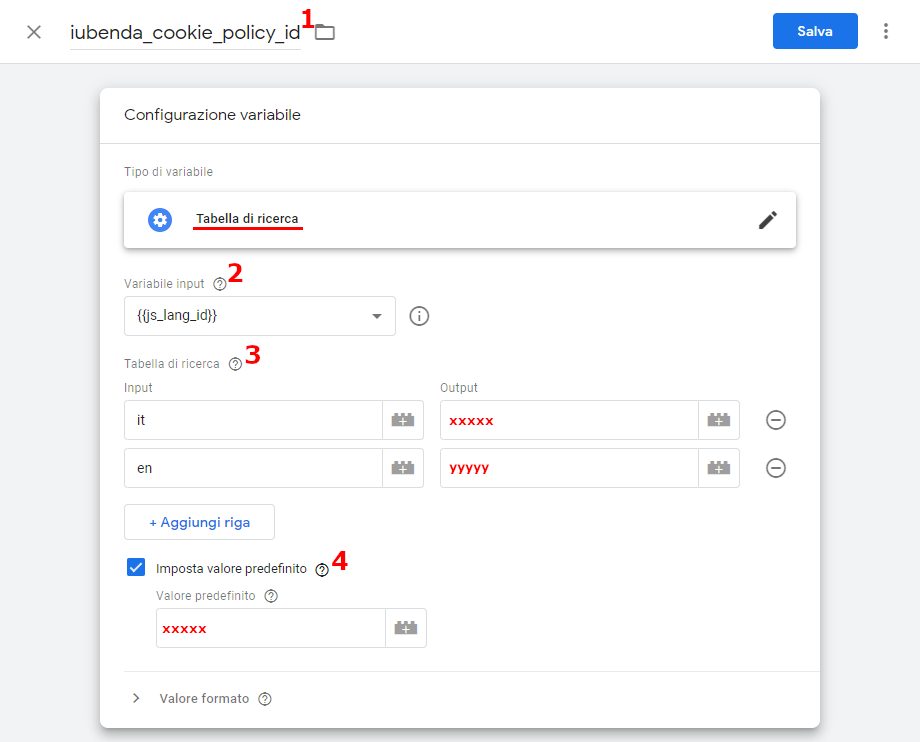
- nome: “iubenda_cookie_policy_id“
- Variabile di input: js_lang_id
- Tabella di ricerca:
Input Output it xxxxx en yyyyy - valore di default: xxxxx
Naturalmente dovrai sostituire il valore xxxxx con il cookiePolicyId della tua policy in italiano e yyyyy con il cookiePolicyId della tua policy in inglese. Torna alla sezione prerequisiti per capire come trovare i tuoi cookiePolicyId.
Se tutto è stato configurato correttamente la variabile dovrebbe avere questo aspetto:

Salva la variabile e torna alla dashboard di Google Tag Manager.
Ottimo! Hai concluso la creazione di tutti i nostri elementi Tag Manager.
Step 4 – Modifiche allo script di Iubenda
Ora non ti rimane che inserire le tre variabili all’interno dello script di Iubenda!
Vediamo come fare: riapri il tag che abbiamo creato nello step 1 e modifica le tre righe evidenziate, sostituendo i valori con le nostre variabili Tag Manager.
"lang": {{iubenda_lang_id}}, "siteId": {{iubenda_site_id}}, "cookiePolicyId":{{iubenda_cookie_policy_id}},
A questo punto il codice Html del tag dovrebbe avere questo aspetto:

Salva la variabile e torna alla dashboard di Google Tag Manager.
In questo modo Google Tag Manager elaborerà le nostre variabili e poi inserirà il banner all’interno del nostro sito.
Step 5 – Verifica il tag con l’anteprima di google tag manager
Ottimo siamo riusciti ad inserire il Cookie Banner di Iubenda con Google Tag Manager!
Prima di pubblicare le modifiche, però, verifica il corretto funzionamento del Tag attraverso la funzione “Visualizza in Anteprima” di Google Tag Manager.
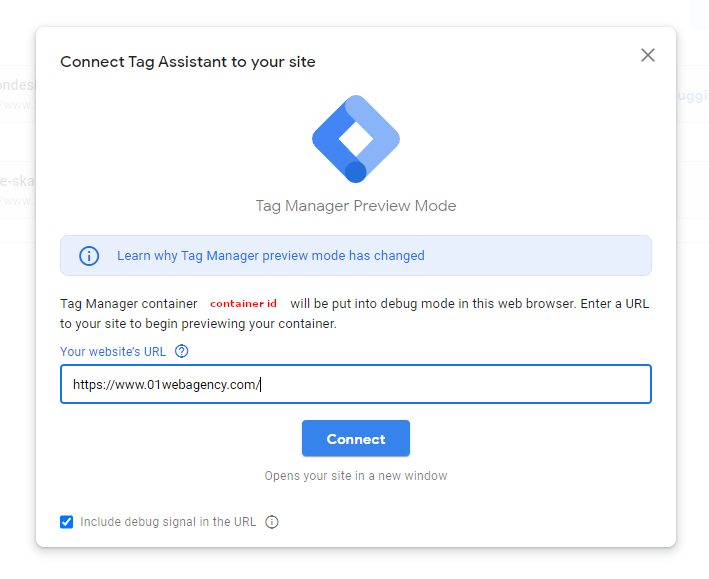
Dall’interfaccia di Google Tag Manager clicca sul pulsante in alto a destra “Anteprima”, collega il sito per l’anteprima come mostrato nell’immagine seguente

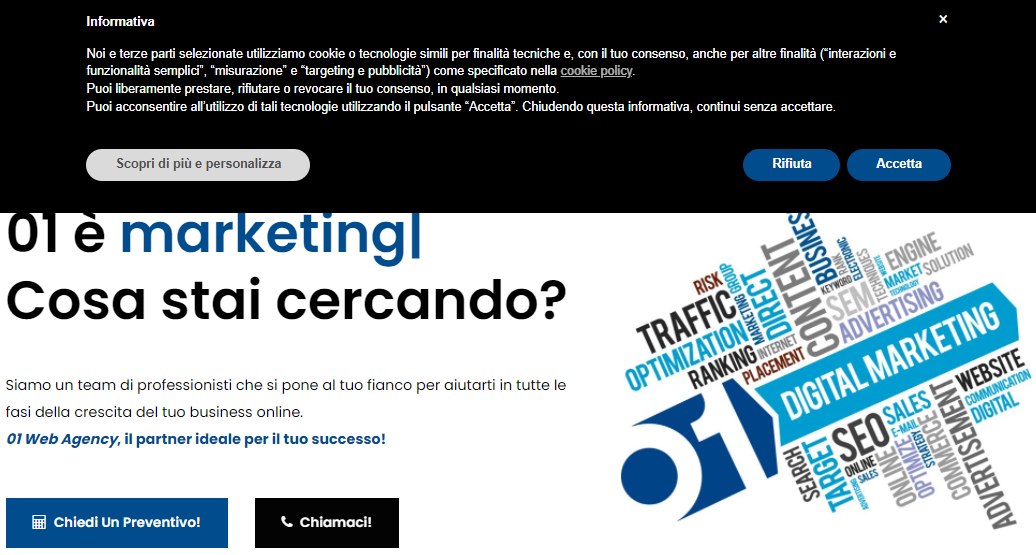
e vai nel tuo sito; dovresti vedere il banner dei cookie di Iubenda:

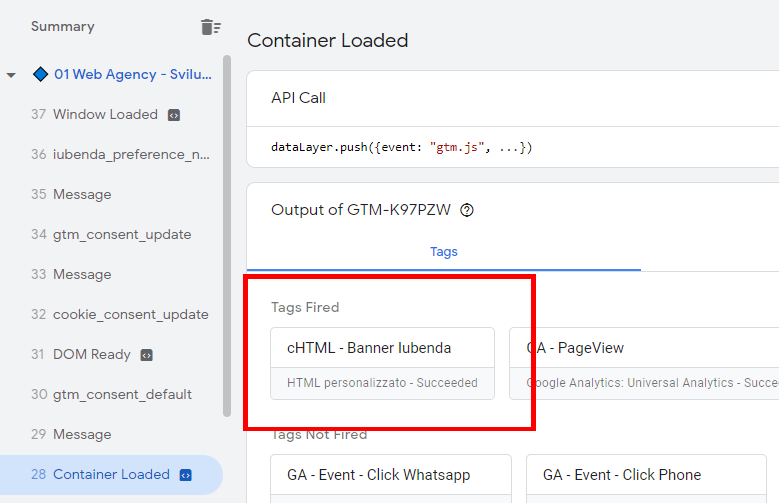
Nella finestra di Tag Assistant invece dovresti vedere il Tag “cHTML Banner Iubenda” attivarsi in corrispondenza dell’evento “Container Loaded” in questo modo:

Se tutto funziona tutto correttamente non ti resta che chiudere la modalità Anteprima, cliccare il tasto blu “Invia”, inserire i dettagli della versione e pubblicare.
Conclusioni
Google Tag Manager è uno strumento molto potente che ci consente di apportare modifiche ai siti dei nostri clienti senza dover necessariamente avere accesso ai codici sorgenti o al backoffice del sito. In questa guida l’abbiamo usato per inserire il Banner dei Cookie di Iubenda, e modificarne alcuni parametri in modo da gestire facilmente più lingue.
L’altro aspetto molto importante è che tutte le configurazioni fatte in Tag Manager posso essere esportate e utilizzate in un altro container, consentendoci di non dover dover ripetere interamente il lavoro fatto per un sito su tutti gli altri. Chiaramente sarà necessario modificare il siteId e i vari cookiePolicyId.
Il Banner dei Cookie di Iubenda, inoltre, consente molte altre personalizzazioni che possono essere gestite da Tag Manager con le stesse modalità. Ad esmpio, i colori, i testi dei pulsanti, il testo del banner etc etc.
Speriamo di esserti stato utile e alla prossima guida!


